neccoのデザイナーの中川です。アシスタントデザイナーとして2年、デザイナーとして働いて8ヶ月が経過しました。過去の取り組みのブログは以下のものになります。
アシスタントデザイナー2年目の挑戦 〜とあるスナック菓子メーカーを想定したポテトチップスのパッケージデザイン課題〜
応募の経緯
10月の半ばに、QUOITWORKS Inc.の代表であるムラマツさんが立ち上げたYouTube企画「架空サイトデザイン対決『BREAKING DESIGN』」が行われることを知り、応募しました。実務経験3年目までのデザイナーたちで架空の採用サイトを作成して対決する、という企画になります。
Awwwardsの審査員もしているムラマツさんにフィードバックしていただけるのはすごく貴重な機会…!そして、他の同世代のデザイナーさんたちと競える機会。怖いもの知らずでこの時はワクワク気分でした。
企画が始動した11月から、実際に作成したデザインを12月4日にプレゼンテーションするまでの約1ヶ月をデザインやフィードバックと共にふりかえっていきます。
ムラマツさんが運営しているデザインYouTubeチャンネルから、今回の動画を見ることができます。
「MUUUUU.TV(ムーテレ)」

課題の概要
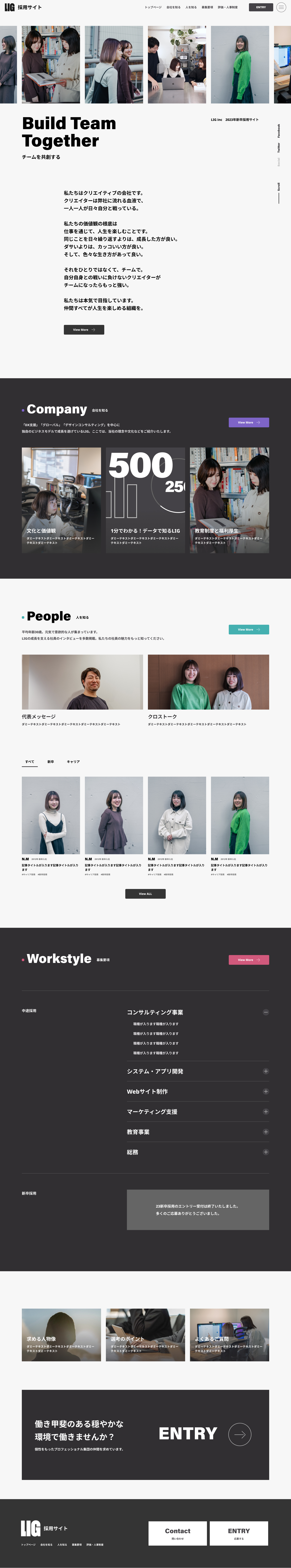
株式会社LIGさま(以下敬称略)の採用サイトのTOPページを作成し、審査員の前でプレゼンテーションをします。ムラマツさんが作成したワイヤーフレームと課題の要件があるので、そちらをもとにサイトを作成していきます。
仮想リニューアルLIG採用サイトゴール
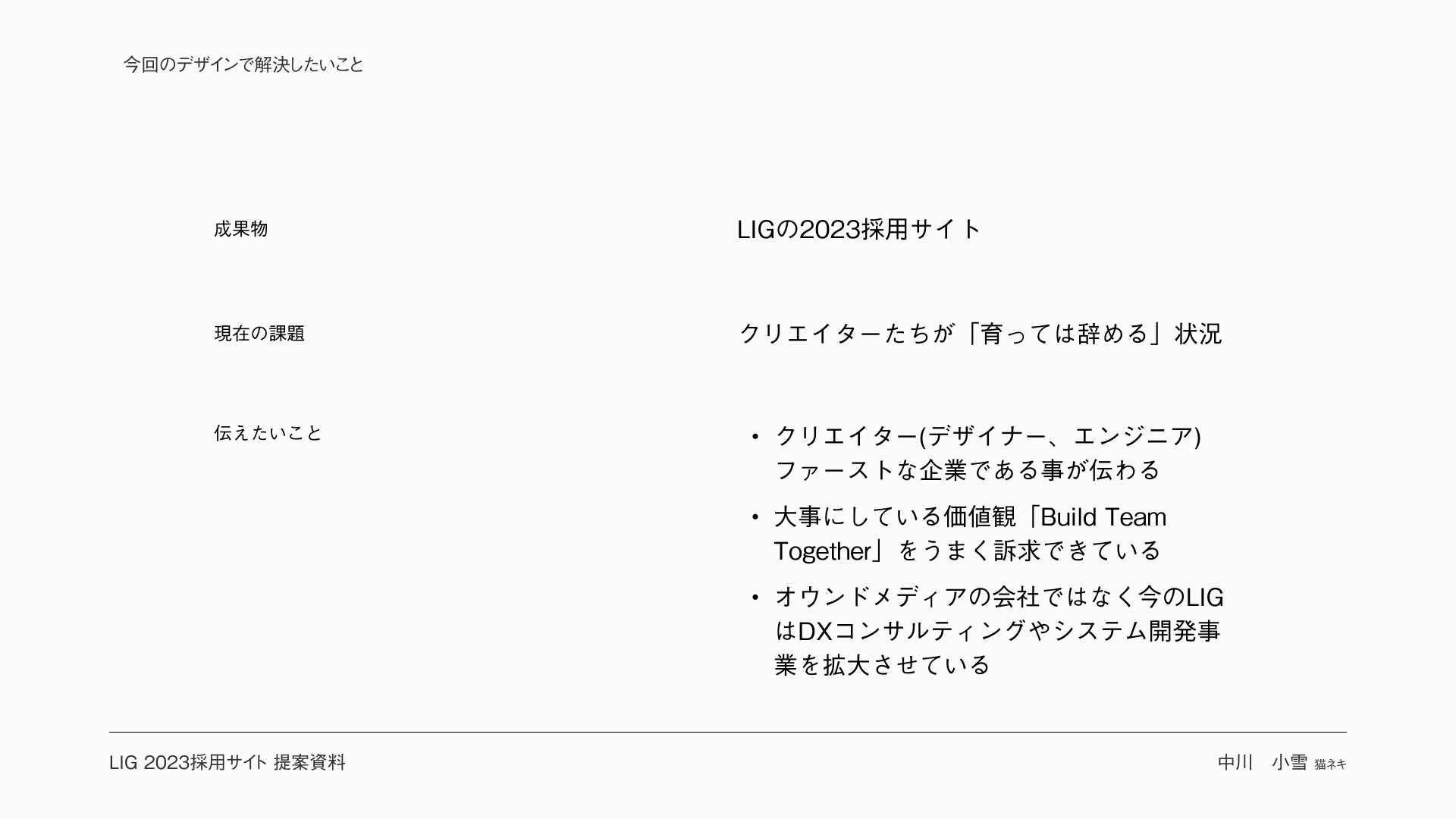
1.事業姿勢
・「育っては辞める」の繰り返しに終止符を打ちたいと会社が考えている事が強く理解できる
・クリエイター(デザイナー、エンジニア)ファーストな企業である事が伝わる
・大事にしている価値観「Build Team Together」をうまく訴求できている
