neccoでデザイナーをしている田口です。
neccoのデザイン制作に欠かせないツールとして「Figma」があります。きっとデザインチームはFigmaを使わない日はないぐらい、毎日お世話になっています。
2021年もウェブサイトやアプリのデザイン、情報整理、資料作成などいろんな場面でFigmaが大活躍でした。
同時に、作業効率化や制作物のクオリティをあげるための「プラグイン」もどんどん増えていきました。
そこで、2021年のFigma納めをする前に
「みんなの推しプラグインが知りたい!」
「知らないものがあったら取り入れたい!」
と思ったので、デザインチームのみんなにお気に入りのプラグインを紹介してもらいました!
neccoのデザイナー・デザインエンジニアが使い倒しているプラグインを集めたので、気になるものがあれば使ってみてください🙌
デザイナー・田口のお気に入りプラグイン
まずは私のお気に入りプラグインからご紹介させていただきます!
2021年はウェブサイト・ウェブアプリのデザイン、ダウンロード資料のデザインなどをFigmaですることが多く、プラグインは作業をより効率化できるもの、デザインの作り込みに役立つものを探していました。
たくさんのプラグインにお世話になりましたが、その中でも特に気に入って使っていたものをピックアップしました。
Master
コンポーネントをあとからまとめて生成してくれるプラグインです。コンポーネントにしたいものをまとめて選択・実行すれば、マスターコンポーネント・インスタンスをいっきに生成してくれます。買い切りの有料プラグインですが、めちゃくちゃ便利でたくさん使ってました。

Nisa Text Splitter
長文のテキストを一瞬で分割できるプラグインです。原稿をだーっと流し込んでからNisa Text Splitterで分割してデザインしていく、という使い方をすることが多かったです。リストを作るときも大活躍でした。テキストボックスを結合することもできて最高です。

Better Font Picker
フォントをプレビューしながら選べるプラグインです。フォント名を覚えていないとき、いろんなフォントを見ながら選びたいときに直感的に選べて便利です。

」
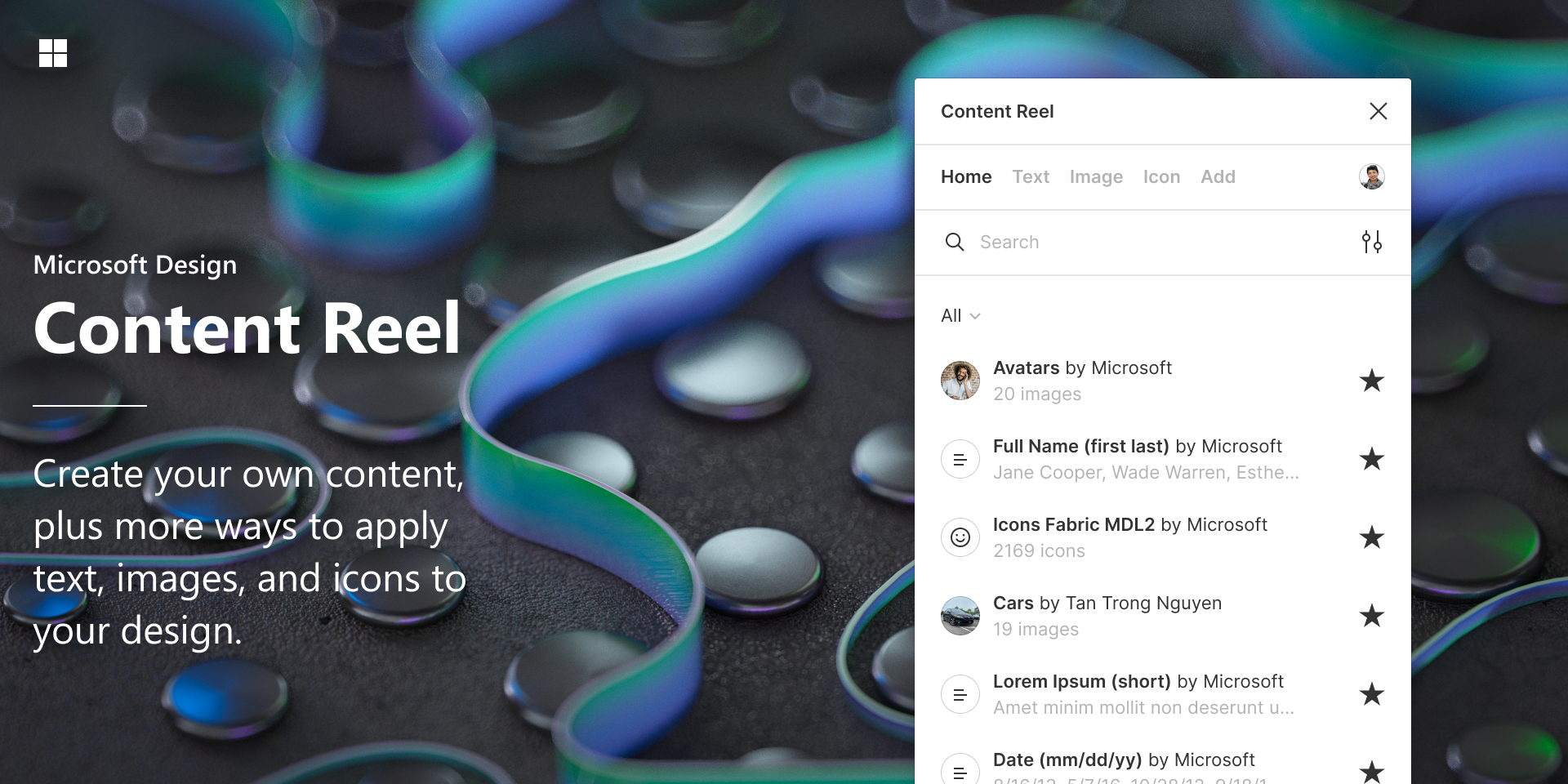
Content Reel
ダミーテキストをいれてくれるプラグインです。人の名前やメールアドレス、テキストなどをダミーで流しこんでくれます。デフォルトでは英語のテキストが用意されてますが、自分で好きなテキストを登録してテンプレ化することもできるので、日本語の長文、短文テキストも追加して使ってます。

