necco Note は商品PR・アフィリエイトを含む場合があります。

まずは、ご参加いただいたみなさまありがとうございました!Coder’s Highということでコーディング関連がメインの会でしたが私のほうではウェブタイポグラフィーとグリッドシステムというテーマで20分お話させていただきました。
4名で出演ということもあるかもしれませんが、今年開催されたCSS Niteですが、過去最高の428名の方にお申し込みいただいたそうです。みなさん本当にありがとうございました。
イベント概要
2021-11-05(金)20:00 – 22:00
CSS Niteの出自であるコーディング特集。4つのセッションで構成します。
・Dart Sassの概要と導入事例/サトウハルミ(FLAT)
・そのCSS、新しい書き方がありますよ/綿貫 佳祐(Increments)
・ウェブタイポグラフィとグリッドシステム/阿部 文人(necco)
・ダークモードに対応したWebページ制作/Mana(Webクリエイターボックス)
https://cssnite.doorkeeper.jp/events/127257
コーディングを専門の会社を経営しているFLATのサトウさん、いつもTwitterで僕も勉強させてもらってるQiitaを運営するIncrementsの綿貫さん、そして、私もWordPressをさわりはじめた15年くらい前?から良く読ませてもらってた『Webクリエーターボックス』という有名なブログを運営しているManaさんの4名で出演しました。
*まさか自分がManaさんと一緒の会に出演するなんてだいぶ緊張しました。
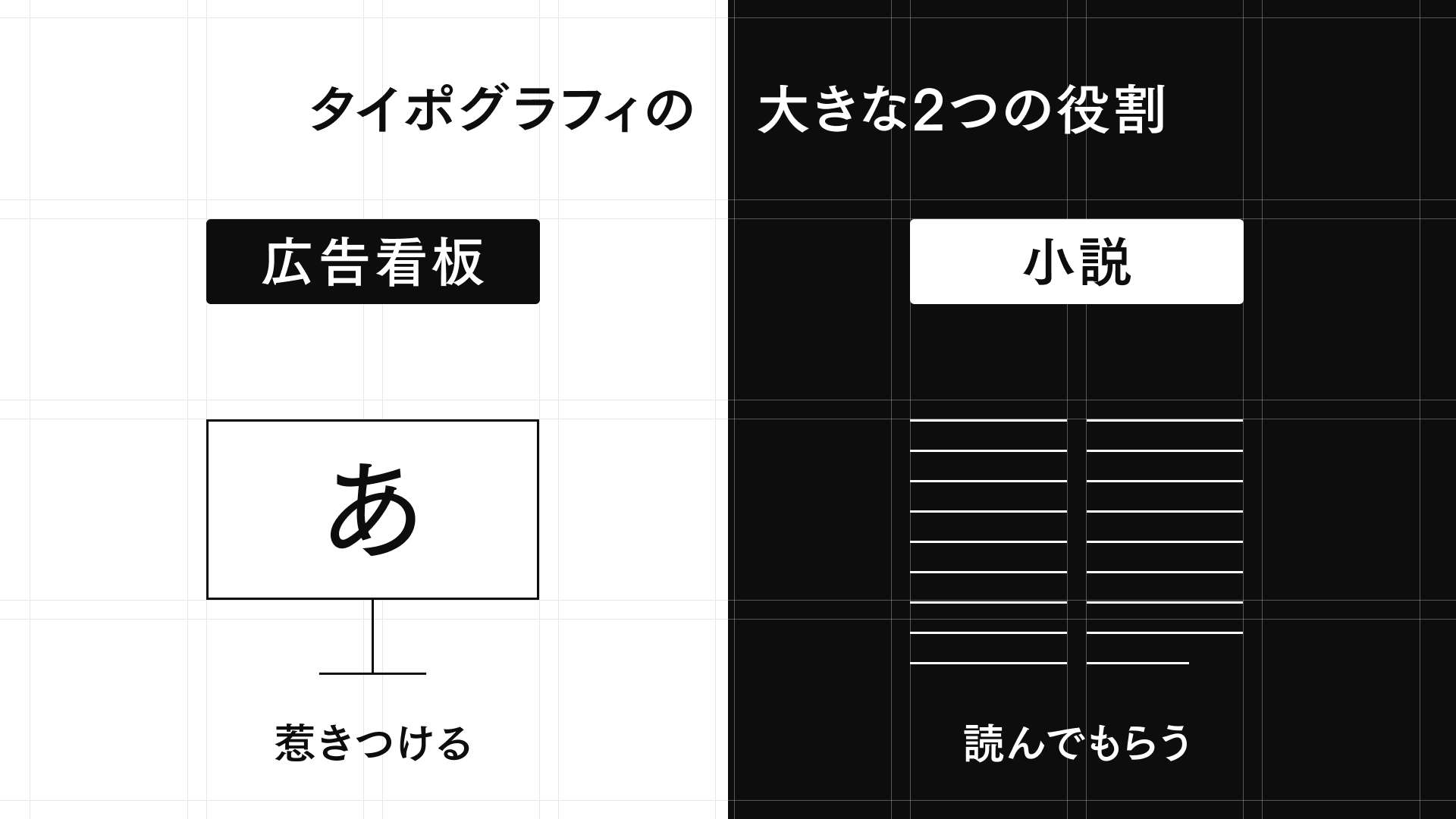
ウェブタイポグラフィとグリッドシステムのダイジェスト
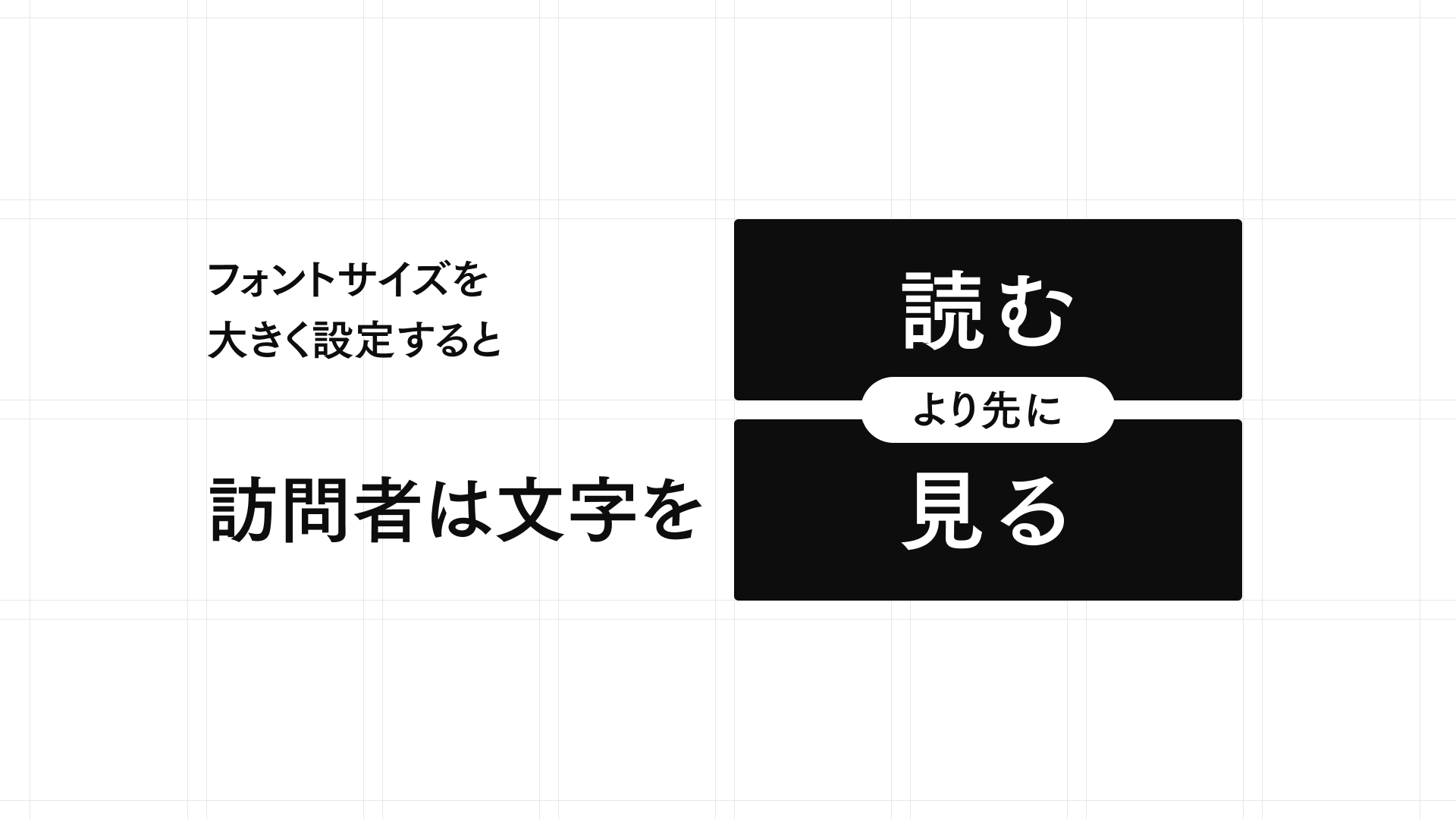
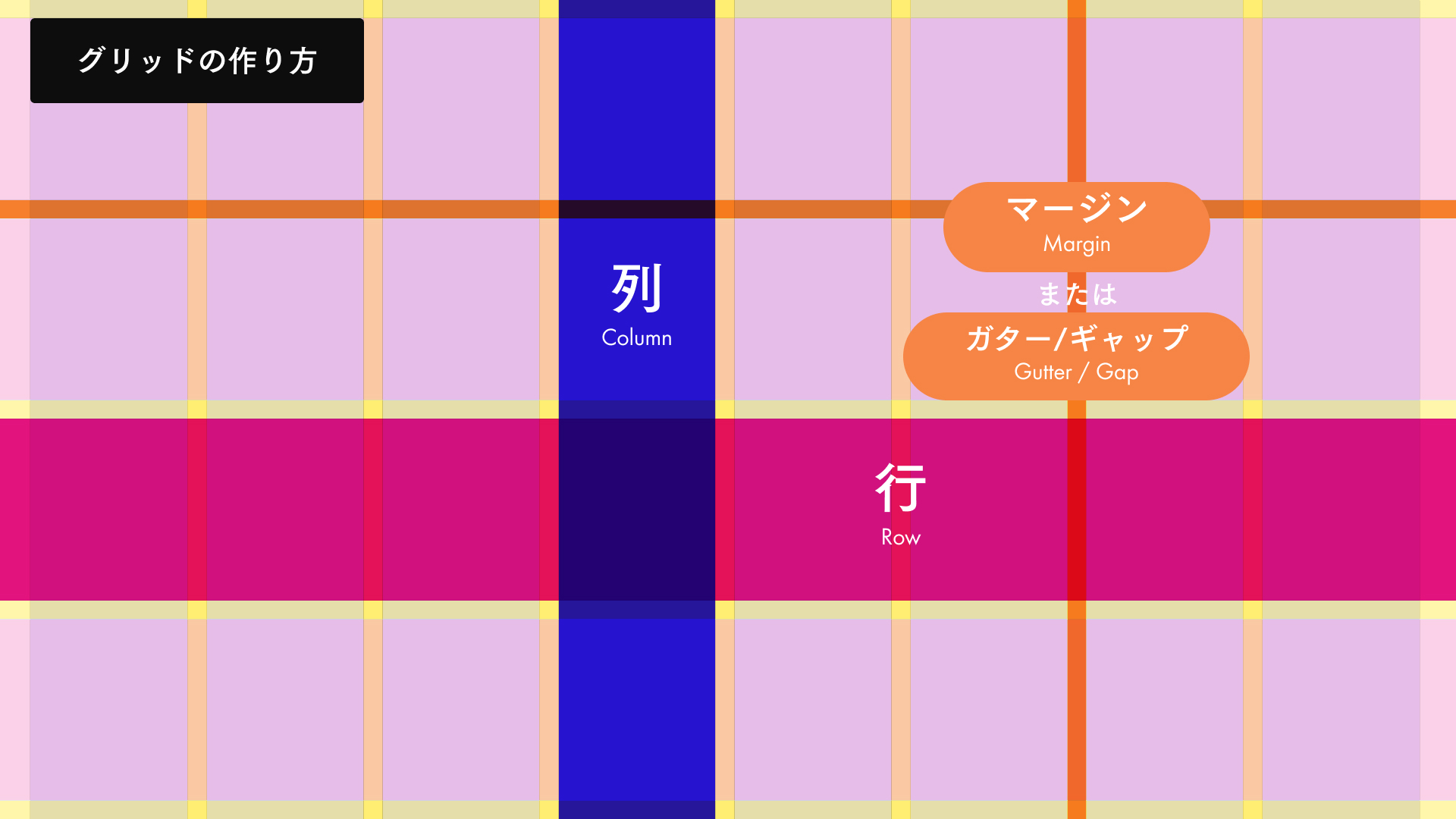
当日は前半でウェブタイポグラフィー、後半でグリッドシステムのお話を順にさせてもらいました。

