necco Note は商品PR・アフィリエイトを含む場合があります。
2022年9月26日、neccoのデザイナーチームメンバーである阿部 文人、今 聖菜、田口 冬菜、中川小雪が執筆した『これからはじめるFigma Web・UIデザイン入門』をマイナビ出版より出版しました。


この記事では、執筆依頼を受けた1月から、9月の出版にいたるまでの道のりを紹介していきます!

本の詳細については実績ページでご確認いただけます。
本を依頼された経緯(1月5日)
2022年1月5日、阿部さん宛にマイナビ出版の畠山さんからFigmaの本の企画をいただいたきました。担当の畠山さんは以前、「豊富な作例で学ぶ Adobe XD Webデザイン入門」「現場で使える Webデザインアイデアレシピ」等の書籍を担当していた方です。
Figmaを知らない方にも簡単に説明すると、Figmaとはデザインコラボレーションツールのことです。Webサイト・Webアプリケーションといった制作に利用することができ、共同編集やデータをクラウドで自動保存可能などといった特徴があります。

CSS Nite「Figmaで実践する『neccoのペアデザイン』」イベントに阿部・今・中川で登壇したことがきっかけになり、本を執筆しないかとお声がけいただきました。
neccoでは2018年から業務でFigmaを活用しており、とても大好きなツールだったのでお声がけいただきとても嬉しかったです!
今までの執筆したFigma関連の記事
neccoのデザインチームが選ぶ、2021年のお気に入りFigmaプラグイン13選!
「necco memo – Sticky notes」をFigma Communityに公開しました
Figmaでテキストスタイルを早く登録する方法「Register Text Styles Super Duper Fast !!!」をFigma Communityに公開しました。
企画草案(1月後半〜)
最初にいただいた企画の草案はこちらになります。
FigmaとはWebブラウザ上で動作する、共同編集可能なUI/UXデザインツールです。従来のアプリ形式の共同デザインツールとは異なり、Webブラウザ上に最新のファイルが存在するため、閲覧者や共同開発者が環境構築を行う必要はありません。ブラウザがあるだけで閲覧から編集まで行えるようになるため、従来のアプリよりもはるかに早くプロトタイプ作成からデザイン・開発に進めるようになりました。
また、海外の「2020年デザインツール調査」ではFigmaの使用割合が突出しています。直近ではWebアプリ開発のプロトタイプとしてのユースケースが増え、日本企業でも採用/導入が増加しています。この流れは今後も続き、多くのデザイナーがWebアプリのデザインに触手を伸ばすとみています。
本書は、Figmaをこれから利用する方を対象とした書籍です。アプリ制作のプロトタイピングに必要となる知識を網羅的に解説します。また、購入者特典として業種別のアプリのプロトタイピングを配布します。
前半は、Figmaにはじめて触れる方のためにチュートリアルとして基本操作ドリルを盛り込みます。また、ボタンやメニューなどの簡易的なパーツを作成しながら操作方法を学ぶことで、アプリプロトタイピングの導入とします。
後半は、業態ごとのアプリのプロトタイピングを手を動かしながら作成できる構成にします。開発/実装に困らない実務レベルの知識も盛り込みつつ、初心者でも簡単にプロトタイピングができるようになることを目指します。
Figmaの書籍はまだ日本にはなく、入門書を書いてみませんか?といったお誘いでした。本を大好きなメンバーも多く、日々愛用しているツールで書籍を執筆・出版できるという貴重な機会ということで、ぜひよろしくお願いしますと引き受けさせていただきました。
いくつか参考書籍を読みつつ、Figmaで現在の目次の草案をメンバーたちでブレストしていました。この章はこれが必要じゃない?順番入れ替えた方が読みやすそう!などど会話しつつ、進めていました。

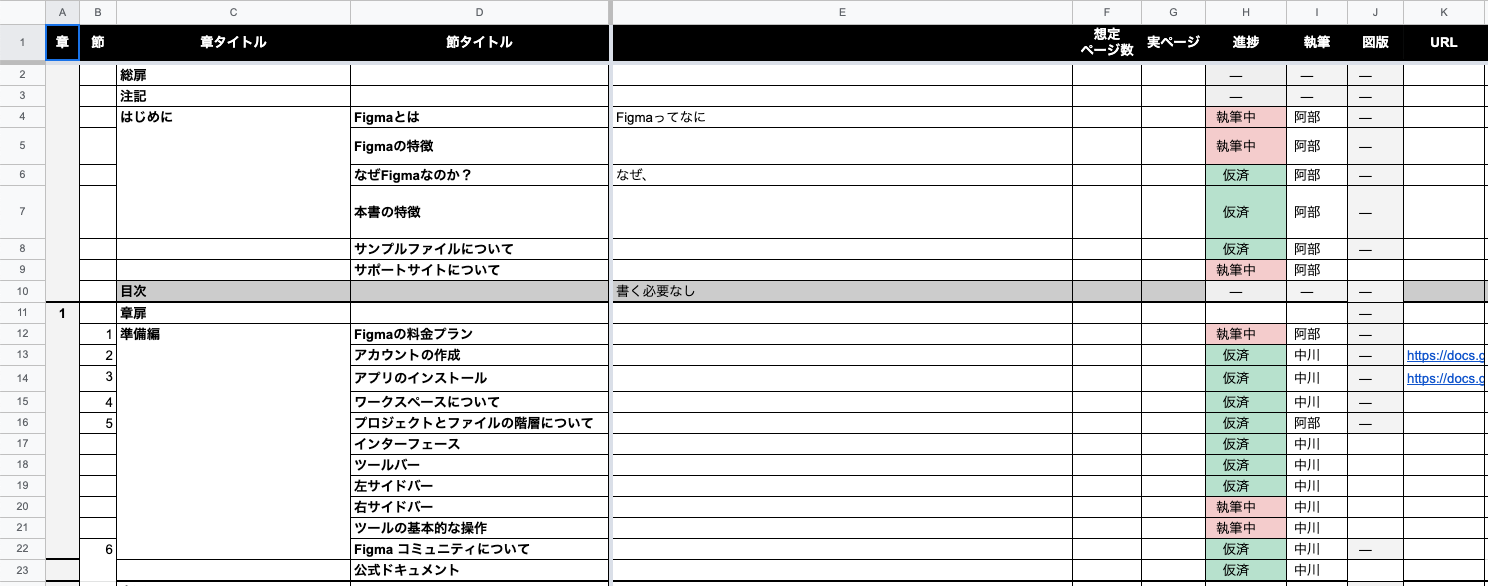
ざっくりと構成を決めたのち、台割という目次の土台になるものに章・節のタイトルなどを入れ、さらに書く内容を掘り下げていきます。担当者や締め切り、執筆のステータスも分かるようにしていました。