・オウンドメディアの会社ではなく今のLIGはDXコンサルティングやシステム開発事業を拡大させている
・お客様満足度だけを重視しているのではく、クリエイターの満足度も同じくらい重視している事がわかる
2.機能訴求
・デザイナーがストレスなくのめり込んで働ける環境を整えることに注力している組織である事が伝わる
・チームだからこそ得られる心理的安全性や成長環境に魅力を感じられる
・300人を超える会社だからこそ、ガバナンスがちゃんとした会社である。
3.KPI関連
・結果として長く続けてくれたといえる質が高い人の応募が新卒中途共に増える
・営業やその他職種も付随して応募できるサイトにしたい
・条件ではなく、新しく決めたミッションビジョンバリューに共感した人材が集まる。
5.ブランディング
・仕事を通じて、人生を楽しむ。同じことを日々繰り返すよりは、成長した方が良い。ダサいよりは、カッコいい方が良い。そして、色々な生き方があって良い。
・カラーなどは採用サイト踏襲。
・イメージ全般は企業サイト踏襲。ただ同一化はさせたくない。
6.イメージ関連
・採用サイトだという事が感覚的にわかるイメージにしたい。
・デザイナーだけにフィーチャーしたサイトにはしたくない。
7.その他
人が写っていない写真はコーポレートから流用可能。人が写っている写真は素材等から利用する。
株式会社LIGは、ブランドコンサルティング会社B&HにCI(コーポレート・アイデンティティ)やサイトをリニューアルされました。
参考記事
CI(コーポレート・アイデンティティ)とWebサイトを刷新しました | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
見た目だけのブランディングはもうやめよう|B&H×LIG対談 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
リブランディングの意図を汲み取りつつ、採用サイトをつくっていきます。
ムラマツさんの作成ワイヤー