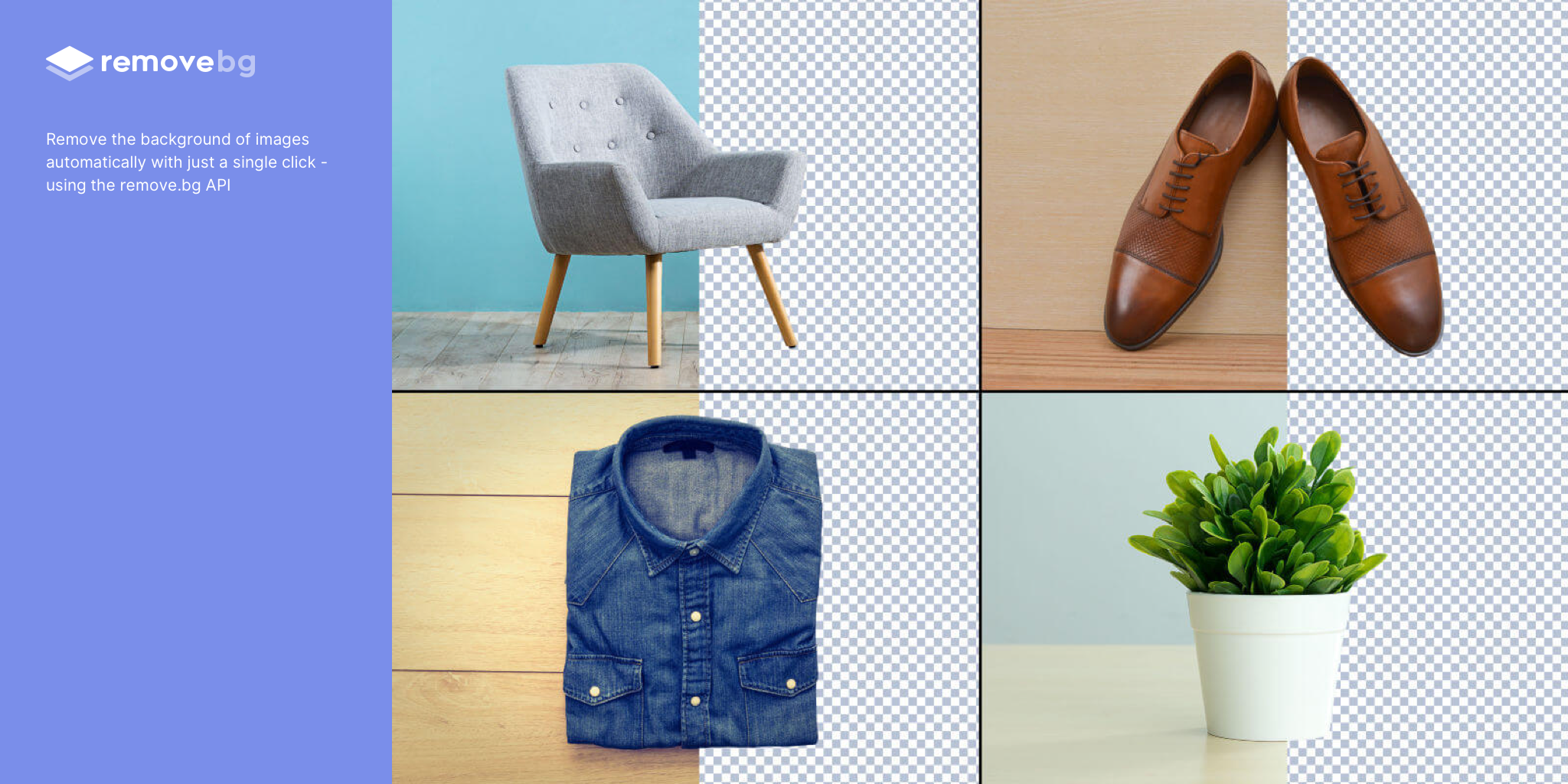
Remove BG
Figma上で画像の背景を削除してくれるプラグインです。Photoshopやパスを使わずにササッと背景透過画像がつくれます。複雑なオブジェクトでなければキレイに切り抜いてくれるので、とても便利です。(Figmaで使用するにはRemove BGのサイトでアカウントの取得が必要です)