構成の策定(3月〜)
上記の草案からさらに議論をすすめ、構成はざっくりと以下のようになりました。
メインダーゲットはFigmaをはじめてみたい人、触ったことはあるけどもっと使い方を知りたいデザイナーたちです。
目次
- はじめに
- 1章 準備編 Figmaの準備と基本機能
- 2章 実践編 Figmaで実践するWebデザイン
- 3章 応用編 3つの作例から学ぶデザイン制作のながれ
- 4章 活用編 チームでのFigma活用とペアデザイン
今回執筆する書籍のカテゴリーはツールの技術書ですが、ツールでどんなことが出来るかよりもどんなものが実際につくれるか掲載されている方が魅力的に感じてもらえると思い、3つの作例をつくることに。
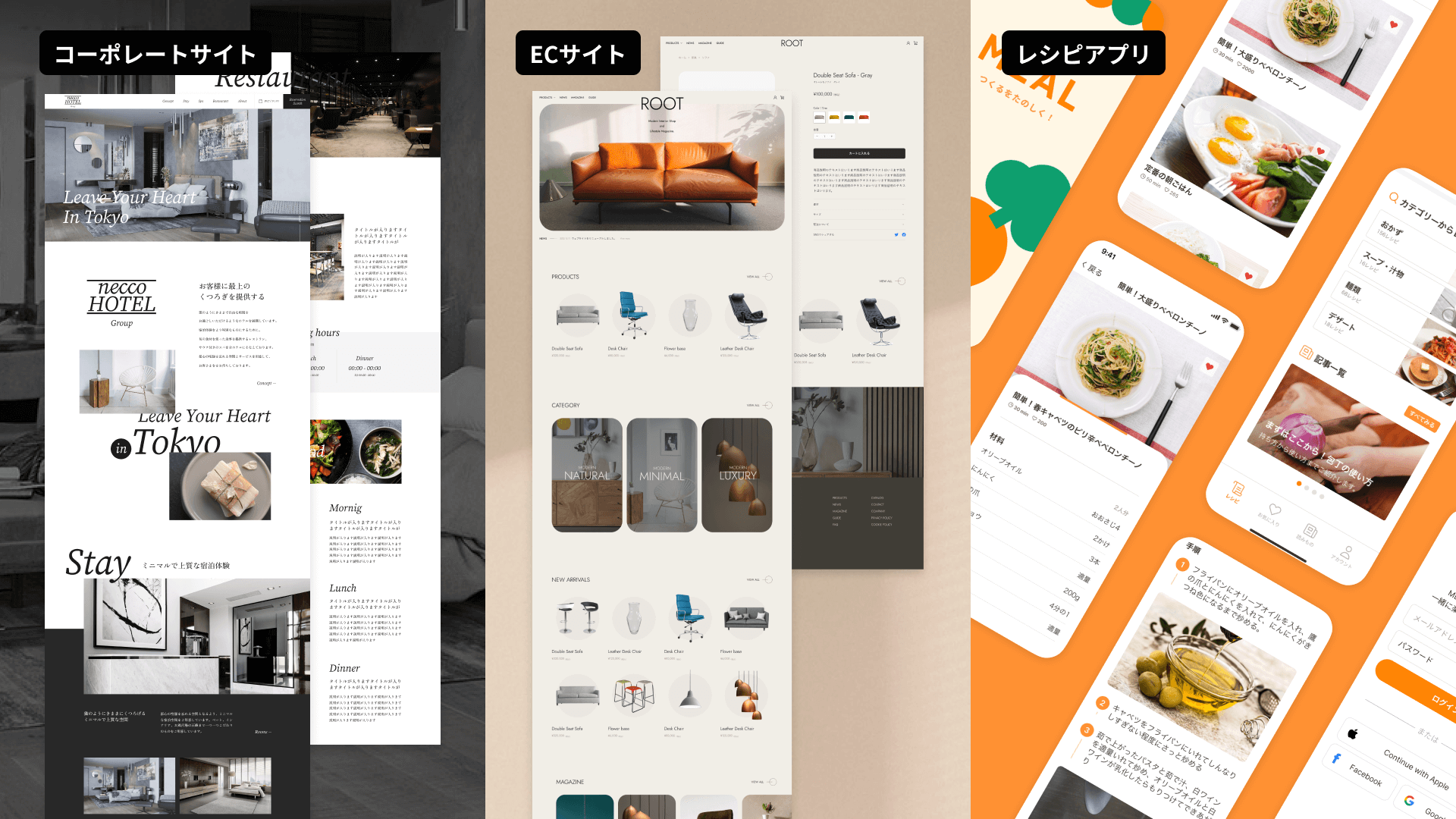
Figmaの機能や使い方を覚えるにあたり、どんな作例があったらいいかを考え、以下3つの作例になりました。
- コーポレートサイト
- インテリアECサイト
- レシピアプリ

コーポレートサイトではFigmaにおけるサイト作成のながれを説明、インテリアECサイトでデザインのつくりこみや制作に置いて役立つ機能について具体的に記載、レシピアプリではスマートフォンサイズのデザインやプロトタイプの説明を中心として紹介することにしました。
コーポレートサイトは今、インテリアECサイトは田口、レシピアプリは中川が主に担当しています。
4章では、Figmaの大きな特徴である共同作業に焦点をおき、役職ごとによる活用方法や、コラボレーションに便利な機能の説明などを主に阿部が担当しました。ツールの使い方の具体例や活用方法にふみこんだ内容になっています。

作例づくり(4月〜)
上記で決めた目次をもとに、作例づくりを進めていきます。

共同作業で制作のフローを大まかに書き出し、各作例で説明する上で取り上げるところを決めていきました。会話しつつアイデアをまとめていくのにFigmaが活躍してくれました。
原稿書き始め(4月半ば〜)
作例づくりは進めていたものの、執筆作業にまだ入っていなかったメンバーたち。担当の畠山さんから、「来週までに、まずは1文字でいいので書いてください。」とのお言葉をいただき、執筆作業に入りました。