ルールとして、ワイヤフレームの基本的な構成は変えないものとなっています。追加したい箇所があれば追加してOK。
挑戦者

Baqemono inc :化物ネキ・ヨウさん (Twitter @YMouju)
デジLIG:未経験ネキ・さちこさん(Twitter @LsIaGchi)
ブレイキングデザインのスケジュール
11月1日(火):課題概要説明会
11月19日(土):第一回発表
12月4日(日):プレゼンテーション
ちなみにこの期間、何回でもムラマツさんにデザイン提出してOKで、フィードバックしてもらえます。
深夜に出してもいつも即レスでフィードバックをしていただきました。いつ寝てるんだろうムラマツさん。たくさんありがとうございました。
仕事と同時並行での企画の挑戦、大変でしたが頑張りました!
ほぼワイヤー通りの初回提出(11月5日)
既存のLIGさんのサイトを観察、整理し、まずはリブランディングされたLIGさんらしさを取り入れようとしていました。

初回提出した案がこちらになります。

ムラマツさんからのフィードバック

ワイヤーとほぼ同じと言われてその通りで、なんて自己満足のものを出してしまっていたんだろうと反省します…(この後、初稿がそのデザイナーのクオリティーという言葉を見て猛省しました)

出したことはちゃんと褒めてくれるムラマツさん。

上記の意見を受けて、ファーストビューの方向性を検討したり、メッセージまわりのつくりこみを進めていきました。
ダサいと言われまくった2回目提出(11月9日)
前回からの意見を踏まえて、提出したものがこちらになります。
みたことのないものを共につくろうという言葉から、夜明けみたいなイメージはどうだろうと思い、メインビジュアルにグラデーションを入れた案を作成しました。


メインビジュアル、ロゴやメッセージなど、押し出すものを違う3案を一緒に提出しました。
ムラマツさんからのフィードバック

ムラマツさんからいただいたフィードバックが以下になります。
- サイトの意図を汲めてないキービジュアルづくりになっていた
- 参考探しが弱い、きちんと参考にできていない
- 手癖でつくっている
- ビジュアルから今回のゴール「チームでつくることの楽しさ」を表現できていない
自分の中の大きな反省として、
- まず見た目で惹かれるものをつくらなくては!とゴールの意図を汲めていないコンセプトを設定してしまった。
- グラデーションというワンパターンでしかつくりこみを意識できていなかった。
- 同じ方向性のもので複数パターン提案してしまった。現段階では、違う方向性のものを出して精度を高めた方が良かった。
まだつくりこみの土台に乗れていなく、ここからすごく焦りが生じています。

フィードバックの後は絶対励ましてくれるムラマツさん。絶対やればできる気持ちになってきます。
翌日ムラマツさんが資料にまとめてフィードバックしてもらいました。なんて丁寧…。ありがたさと共に、ここまでの資料をつくらせてしまい反省します…。

このままだと迷走してしまいそうだったので、具体的な参考を持ってきて、どのレベルを目指すべきか助け舟を出してもらいました。改めて、参考にしたサイトと自分がつくったもののクオリティが全然違うことを自覚します。
チームっぽいビジュアルについて模索を進めます。
コピーを意識してつくった3回目提出(11月14日)
前回の案は捨てて提出したのがこちらになります。チームでつくる、というコンセプトを伝えるメインビジュアルを意識しました。