Icon Resizer
アイコンとフレームのサイズを一括で変更できるプラグインです。オブジェクトとフレームのサイズを別々で指定できて便利です。あとからオブジェクトサイズを微調整することはありますが、アイコンのフレームサイズをひとつひとつ直してそろえる手間がなくなりました。

Wave & Сurve
波線のパスが作れるプラグインです。振幅や波長などをかんたんにカスタマイズできて、Figmaでの表現の幅を広げてくれるツールです。

デザイナー・今のお気に入りプラグイン
つづいて、デザイナーの今ちゃんからお気に入りのプラグイン、気になるプラグインを教えてもらいました!
neccoの中でもグラフィックが得意な今ちゃんらしい、グラフィック表現に役立つプラグインが多めに紹介されています。(すでに紹介済みのプラグインは機能の説明を省略させていただきます!)
Better Font Picker
やっぱりこれ!なんやかんや安定して一番使ってます。neccoは日本語ウェブフォントを使う機会が多いので、検証のときに重宝しています。

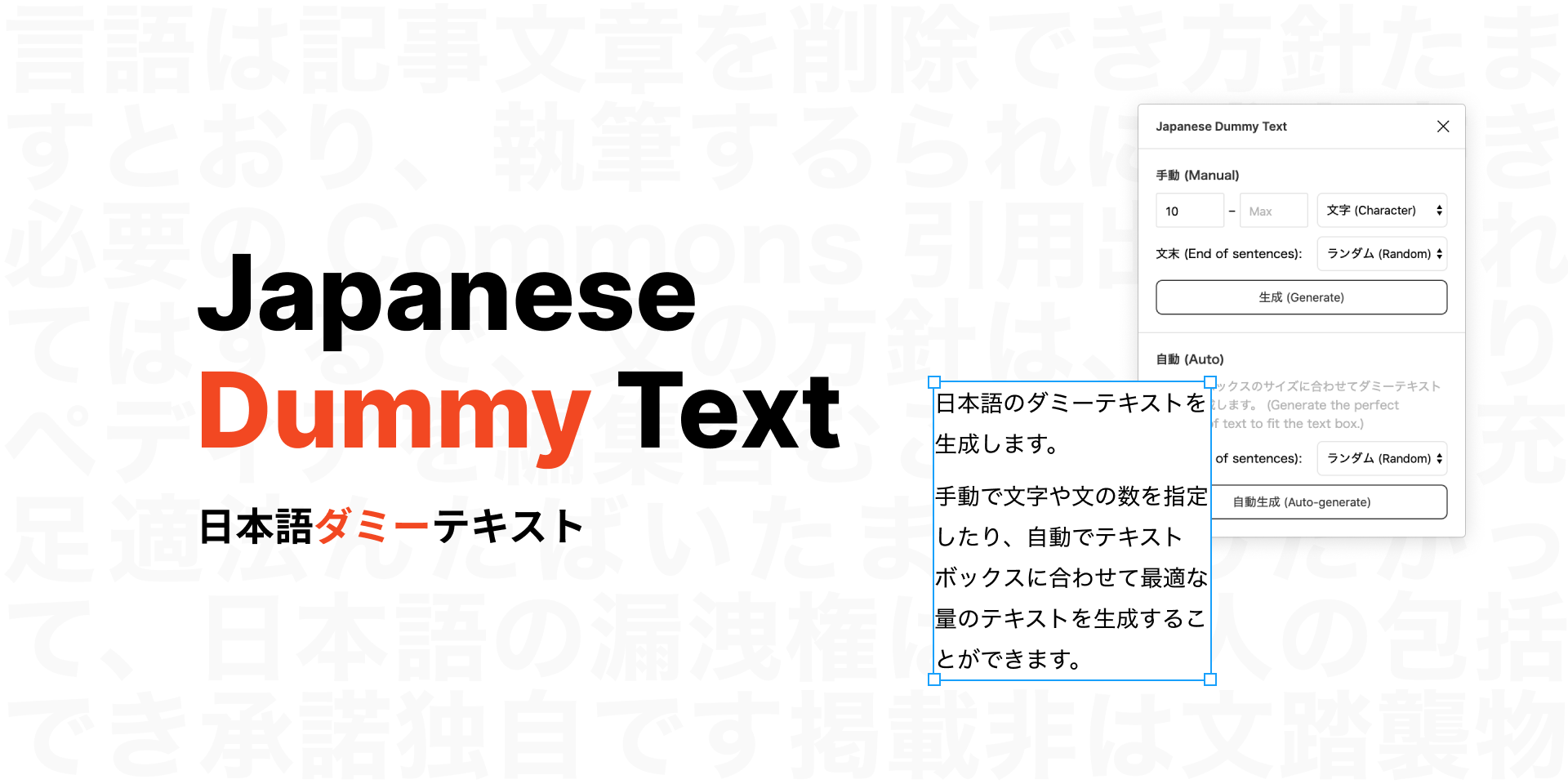
Japanese Dummy Text
指定したテキストレイヤーに任意/自動で日本語のダミーテキストを生成してくれるツールです。カンプづくりや文字量検証のときに便利!