Googleドキュメントでの執筆作業と並行しつつ、図版をFigmaで作成しながら執筆していました。
構成の方向展開(5月)
当初は1章の「Figmaの基本機能について」で機能を一つ一つ丁寧に紹介しようとしていました。書きながら、これから新しくツールを使い始める人が、そのツールの機能の説明ばかりを読んで本当にツールが使えるようになるのか?と疑問を持ちはじめます。「まずは手を動かさないとツールの操作は覚えられない!」という議論に落ち着き、2章のポートフォリオサイトの作例を追加することに。
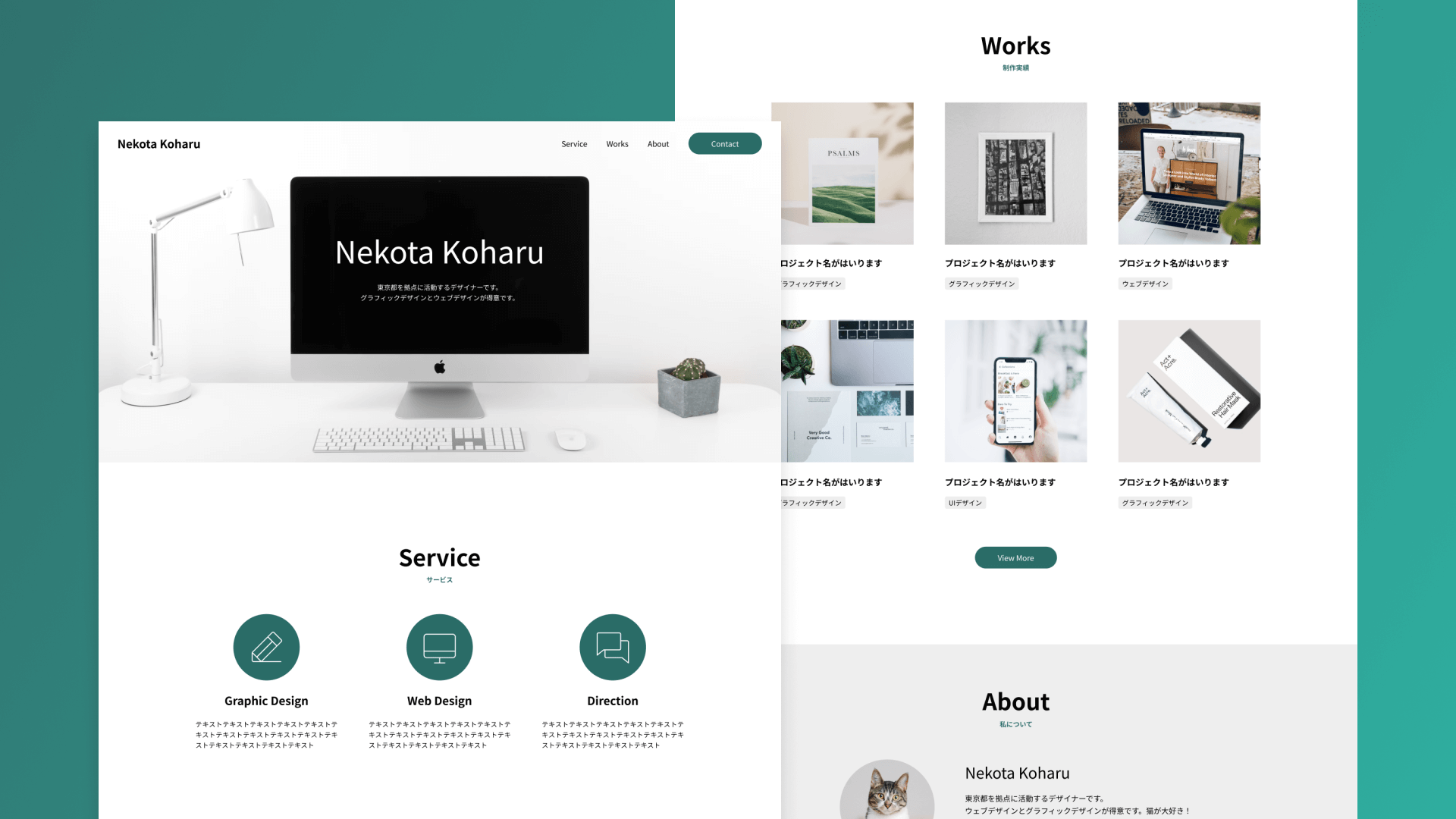
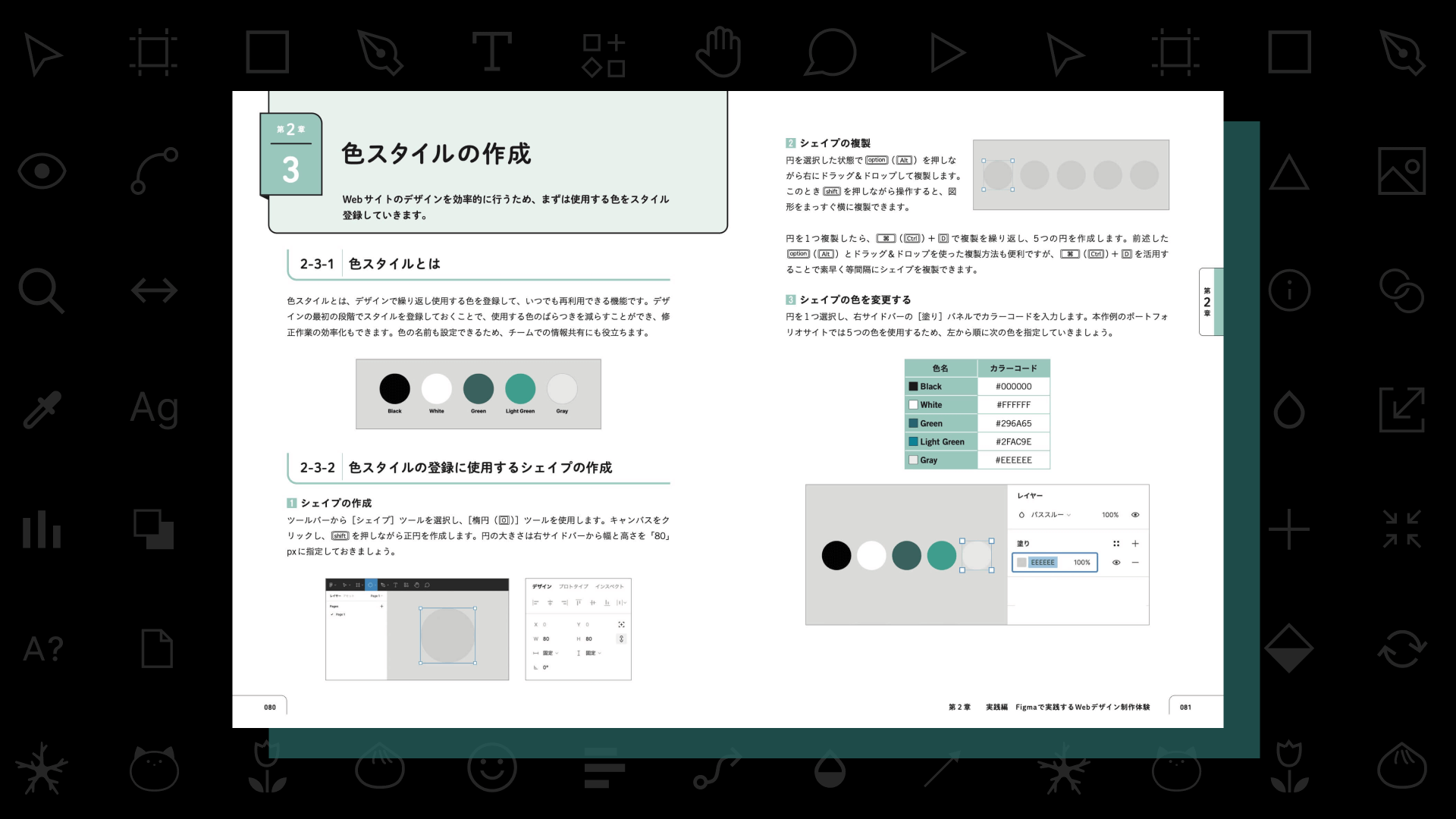
2章では、全ての操作をできる限り図版とテキストで説明し、見本と全く同じものがつくれるような構成にしました。