メインビジュアルを、チームで作業している写真を大きくみせるもの、みんな同じ方向を向いている顔写真のイメージ、メンバーや仕事風景の写真をたくさん見せて、これがチーム!ということを表す3パターンを作成しました。背景にはうっすらガイドラインが入っており、スクロールするとLIGのロゴのガイドラインということがわかる動きを想定していまいした。ロゴのガイドラインと組み合わせることで、LIGを構成するメンバーが集まってチームになっているんだよ、ということを表現したいなと思い入れていました。
ワイヤーのままだった下のセクションを、サイトのミニマルで力強い感じに合わせてブラッシュアップしていきました。
ムラマツさんからのフィードバック


嬉しい!!!!!!!!!完成にはまだまだですが、ダサいの壁を乗り越えることができてホっとしました。
翌朝、細かいFBをいただきました。
ムラマツさんからいただいたフィードバックが以下になります。
- 余白感が出てきてモダンな印象を受けた、この方向性でブラッシュアップしてみよう
- いい感じになってきたので、「動きのデザイン」「細部の精密なデザイン」「ゴール設定との連動」この3つが大きな課題
- FV以降のデザインに重なりや奥行きがない
- グリッドを上手く使用してレイアウトに多彩さを出してみよう
- ボタンや矢印などのつくりこみが足りない
- 日本語書体のウェイトが太い
- アウトロー感が全体的に足りていない
自分の中の反省として、
- 今のデザインのトーンと課題解決を上手く結び付けられていない
- 動きをイメージしたデザインができていない
- パーツがどれも平凡
- まだ無味無臭な感じ→つくりこみが足りない、引っ掛かりのある箇所が少ない
デザインをつくるうえで、動きをイメージしながら考えることがほぼなかったので自分の中では新しい視点を得ることができました。まだまだ直せる箇所が出てきたのでもっと良くできる!
アウトロー感の演出を模索した4回目提出(11月16日)
デザインに意思が足りていない…と思い、方向性の違う3パターンで、アウトロー感が出るデザインを作成してみました。
ムラマツさんが考えたコピーに、「クリエイターは弊社に流れる血液で、一人一人が日々自分と戦っている。」という言葉があったので、血液をイメージしたグラデーションのA案。勢いや力強さをペンキで表現したB案。力強さとアウトロー感を、大きな矢印で表現したC案。(3本の矢の教えのように、結束の大切さも裏コンセプトとして表現できるかなと考えていました)

ムラマツさんに提出する際に、デザインで意図した点やイメージした動きを書き込んで提出しました。

ムラマツさんからのフィードバック

初稿より良くなったかな…!一歩一歩ですが少しずつ進んできました。まだ表面上的なところでしか捉えられていないのが悔しいですが。
いただいたフィードバックが以下になります。
- 全体的に良くなってきている
- 全体的に細部がかなり荒く洗練された感じに見えにくい(文字詰め・重心・パーツ)
- ラフなテイスト自体はアウトローな感じと、クリエイティブな雰囲気があるので、企業サイトと差別化もできるので良いと思います。
- ラフなデザインは細部の作り込みを高くしないと単純に雑なデザインに見えるので注意が必要
自分の中の反省として、
- あしらいでしか違いを出せていない
- ブラシ系の素材の使い方やグラデーションが下手(基礎的な部分)
- 細部の詰めが甘い
- 複数案出した割にトーンの違いをあまり出せてない
まだまだですが、少し方向性はみえてきました。細部をきちんと詰めて、次回提出しようと心に誓いました。

フィードバックのあとは褒めマツさん。
動きを考え始めた5回目提出(11月18日)
途中経過の報告として動画を撮影します!その前に一旦現段階のデザインを提出することになっていました。(プレゼンテーションするものだと勘違いして焦っていました。)
力強さではなく、ラフなテイストでアウトロー感やチームでつくる楽しさを演出しようと思いつくりこみを進めていました。また、スクロールすると写真が拡大したり、マスクしているグラデーションが変化したり、写真が集まっていく演出はどうかなと考えていました。