Noise
お好みの密度・サイズでノイズのテクスチャが作れるグラフィックづくりお役立ちツール。「質感ほしいな〜」なときにサッと生成して合成モードで重ねるといい感じになります👌

Pattern Hero
指定したオブジェクトでパターンが簡単に作れちゃうツールです。背景づくりに便利そうで気になってます!

余談(by 今)
プラグインって使うときに名前だけで判断するの難しいですよね。Figmaはいろんなプラグインがあるし、インストールもしやすいからどんどん増えてしまいます…。サムネイルやツールチップとか出ればいいのになあ。
アシスタントデザイナー・中川のお気に入りプラグイン
次はアシスタントデザイナーの中川こゆきちゃんにお気に入りのプラグインを教えてもらいました!
UIデザインやデバイス展開が得意なこゆきちゃんらしいセレクトです。スタイルやワークスペースをささっと整えてくれて、いつも本当に助かってます!
Styler
カラーやテキストのスタイル、1個1個ぽちぽち登録するの面倒くさいなぁ…そんな作業を劇的に楽にしてくれる神プラグインです!
登録したいスタイルの名前にオブジェクトの名前を変えて、まとめて選択してスタイルに登録することができます。

(田口「Stylerの使い方もこゆきちゃんがさらりと紹介してくれました!」)
スタイル登録したいテキストやカラーを用意します。この時、レイヤーの名前はスタイル登録したい名前にしておきます。
準備ができたら、登録する要素をすべて選択し、[ Styler>Generate Styles ] を選択すると…


そのままスタイルに全部登録してくれます!なんて簡単!!
オブジェクトやレイヤーの名前変更は、Figma既存の機能が便利でとってもおすすめです。リネーム機能を使っていない方はぜひ試してみてください!簡単に一括で番号を割り振れたり、名前を変えたりできます!
リネーム参考記事:https://howno.page/entry/figma-rename/
Batch Styler
スタイル登録した後に、「フォントファミリーやウェイト変えたいなぁ」「カラースタイルのプロパティまとめて調整したいなぁ〜」ってなること、ありますよね?まとめてスタイルの調整ができる神プラグインがBatch Stylerです!!