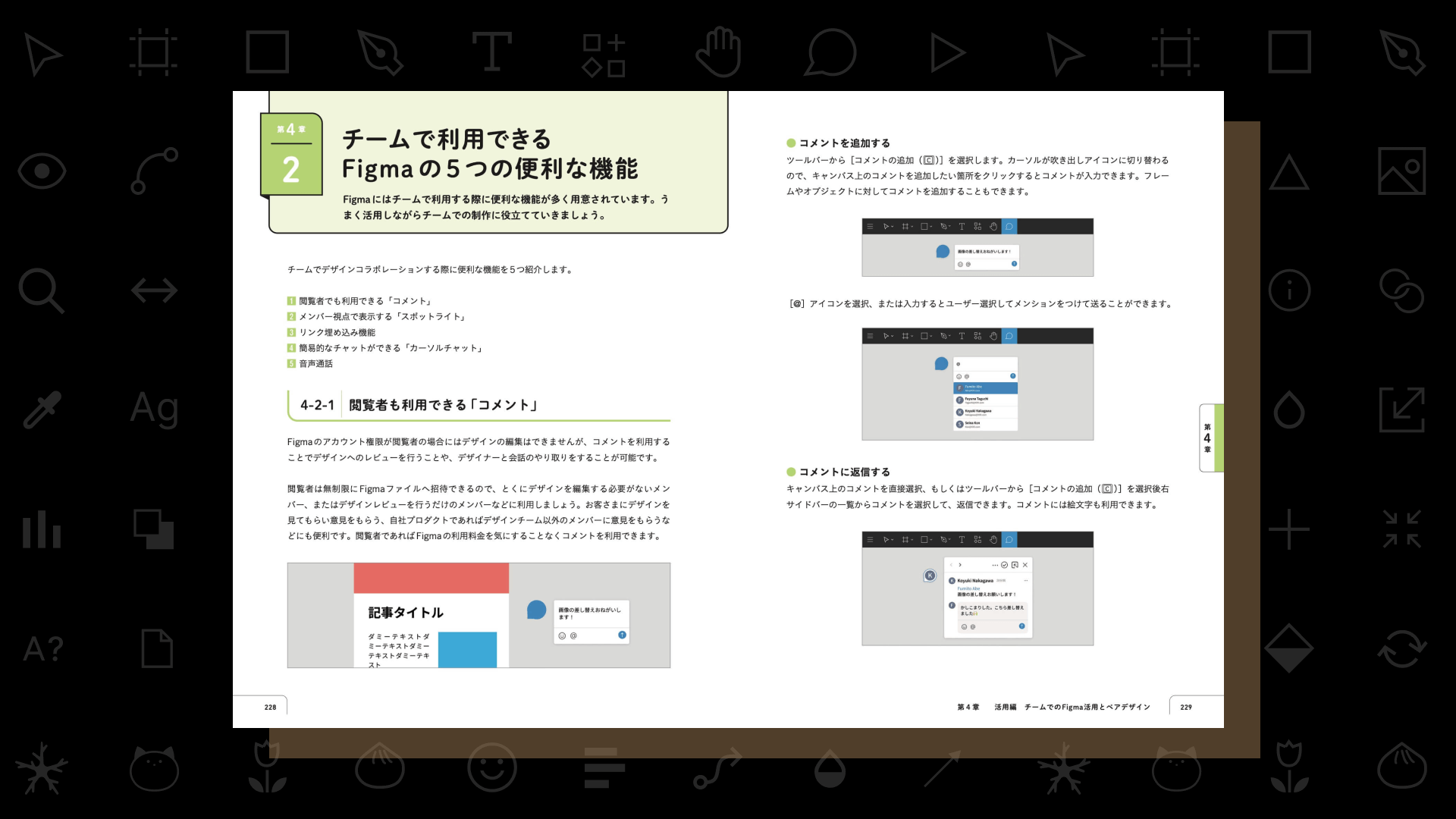
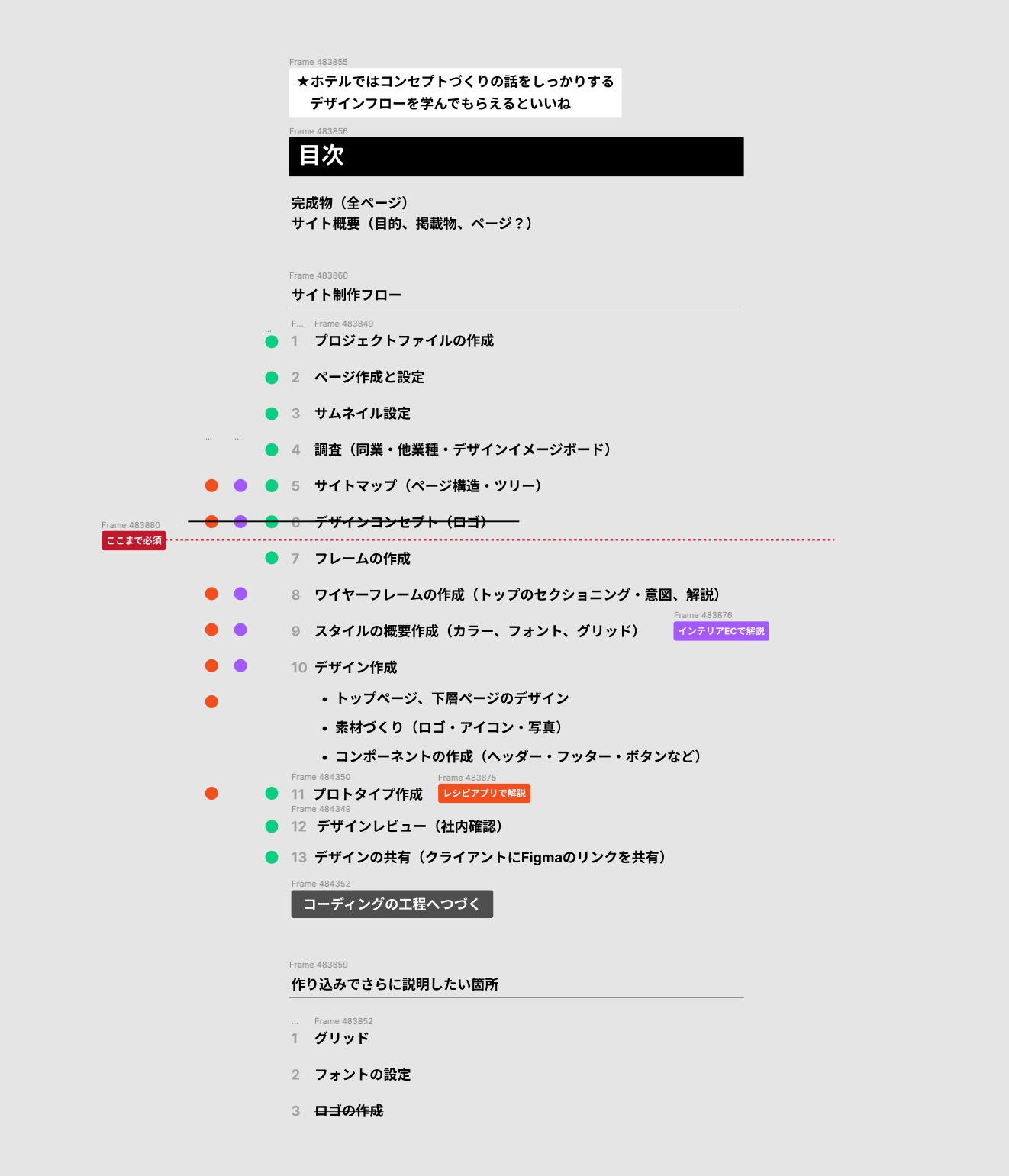
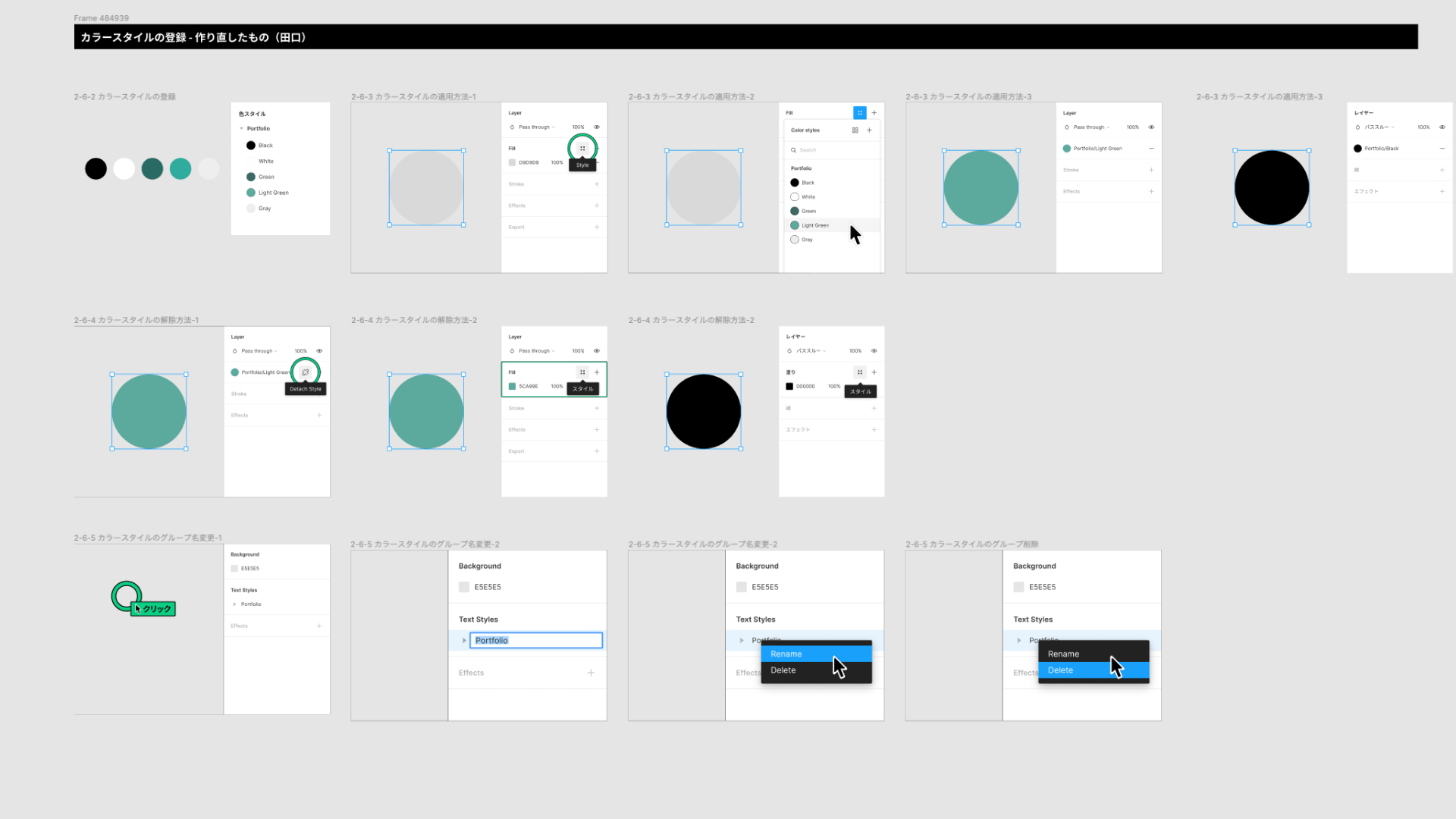
最終的にできた2章の図版の量がこちらになります。