いただいたフィードバックが以下になります。
- 全体的に良くなってきている
- グラデのやり方、色設計のやり方があんまり上手じゃない
- デザインするとき強力な説明になるように逆算して色設計を考える
- プレーンで企業サイトと明確に違いを出す特徴が特にない
- 大ぶりな要素がほとんどで大味に見えるので、繊細に細かく作り込まれた部分が必要

動きを想定したデザイン、まだまだ課題なので頑張りたいです。webデザイナーの武器と言われて、確かに…!となりました。後付けではなく、事前に動きを想定することでつくれるデザインがあるなと思いました。
自分の中の反省点
- 色の参考探しがや取り入れ方が良くない
- 勢いばかりで細かく設計されている箇所がない
迷走しはじめた6回目提出(11月28日)
日付をみてわかる通り、前回の提出から10日間空いております…。デザインの方向性が定まっては来たのですが、強い説得力を持たせる箇所やつくりこみに苦戦して中々デザインを出せず、進捗が全然ない期間になっていました…
迷走してつくっていたメインビジュアルもろもろ。


提出したのはこちらになります。

アウトロー感を加えようとして、紙の質感を取り入れたりインクっぽさを文字に効果をかけて演出してみたりしてましたがしっくりこず(泣)
ムラマツさんからのフィードバック

発表までの時間が迫る中、進捗もあまり出せずめちゃくちゃ焦ります…自分でも進めながらこれなんか違うなと思いつつ、相談もろくにできずタイムロスしてしまいました。

進捗やばかったのでムラマツさんに直接フィードバックしていただけることになりました。この時はこの世の終わりのような気持ちだった気がします…笑

出来ることに逃げると素人くさくなる、本当にその通りでした。目標とするクオリティーに近づけず焦っていましたが、自分の中でどこが良くないのか落とし込めていなかったみたいでした。
良い参考を取り入れる方法として、ムラマツさんに以下の動画を教えていただきました。
【世界的ベストセラー】アイデアのつくり方|〇にたくなるほど、クリエイターが苦しい理由


引用:【世界的ベストセラー】アイデアのつくり方|〇にたくなるほど、クリエイターが苦しい理由
後日ムラマツさんの会社に行き、実際に普段参考をどう取り入れているのか、探し方やメモの仕方を教わり、今のサイトはアートのような雰囲気があるからそっちに寄せていく方が良いと思うとアドバイスをいただきました。
メインビジュアル色々と模索していましたが、前よりも方向性が定められてきました。

ムラマツさんの会社訪問からの7回目提出(12月1日)
12月4日(日)にプレゼンを控えている中、12月1日に出来次第ではプレゼンテーションの日程リスケしますと伝えられ、どうしよう…!!!とめちゃくちゃ焦ってました!!(常に焦ってる)

前回ムラマツさんからフィードバック受けたおかげで、ブレずにブラッシュアップすることができたのが以下の案になります。当初から言われていたアウトロー的な力強さは捨て、クリエイターにささるアートフェスティバル的なサイトのテイストでつくりこみを進めました。

ムラマツさんからのフィードバック

やった〜!!!

い、いけそう…!!希望の兆しが見えてきました。即答しますという力強いお言葉…。
会社の先輩たちにも、随時相談したりフィードバックしてもらってました。プレゼンテーションまで追い込みます!


優しい…!!!(涙)
全部の要素に理由を説明できるようにしてほしい コピーのサイズの理由、位置の理由、ずれてる理由、揃えなかった理由 すごく厳しいけどここは乗り越えて行かなきゃいけないところ。諦めないでがんばってほしい
焦っている時ほど、基礎的な部分がすごくおざなりになってしまいがちなので気をつけようと思いました。少し少しの積み重ねがクオリティに繋がることを改めて実感しました。
他にも会社のメンバーには写真撮影なども協力していただき、感謝でいっぱいです…!!





