
こんにちは、デザイナーの田口です(@fuyuna_design)。
先日、Figma Communityにnecco memoのファイルを公開しました。
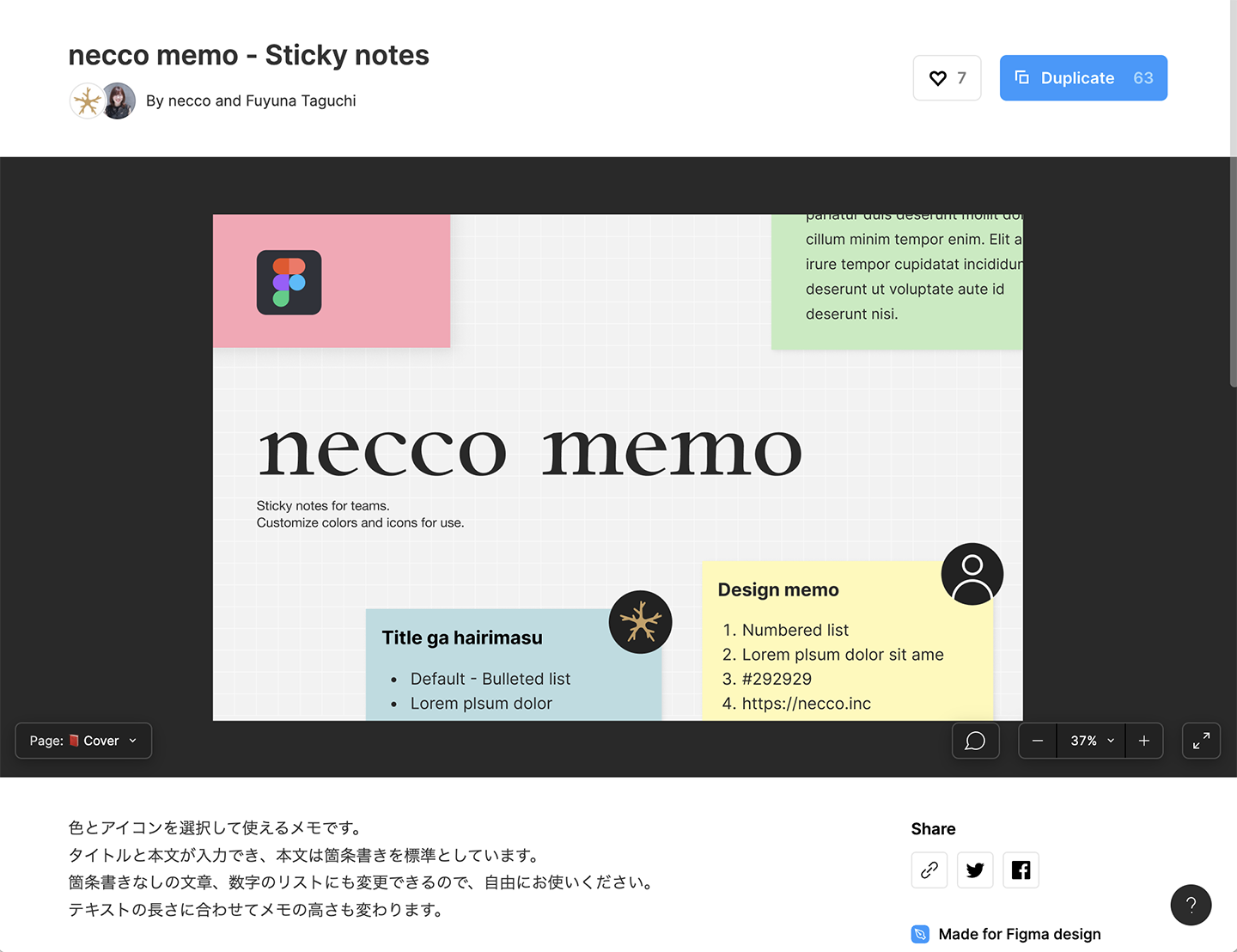
「necco memo – Sticky notes」をFigma Communityに公開しました。
はじめてのファイル公開は少しドキドキしましたが、使ってもらえたりリアクションをもらえたりしてうれしいです。公開してよかったです。
公開までの手順やコツをまとめたので、これからオリジナルファイルを公開したい方のお役に立てればうれしいです。
ファイルを公開するまでの流れ
- アカウントのURLを取得する
- 公開するファイルを用意する
- サムネイル画像を作成する
- Publishして公開🎉
以下、はじめての人でもファイルが公開できるように手順を解説していきます。
アカウントのURLを取得する
まずはファイルを公開する場所、URLを用意します。
neccoのURL(@necco)はすでに取得済みだったので、今回は個人のURL(@fuyuna)の取得手順で紹介します。

ホームまたはコミュニティー画面でプロフィールアイコンを選択し、「Settings」を開きます。

Unique handleの下にある「Change handle」のテキストリンクをクリック。

figma.com/@ につづくURLを設定します。
固有のURLになるので、すでにほかのユーザーが使っているものは登録できません。URLはあとから変更できます。
私は短くてわかりやすいURLがよかったので、名前の「fuyuna」で登録しました。