寄ってみるとこんな感じになります。作業内容を検証しつつ、1工程ずつ図版を作成していました。

書籍ではこのようにサイトのつくりかたの工程を仔細に紹介しています。

本格的な執筆開始(6月〜)
いよいよ締め切りが迫り、土日はほぼ執筆作業にいそしむ日々。土日は朝から会社に集合して執筆できるよう、会社近くでモーニングを食べる約束をいれていました。
平日は仕事であまり執筆に費やせないので、朝早くきたり、仕事終わりに1〜2時間程度書く日々が始まります。
執筆作業に本格的に入るにあたり、図版のスタイルや、文章を書く上での表記方法のルールなどがまだ決められていなかったので準備を進めていきます。

印刷に耐えうるサイズのフレームを用意し、矢印やフォーカスといった汎用的なパーツをコンポーネントで作成して図版づくりに利用していました。こちらを見ながら、各自図版作成を進められるようにしました。

文章での表記ルールなどもこのあたりで決められていきました。畠山さんからの校正を受けて少しずつ文章の上達を感じてきました。
この頃、Figmaにウィジェット機能が追加!執筆の合間に新機能で遊んだりしていました。

Figmaイベントで日本語化発表(7月27日)
Figma Community Eventsが日本で開催!neccoメンバーも参加していました。

そしてイベント内ではFigmaの日本語対応のお知らせが!

驚きと喜びの裏で、今までつくった図版や文言の怒涛の修正が待ち受けていました。
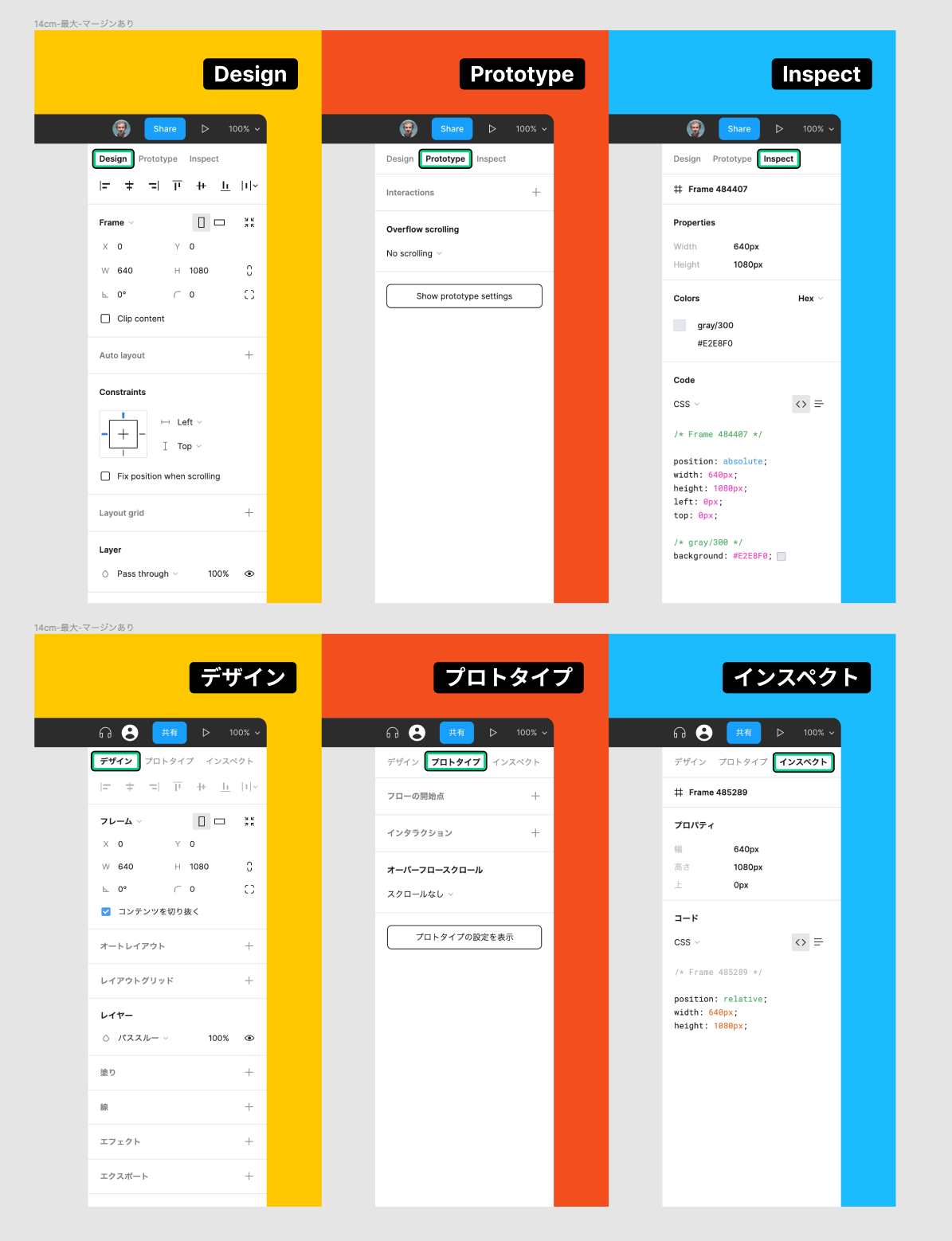
図版に利用しているFigmaのUIパーツは、Figmaが提供しているUIのデータをベースに作成しました。
UIが日本語化された後は、地道に文字を打ち替えてデータを修正していきました。配布されているデータにないパーツやアイコンは作成しつつ、図版づくりを進めていきます。