プレゼンテーションまで日にちが迫り、ギリギリまでデザインのブラッシュアップとプレゼンテーションの準備に時間を費やしていました。プレゼンテーション当日もぎりぎりまで準備していて、緊張のあまり顔面蒼白ですごい猫背でへろへろになっていました。
いざ、プレゼンテーション(12月4日)
会場はなんとB&Hさんのオフィス!そして審査員を担当してくれたのは以下の方達です。
- QUOITWORKS Inc. / 代表取締役 , デザイナー: ムラマツ ヒデキ さん (Twitter @muuuuu_chang)
- 株式会社エムハンド / 取締役 , アートディレクター:岩松翔太 さん(Twitter @Iwamatsu Shota)
- SHIFTBRIN inc. / COO , アートディレクター:Kamada Ryohey さん(Twitter @reitenichi)
- Sunny. / 代表取締役 : 原 さん(Twitter @suuuunnnnnnny)
- B&H / 代表取締役 : Genki Imamura さん(Twitter @leegenki)
あまりにも豪華すぎて、フィードバックしていただけるのが今回挑戦した1番のご褒美だと思いました。こんな錚々たる方たちにフィードバックしてもらえるの、後にも先にもない気がします。セッティングありがとうございます…!
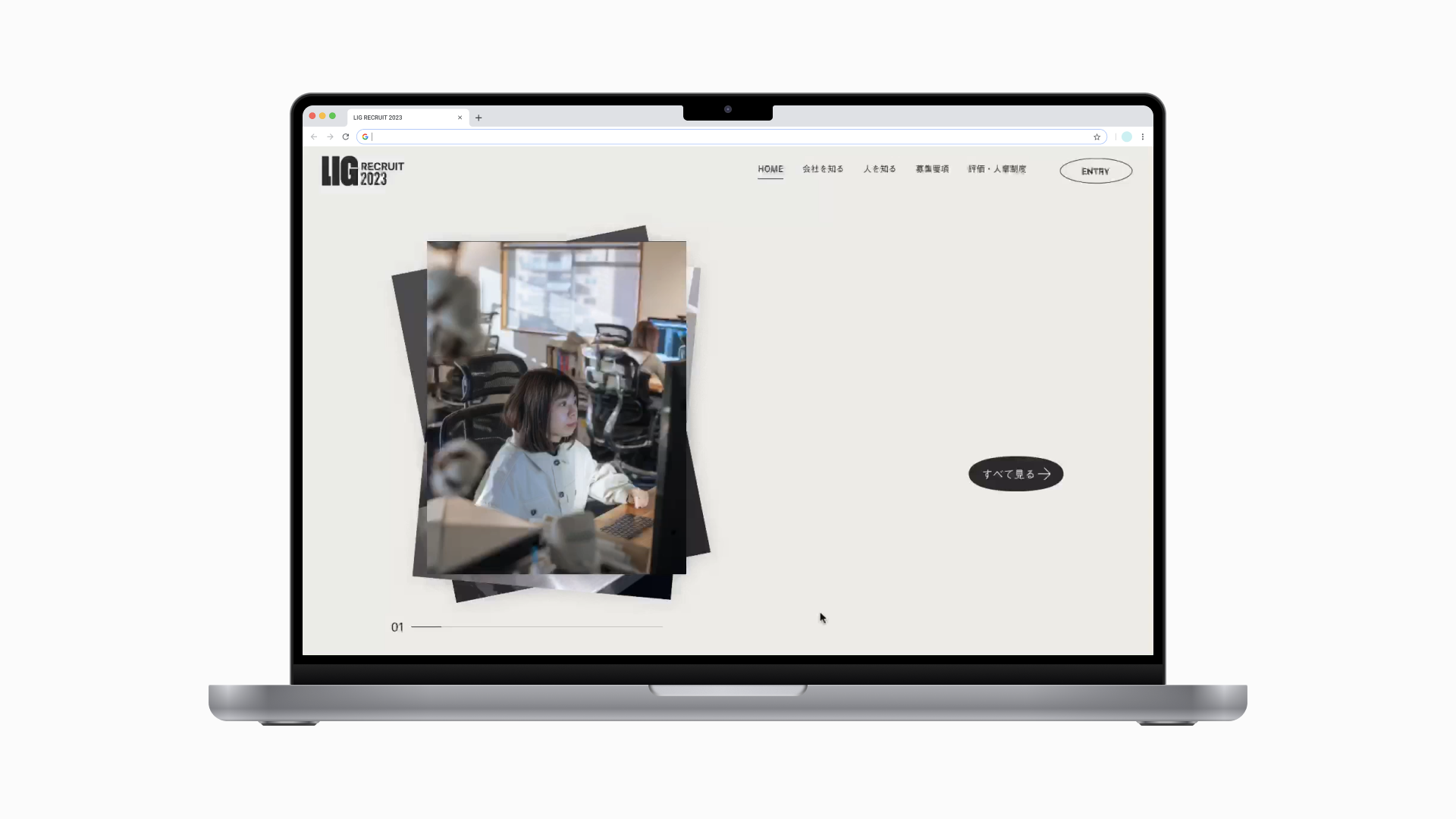
当日のプレゼンテーション内容が以下になります。(一部省略)Figmaのプロトタイプのリンクからもみることができます!



