URL変更後、アイコンを選択するとメールアドレスの下に「@fuyuna」と表示されています。

Community profileのページでも名前の下に登録したURLが表示されます。
これでURLの取得完了です!🎉
公開するファイルを用意する
次は公開するファイルを用意します。ページ構造に決まりはありませんが、necco memoは次のようにしました。

それぞれのページの中身は以下のようになってます。
📕 Cover:サムネイル画像
🗒 necco memo:メインコンテンツ
🍋 Versions:バージョン履歴
🐈 Author:会社と自分のプロフィール
サムネイル画像とメインコンテンツがあれば十分だと思いますが、今後も改善していくぞ、という気持ちをこめたバージョン履歴とプロフィールページも作ってみました。
バックアップファイルも作成(非公開用)
コミュニティーには公開しない、バックアップ用のファイルも作っておきました。

公開するファイルはできるだけシンプルにしたかったので、制作過程でできたデザイン、パーツ、メモなどは非公開ファイルに残しています。
バージョン履歴の管理、改善の実験場、アーカイブとしても使っています。
サムネイル画像を作成する
コミュニティーページで表示されるサムネイル画像を用意します。
公式の推奨サイズは、W1920 / H960px です。

necco memo のサムネイル画像。
Figmaでザクザク作りました。

サムネイル画像を作るときのコツとして、自分のファイルが公開されるキーワードでコミュニティーページを表示し、キャプチャー画像を撮った上にデザインを置いてみて検証するのオススメです。

完成したサムネイルのデザインは、ファイルのサムネイルとして設定しておきましょう。

実際にコミュニティー内では上のように表示されます。
Publishして公開
ファイル、サムネイル画像が準備できたら「Publish」して公開に進みます。

公開したいファイルを開いた状態で、右上にある「Share」ボタンをクリック。

タブメニューから「Publish to Community」を選びます。

「Publish」ボタンをクリックすると、ファイル名やディスクリプションなどの詳細設定に進めます。Publishを押してもすぐに公開されてしまうわけではないので、ご安心ください。🙏

詳細設定画面では、サムネイル画像、ファイル名、ディスクリプション、タグ、プレビュー方法、作者、コメントを受け付けるかどうかなどの設定ができます。
せっかくなら海外の方にも興味を使ってもらえればと思ったので、ディスクリプションは英語版も作成しました。(英語がわかる方が社内にいて大変助かってます🙏)

複数の作者がいる場合、もしくはnecco memoのように会社と自分のアカウントを表示したい場合は、Creator(s)のところに@ではじまる固有のURLを入力します。(最初に設定したURLです🙆♀️)

作者を追加すると、上の画像のように2人のアイコンがならぶ形で表示できます。
詳細設定が完了したら、「Publish」ボタンをクリックして公開!🎉
あなたのファイルが世界中の人に見てもらえるようになります!おつかれさまでした!
公開後に内容を更新したい場合
公開済みファイルの内容の更新は次の手順でできます。
- すでに公開済みのファイルを編集
- 再度Publishしてファイルを更新
公開済みファイルを編集した時点でコミュニティー上のファイルも書き変わってしまう、というわけではないので安心して更新できます。
ファイルの編集後は、はじめてファイルを公開したときと同じように「Share」ボタンをクリック。「Publish to Community」をタブメニューから選択します。

すると「Publish Update …」のボタンが表示されるので、それをクリック。サムネイルやディスクリプションなどの詳細設定モーダルに進めます。(そのあとは公開時と同じ流れです)
わざわざファイルを非公開にして調整する必要もなく、一瞬で上書きできます。
ファイルを非公開にしたい場合
公開済みのファイルを非公開にしたい場合は、ファイルの公開・更新と同じように右上の「Share」ボタンをクリックし、「Publish to Community」を選択します。

「Unpublish」というボタンが表示されるので、これを押せばファイルを非公開にできます。
はじめてファイルを公開してみた感想
まずは自分だけのURLページができただけでテンションがあがりました。
いつもコミュニティーからファイルをお借りするだけでしたが、自分も公開したことでFigmaとさらになかよくなれた気がしました。
公開後もハートを贈ってもらったり、Duplicateしてもらったときに通知があったりして、ついうれしくて見てしまいます。
海外の方にも使ってもらえるのがまたうれしくて、世界中の人と好きなものを共有できる楽しさを実感できたので、今後も積極的にコミュニティを活用していきたいです。

neccoのFigma Communityページ

neccoのFigma Communityページはこちらです。
今後も新しいファイルの公開やアップデートを予定しているので、よければフォローしてみてください!☺️
📌 参考記事
今回はじめてFigma Communityにファイルを公開するにあたって、参考にさせていただいた記事です。
Figma Community公開までのフローとPage設計について
手順がわかりやすく書かれていて大変助かりました。ありがとうございました!🙇♀️