文章と図版を完成に近づけながら、初稿出しに向けて気合をいれて執筆を進めていきます。
初稿が返ってきた!(8月9日)
初稿がでてきました。いままでGoogle ドキュメントで書いていたものが、書籍の体裁になってみえてきて喜びました。しかしこの時点ではまだまだ執筆が終わっていない箇所があり、完成度的には6割程度た。締め切り的には色々と危うい状況で、必死で執筆を進めます。
初稿が出てからは、DTPの方に修正をお願いする形になります。この修正のことを校正といい、出版までに何回できるかでクオリティが大きく変わると畠山さんがおっしゃっていました。
従来だとGoogle ドキュメントにコメントを打ったり、差し替えする箇所の原稿を渡すといった方式でしたが、画像の差し替えや文章の修正が膨大な量になりそうででやりとりする場所をFigmaで作成しました。

データのページ名に締切を入れています。

修正をするにあたり、修正指示用のコンポーネントを田口がつくってくれました。




原稿を俯瞰してみることで、ここの文章こっちに入れた方が良さそう!など全体のながれを意識した構成が練りやすくなりました。

データの一覧性が高くなり、章ごとの文章のトーンなども合わせやすくなりました。
2稿、3稿と修正を重ねる(8月半ば)
図版や原稿の修正を重ねつつ、全体の構成を整えていきます。それぞれ章を通して読み、違和感がないか、抜け漏れがないか確認します。見直しの結果、初稿からさらに大幅に構成を変えた箇所も。
また、2章の作例の前にもう少し手軽に取り組める作例がほしいよね、という話が出てきて、時間もない中1章の終わりにサムネイル制作の作例を追加します。Twitterで作例をたくさん上げてくださる方がいて、追加して良かったです。

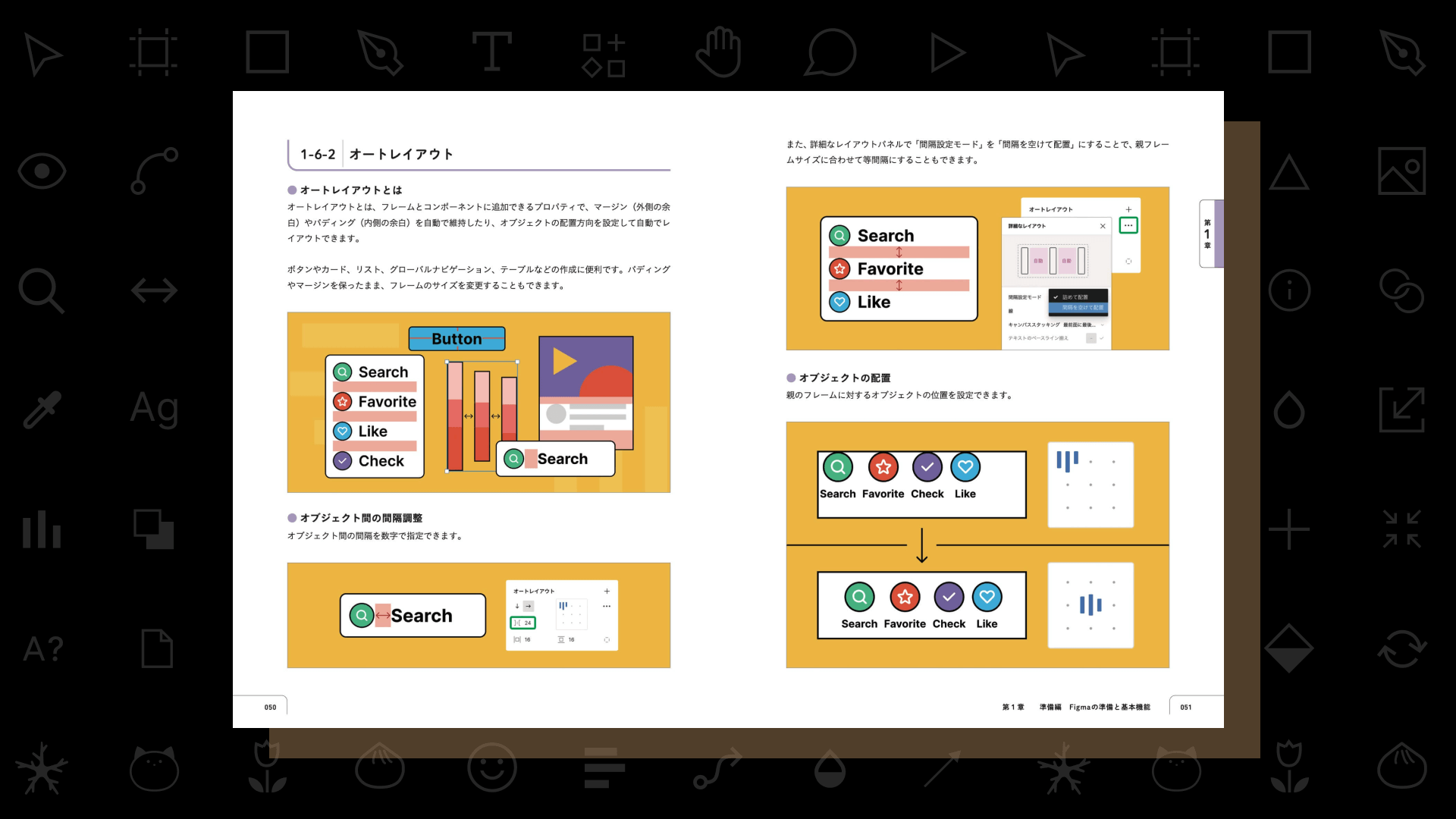
さらに、Figmaの特徴的な機能であるオートレイアウトやスタイル作成などの説明も入れたいとなり、こちらも1章に追加。少しでも伝わりやすくなっていたら嬉しく思います。

順番を入れ替えたり、文章を大幅に変えたりと、DTPの方には本当に本当に大変ご迷惑をおかけしました。図版も最初つくったものからできる限りブラッシュアップをしました。
ついに、入稿!(8月29日)


最終データをつくり、入稿!最後はデータを印刷してみんなで交代に読んで最終確認をしていきます。
終盤の土日、阿部が焼肉弁当をサプライズで差し入れてくれました。

表紙デザイン完成(9月2日)
Figmaで作成した案をもとに、Illustratorでデータを作成していきます。


データを印刷して最終確認。
完成した表紙がこちらになります!背景にはFigmaのツールアイコンを全面に使用しています。ちょっとした遊び心があるので、本を購入した人はぜひよく観察してみてください。著者の名前のあたりに何かいるかもしれません。


入稿前の校正(9月1日)
最後に入稿前の校正作業です。修正漏れがないか、操作の記述に不足はないか朝まで校正作業…週の半ば、しかも仕事終わりからの作業で限界を迎えていましたが、朝5時に校正作業を終えました。