サイトの全体像や動きを見せつつ、今回このデザインにした理由や1番重要視したことなどをストーリーで考えてつくりました。(アニメーションはプロトタイプの方から確認できます。)現行サイトからは大分テイストが変わってしまったので、そこの説得力と納得感を持たせるために、あえて比較して、採用サイトでは内面にフォーカスした+クリエイターたちに刺さることを考えてアートテイストのものにしました、というストーリーをなるべく丁寧に伝えることを心がけました。喋ってる時は緊張で頭が真っ白でした…笑。
当日の感想
当日の発表や審査員の方たちからのフィードバックは、動画で確認できるのでぜひそちらをみていただければと思います。
審査員の方たちからフィードバックをいただき、ブランドらしさを尊重すること、文字詰めなどの基礎的なところ、写真のディレクションなどもっと勉強しようと思いました。その審査員の方もとても優しく、そして真摯にデザインをみてフィードバックしていただきました。
いつもAwwwardsに掲載されるつもりでつくっていることや、簡単につくれそうにないものを生み出すこと、デザインを通しての物語性など、たくさん心に残る言葉がありました。動画には掲載されていなかったのですが、現在のLIGをリブランディングされた時に意識していた文化やらしさなどのお話を聞くことができ嬉しかったです。デザインだけでなく、社会や文化への理解ももっと深めていきたいです。
自分自身の反省
基礎的な文字の扱い方や余白感が本当にまだまだなので、引き続き頑張りたいです。写真のディレクションも来年は意識して勉強していきたい…!伝えたいことに合わせて、写真も撮れるようにしたいです。
そして、普段デザインツールとしてFigmaを愛用していたのですがIllustratorやPhotoshopを使用してのデザインのつくりこみが上手くできませんでした。簡単につくれないものをつくっていく経験を増やそうと思います。
そしてムラマツさんが、もう一回対決してもヨウさん(化物ネキ)が勝つと思うようなスケジュール感だったとおっしゃられていて、焦るスピードや初稿のクオリティは今後絶対に意識しようと思いました。
感謝
このブログでお分かりいただけるように、ムラマツさんにはたくさんフィードバックしていただきました。(実際にはここに掲載している以上にフィードバックしてもらっています。)このような挑戦する機会をいただけたこと、本当に感謝の気持ちでいっぱいです…!企画、フィードバック、動画の撮影・編集、本当に大変だったと思います。毎回、撮影のサポートしていただいたあさみさんもありがとうございました。
会社のメンバーには、写真撮影やデザインのフィードバック、当日のプレゼンテーションを見守っていただきました。neccoでたくさん挑戦する機会があったからこそ、ブレイキングデザインに出られたと思います。つくっている時やプレゼンテーションの準備をする時は、いつも昔フィードバックしてもらった色んな言葉を思い出します。今回の経験を仕事に還元できるようにします!
また、今回一緒に課題に挑戦したヨウさん、さちこさん、みんな会社や経験はバラバラでしたが、共に切磋琢磨することができて本当にいい刺激になりました。お二人のデザインもプレゼンテーションも素晴らしくて、一緒に戦えたことが誇らしかったです。これからも仲良くしてください!
本当に、ありがとうございました!