スライドもグリッドシステムで作り、その作り方の数値なども公開しました。





大好きな調和数列のフォントスケールを紹介しました。

グリッドシステムを学んだり作成をはじめたときに『海の上のピアニスト』の名言を良く思い出すようになりました。制限があることで制限の中で生み出すものは無限。あとはイベント内では紹介しなかったのですが、『HUNTER x HUNTER』のクラピカの制約と誓約の話とかを考えてます。できる限り制約と誓約をもたせてデザインにエネルギーのうねりみたいなのを生み出したいです。


実際に作成しないとわからないことも多いと思いますので、Figmaを利用した具体的なグリッドシステムの数値設定なども紹介しました。
当日のご質問とその回答
Twitter上でご質問いただいた内容に解答しましたので同じ用に悩まれている方のご参考になればと思いますのでご紹介いたします。ウェブライブさんご質問ありがとうございました。
参考書籍とリンク

- タイポグラフィ─タイポグラフィ的造形の手引き
- ウェブタイポグラフィ─美しく効果的でレスポンシブな欧文タイポグラフィの設計
- グリッドシステム グラフィックデザインのために
- Balance in Design 美しくみせるデザインの原則
- 音楽、数学、タイポグラフィ
- グリッドレイアウトの基本概念 – CSS: カスケーディングスタイルシート | MDN
- CSS Gridを使ったレスポンシブ対応の基本レイアウト
- プログラムによるレイアウト制御のための CSS Grid を考える
- ウェブデザインにおけるline-heightについて
アーカイブ配信
有料ですがアーカイブ動画があります!noteからご購入いただくとNotionにアーカイブ動画とスライドのURLなどの記載があり、そちらからみていただく形になります!
見逃してしまったかたぜひこの機会にご利用ください。
https://note.com/cssnite/n/n1fbfee1a0e74

20分でしたがスライド用のグリッドシステムをつくって制作しました。これはFigmaのスライドの全体像です!




最後にエンジニアさんの採用情報を!

Jamstack(Next.js + Headless WordPress + Vercel など)やGSAPなどをつかったインタラクション、タイポグラフィなどに注力したいフロントエンドエンジニアさん募集してます!
リードとアシスタントの2職種でアシスタントは実務未経験の方でもポートフォリオがあればご応募可能ですのでぜひ。