予約開始(9月12日)
校正を終えて無事入稿が完了し、書籍の予約開始が始まりました。この日は会社の引っ越し日で、慌ただしい中書籍出版のお知らせをSNSに投稿していきました。
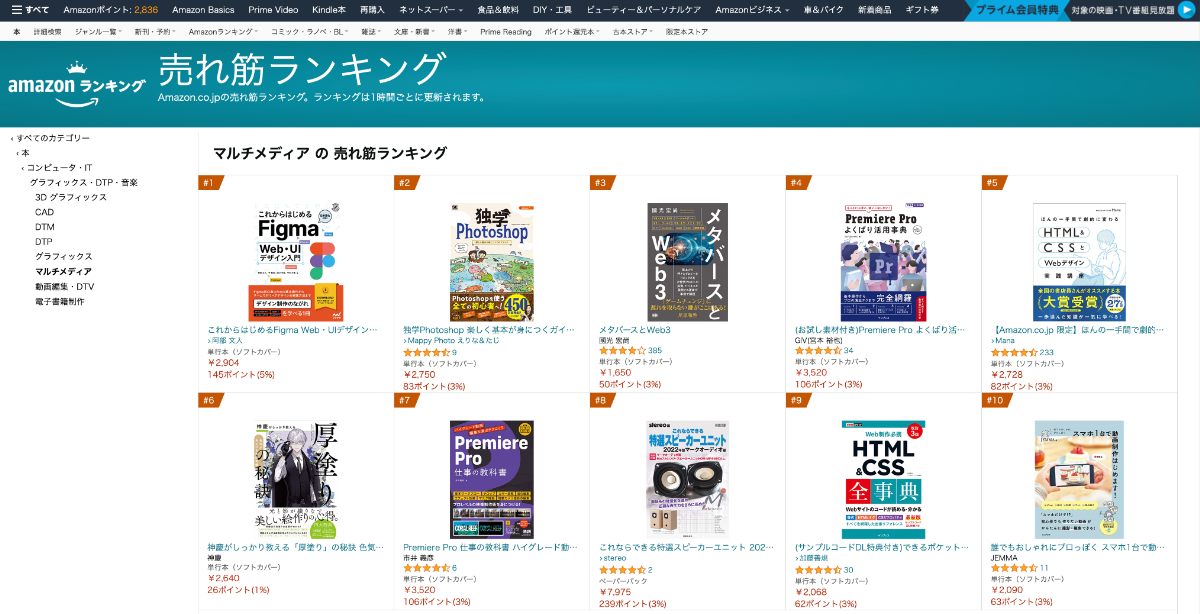
AmazonのWebデザインカテゴリ1位(2022年9月12日14時時点) 、マルチメディアカテゴリ1位(2022年9月14日10時時点)をいただきました。ありがとうございます!

また、出版に伴いFigmaの方たちからとても温かいコメントと写真をいただきました。素晴らしいツールをつくってくださっている皆様に感謝申し上げます。
産みの苦しみもあったかと思いますが、ここまで辿り着いたのもひとえに皆様の努力の賜物だと思います。
まだまだFigmaは、成長の階段を登っている途中ですが、こういった形でたくさんの方々に支えられ、一緒に成長をできていることを嬉しく思いますし、
今後も良い関係性を維持、構築できたらと考えております。
今後ともよろしくお願いいたします
Figma Japan

Amazon掲載画像・サポートサイト・書店用POPの作成
サンプルファイルをダウンロードするサポートサイトを阿部がデザイン・実装しました。本を購入した方はこちらからファイルをダウンロードしていただけます。

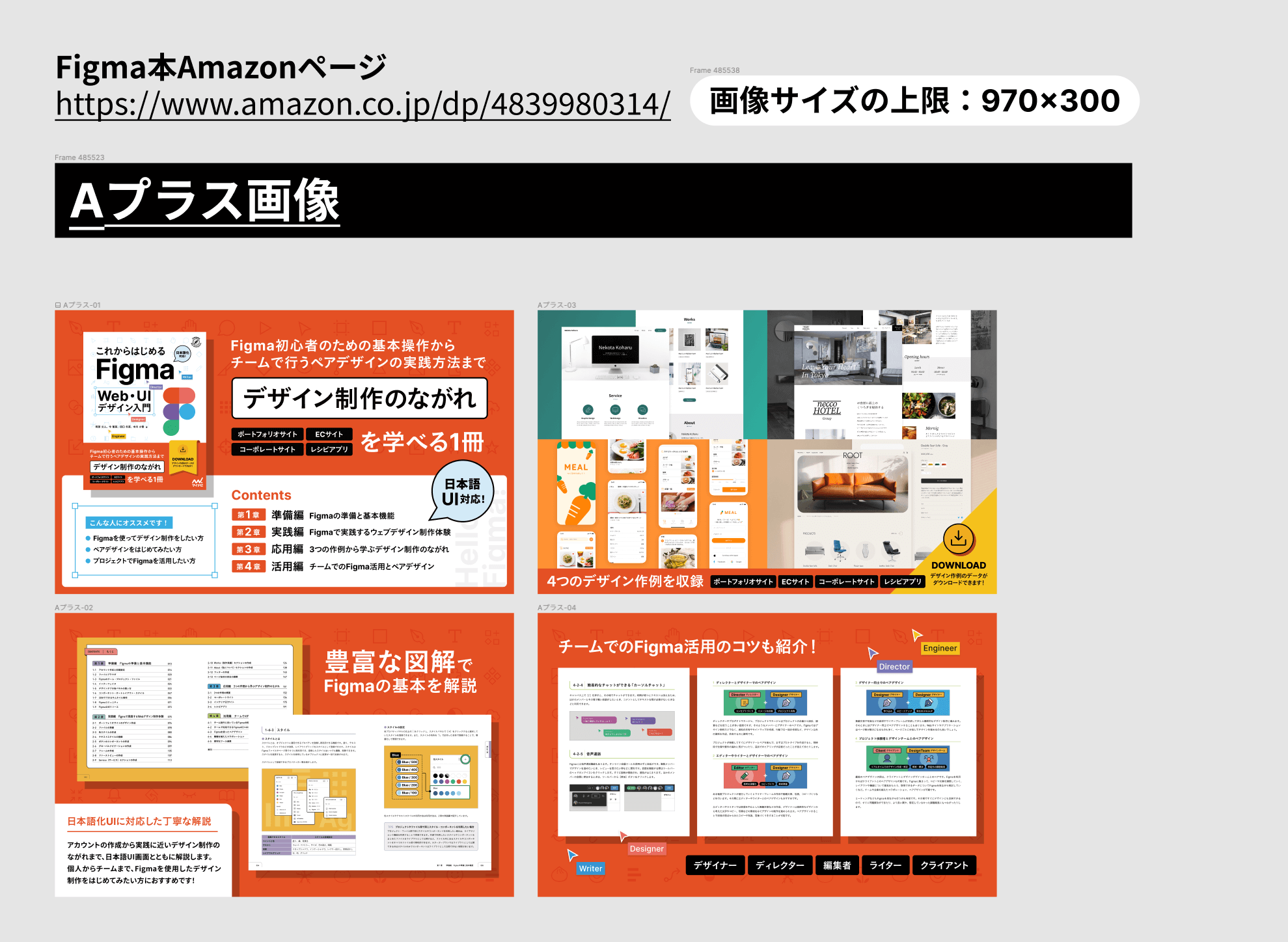
Amazonの掲載画像、書店用のPOPもFigmaで作成しました。


書店訪問(9月27日)
本を多く置いていただける書店に足を運び、販促用のPOPを配布したり書きに行きました。ぜひお近くにお住まいの方は、書店で買っていただけると嬉しいです!!