中川「Batch Stylerを使ってテキストスタイルを楽に素早くつくる方法を思いついたので、今度そちらについてブログ書いてみようと思います💪」
田口「たのしみにしてます🙌」
デザインエンジニア・阿部のお気に入りプラグイン
最後に、デザインエンジニア / クリエイティブディレクターで資料づくりをすることも多い阿部さんからも、好きなプラグインを教えてもらいました!
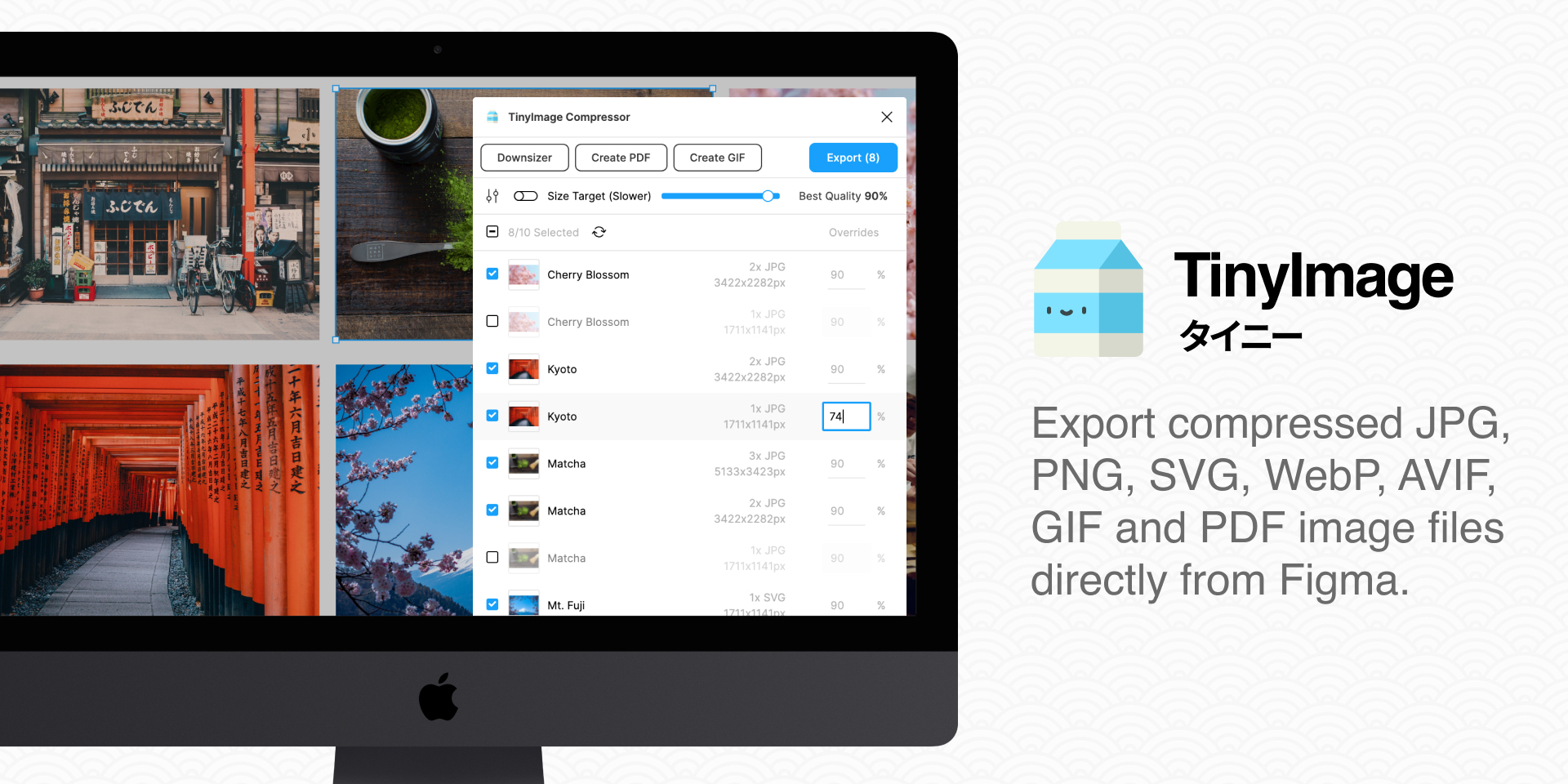
TinyImage Compressor
イベント登壇やFigmaでPDF書き出しを良く使う人にオススメの神プラグインです。
Frameの前後の入れ替えや書き出しの有無、圧縮率の変更などができて、一つのPDFにまとめて書き出してくれます。A4比率で紙のデザインのラフを作ってPDFで書き出して印刷するや、イベント登壇時のPDFなどの書き出しに重宝します。

まとめ
neccoデザインチームのお気に入りFigmaプラグイン、2021年版のご紹介でした!
個人的にみんなの好きなプラグインが気になっていたので、2021年の最後にいっき見できて大満足でした!それぞれの得意なこと、好み、担当しているお仕事の傾向などが表れているのもおもしろかったです。
使ったことがないプラグインも紹介されていたので、ぜひ来年試してみたいと思います。デザインチームのみなさま、素敵なプラグイン紹介ありがとうございました!