電気暖房器ブランド「Dimplex」製品サイト
Credit
- Client
- Ad Agency
- Type of Business
- 生活家電・暖房器・雑貨及び食品などの輸入および販売事業
Overview
オイルフリーヒーターや電気暖炉のメーカー「Dimplex」の製品サイト
オイルフリーヒーターや電気暖炉などのメーカーである「Dimplex」の製品サイトを制作しました。各製品の特徴や製品一覧、選び方ガイド、よくある質問、取り扱い店舗の掲載など、多くの情報を製品種別ごとに構造化して導線を整理。オイルフリーヒーターについては、製品の特徴が視覚的にも伝わるよう、映像やスクロールアニメーションを使用しています。









| ■ | White | #FFFFFF | 255/255/255 |
| ■ | Red | #A91B27 | 169/27/39 |
| ■ | Gray | #F5F5F5 | 245/245/245 |
| ■ | Black | #262626 | 38/38/38 |
Client
Ad Agency
Team
Creative Direction
Fumito Abe
Web Direction
Hitomi Natsui
Design
Fuyuna Taguchi / Seina Kon / Koyuki Nakagawa /
Hitomi Natsui / Fumito Abe
Motion Design
Fuyuna Taguchi
Interaction Design
Yoshinobu Suto / Fumito Abe
Illustration
Seina Kon
Development
Yoshinobu Suto / Mizuki Watanabe / Fumito Abe
Contact
お仕事のご依頼は、お問い合わせからご連絡ください。
Share
Web Design
クリーンで暖かい温度感のあるデザイン
暮らしに寄り添う製品をつくり続けるDimplexのサイト。心地よさ、暖かさ、クリーン、上質さをデザインのコンセプトとして設定しました。
製品の特徴である「インテリアとしても楽しめるデザイン性の高さ」を伝えられるよう、余白や書体などに配慮して制作しました。
Motion Design
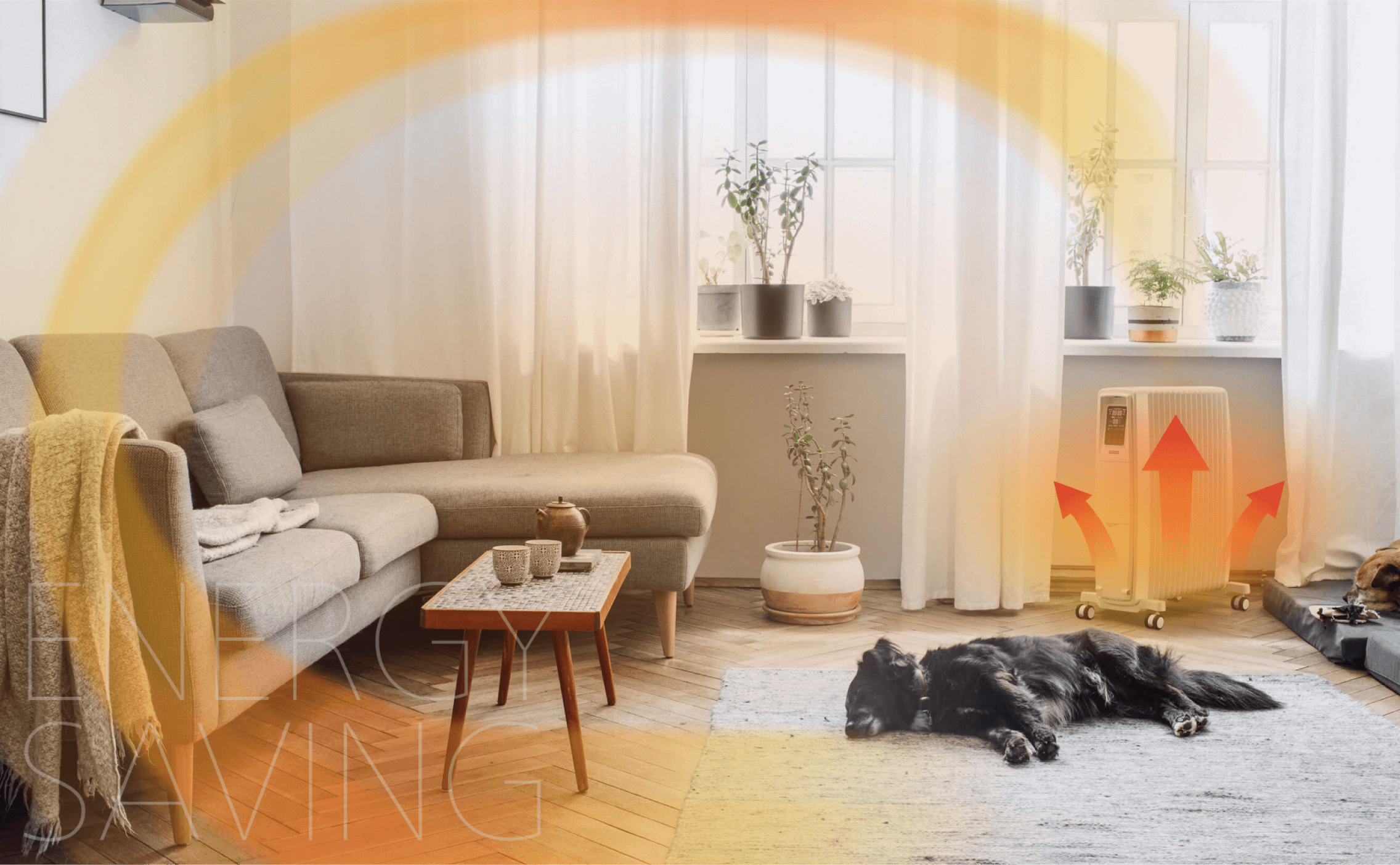
製品の特徴をイメージしやすい動画を作り、コンテンツと合わせて活用
オイルフリーヒーターについてのページでは、イメージ動画を作ってスクロールアニメーションと一緒に表示することで、製品の特徴をより伝わりやすくしています。空気の動きや室内の温度が徐々に変化するイメージを表現できるよう意識し動画を制作しました。
Web Development
Nuxt.jsと既存のブログであったMovable Typeを組み合わせてフロントエンドを再構築
フロントエンドの実装には、JSフレームワークであるVue.jsのプログレッシブフレームワークのNuxt.jsを使いました。おしらせにはMovable Typeが使われていたため、そのままフロントエンドで組み合わせて再構築。オイルフリーヒーターについてのページでは、GSAPを使用してスクロールアニメーションを実装しました。