- 紀伊國屋書店新宿本店
- ジュンク堂書店池袋本店
- 丸善丸の内本店
- 書泉ブックタワー
上記4店舗に訪問させていただきました。ありがとうございます!一緒に書店さんをまわっていただいた畠山さん、営業のみなさん、ありがとうございました!書店訪問については下記の記事に掲載しています。
CSS Nite登壇!(9月30日)
執筆記念イベントとして、CSS Niteさま主催の「これからはじめるFigma Web・UIデザイン入門」出版記念イベントに出演しました。最終的には887人ものたくさんの方にお申し込みいただきました。ご視聴いただいたみなさま、ありがとうございました。

CSS Nite「これからはじめるFigma Web・UIデザイン入門」出版記念イベントに出演しました。
YouTube配信「Figmaでデザイン体験!アイキャッチ画像をつくってみよう | CaT ONLINE」(10月21日)
YouTuneチャンネル「necco Ch.」(ネッコチャン)にて「Figmaでデザイン体験!アイキャッチ画像をつくってみよう | CaT ONLINE」をLive配信いたしました。アーカイブでもご覧いただけます。
Figma初心者の方に向けてアイキャッチ画像制作ハンズオン配信を行いました。ご視聴いただいた皆様、ありがとうございます。

執筆の感想
書籍を担当してくださったマイナビ出版の畠山さんから、書籍担当の感想をいただきました。
信頼する方からの紹介で、今回の書籍の執筆を依頼しました。どんなチームなのか緊張したneccoさんとの初回の打ち合わせは、信じられないほど楽しい時間でした。書籍の構成立てでは、ハンズオン型の書籍が抱える多くの問題を解決いただきました。構成が固まって、アップデートし続けるサービスを追いかけながら原稿を書きあげていただき、やっと出口が見えたと思ったところで日本語化対応の発表。1カ月に満たない期間で日本語化対応をして書籍が発行できたことは、今でも信じられません。
お祭りのような時間でしたが、最後まで楽しく書籍づくりができたのはこのチームだったからです。多くの問題解決に取り組んでいただき、ありがとうございました!
株式会社マイナビ出版
畠山 龍次
また、メンバーたちからも本を執筆した感想をいただきました。
まさか自分が書籍を執筆する日がくるとは思っていませんでした。そのような機会をいただけたのも、ウェブ制作に関わる方のためのセミナーイベントの「CSS Nite」を主催している鷹野さん(@swwwitch)のおかげです。ありがとうございます。
鷹野さんにはCSS Niteをお手伝いする機会をいただいたり、CSS Niteをオマージュしたneccoの自社イベント「CaT – Create and Think」の立ち上げを手伝っていただいたり、CSS Niteで私と今、中川とで『Figmaの基本と「ペアデザイン」の実践』という題材でイベントを開催していただく機会もいただけました。
そのイベントを介して本書籍の執筆者としてneccoを、「豊富な作例で学ぶ Adobe XD Webデザイン入門」の著者である佐藤さん(@OsatoCom)がマイナビ出版さんへと推薦していただき、執筆することとなりました。ありがとうございます。
新しいツールに挑戦して、新しいツールを楽しく利用して、誰かに伝える機会をいただいてそれにも挑戦し、最後は本を書くことになった。この挑戦を続けられた貴重な機会をいただいたことが何よりありがたいです。
最後に書籍をご購入していただいたみなさん、マイナビ出版のみなさん本当にありがとうございました。
阿部 文人
著者一同、全員が初めての書籍執筆でたくさん壁にぶつかることもありましたが、本当に学ぶことが多く、挑戦できてよかったと思います。「どうすれば読んでくれる人の役に立つ本になるだろう」その一心でときにはイチから企画を練り直し、文章も図解も一生懸命みんなでつくりました。
普段自分たちが恩恵を受けている書籍もそんな気持ちでたくさんの人が関わって作られていたんだなと、すべての著者さんや関係者のみなさまの努力に感謝する貴重な機会をいただきました。また、出版にあたりたくさんの温かい応援のお言葉もいただき大変励みになりました。
執筆しながら、数年前、neccoで初めてFigmaに触れたときの感動を思い出しました。当時はまだ英語版UIで日本でFigmaについて書かれた記事も多くなく、とにかく手を動かして作ってみるところから私たちもFigmaをはじめました。自分が考えるデザインを軽快な動作でのびのびと作ることができて、それをチームのみんなと分かち合えることは私たちのデザインに対する考え方を大きく前進させてくれました。Figmaの学習として役立ててもらえるように執筆しましたが、本書を通して読者のみなさんにもそんな感動を味わってもらえたらとても嬉しいです。
応援してくださったみなさま、Figmaを生み出してくれたみなさま、マイナビ出版のみなさま、本当にありがとうございました!
今 聖菜
約4年前、書店でデザインの本を手に取ったのがきっかけでデザインを学びはじめ、PhotoshopやIllustratorの入門書を毎日のように読んでいました。当時はデザイナーに転職する気がなかったので、趣味として本を読んでいたわけですが、まさか4年後、自分が本の著者になるとは。出版のお話がきたときはびっくりしました。
本書もきっとあの頃の自分のように、これからデザインやFigmaを学びたい人の手に届くのだろうな思うと、不思議さとうれしさがあります。たくさんの方のお役に立てると幸いです。
また本はもともと好きでしたが、今回の出版を経てもっと好きになりました。今までとは1冊1冊へのリスペクトの気持ちも違います。書店にならぶ本を見ると、「たくさんの人たちが命を削って本や書店ができているんだな…」と思います。本書の制作および販売に関わってくださったみなさま、本当にありがとうございました。
発売開始からSNSなどで本やFigma、作例についての感想をいただくこともあり、これも大変励みになっています。がんばってよかったなと毎回思います。本書をご購入いただいたみなさま、ご感想を投稿してくださるみなさまにも、感謝の気持ちでいっぱいです。ありがとうございます!これからもどうぞよろしくお願いいたします。
田口 冬菜
私はneccoにインターンとしてきた時からFigmaを使い始め、先輩方と一緒にデザインをすることで数多くのことを直接学ぶことができました。そんな素敵なツールに関する書籍を執筆することができとても嬉しいです。さまざまな方とのコラボレーションが容易にできるFigmaは、これからよりデザインをオープンな場にし、良いものづくりに貢献してくれるツールだと思います。
本を書く上でも、Figma上でアイデアをみんなで共有したり、作業を共にすることでたくさん活用させていただきました。
筆が遅いわたしたちを献身的にサポートしてくださったマイナビ出版の畠山さん、幾度の修正を助けていただいたDTPの富さん、本当にありがとうございました。また、本を置いていただいた書店の皆さまもありがとうございます。
これからも自分自身のデザインの技術を高め、良いツールと共に良いものをうみだしていけるよう頑張りたいです。
この本が、これからFigmaを始めたい方たちの助けになれば幸いです。 素敵な機会をいただき、ありがとうございました!
中川 小雪
書籍をオンラインで購入したい方
書籍『これからはじめるFigma Web・UIデザイン入門』は、AmazonやマイナビBOOKSさんでもお買い求めいただけます。Kindle版もご用意しています。ぜひご検討ください!

重版決定のお知らせ
良い書籍づくりのために一緒に試行錯誤してくださったマイナビ出版担当の畠山さん、書籍を綺麗に組んでいただいたDTPの富 宗治さん、素晴らしいツールを産み出してくださったFigmaのみなさま、書籍を置きPOPを書かせていただきた書店の方々、本当にありがとうございます。
このたび、書籍が重版することが決まりました。
すでにお買い上げくださったみなさまには心より感謝申し上げます。









