みなさんはターミナルをカスタマイズしていますか?
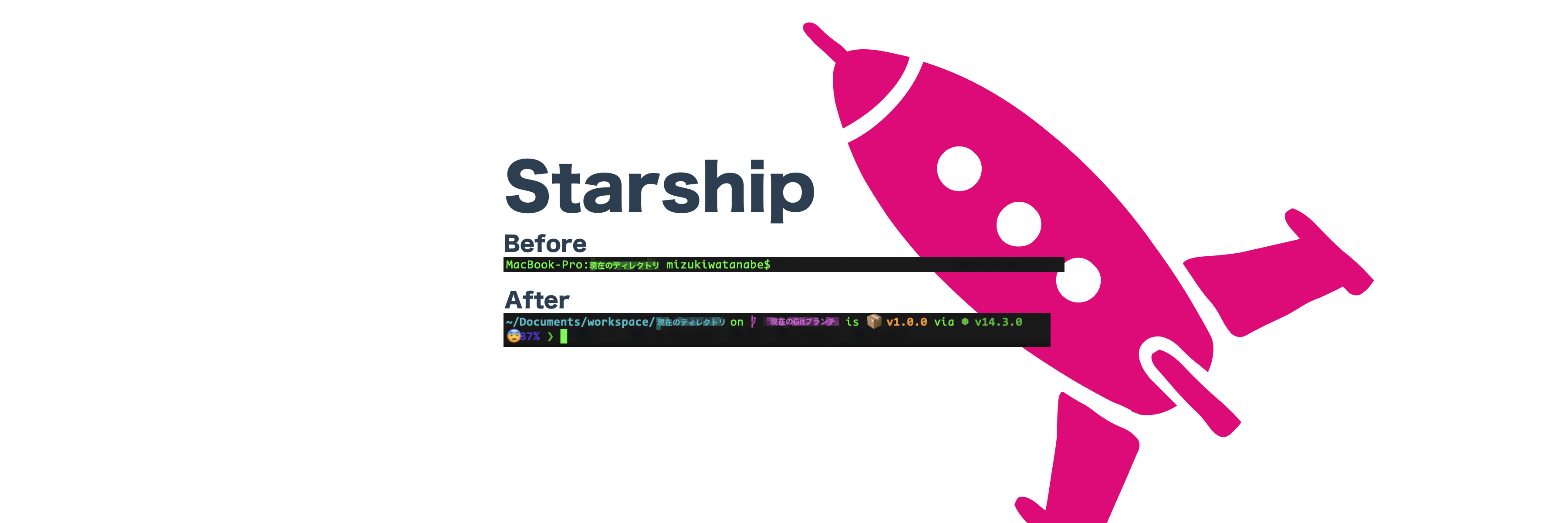
わたしはStarshipを使ってプロンプトに絵文字の入ったターミナルにしています!


Starshipをいれた状態のターミナルでは、左から「現在表示しているディレクトリのパス」、「現在のGitブランチ」、「パッケージのバージョン」、「node.jsのバージョン」が表示されています。
ターミナルで必要なものが表示されるように設定をしておくと、今どのブランチにいる?nodeのバージョンはどれか?・・・などいちいちコマンドを叩いて確認する手間が省けるのでとても便利です。
今回はMacにStarshipを入れてカスタマイズする方法を紹介します。
Starshipのインストール
Starshipを使うには、
・Starship本体
・Nerdfont(ブランチアイコン等の表示に必要。入っていない場合は一部アイコンが文字化けする。)
この2つが必要になります。
まずはStarshipをインストールしていきます。(Homebrew使用)brew install starship
インストールが終わったら、各シェルに合わせてStarshipを使う設定を追記します。
・Bash
~/.bashrcに以下を追記します。
eval "$(starship init bash)"
・Zsh
~/.zshrcに以下を追記します。
eval "$(starship init zsh)"
ここで紹介した環境以外でインストールする際は、Starshipのガイドを確認してください。
設定ファイル(starship.toml)
次にstarship.tomlファイルを作成して、Starshipの詳細設定をしていきます。
ターミナルで次のコマンドを実行して、starship.tomlを作成します。
mkdir -p ~/.config && touch ~/.config/starship.toml
starshio.tomlの作成ができたら、ファイルを開いてStarshipの設定ページを参考に、Gitや各表示項目について設定を追加していきます。
私のStarshipの設定は以下のファイルのとおりです。 ディレクトリ表示とGit関連、バッテリーの状態をカスタマイズしています。
[directory]
#ディレクトリ表示
truncation_length = 10
truncate_to_repo = false
[git_status]
#Gitのステータス表示用アイコン
conflicted = "💥"
ahead = "🏎💨"
behind = "😰"
diverged = "😵"
untracked = "🌚"
stashed = "📦"
modified = "📝"
staged = '🔦'
renamed = "🏷"
deleted = "🗑"
[[battery.display]]
#バッテリーを表示するタイミング、表示する際の文字のスタイル
threshold = 100
style = "bold blue"
[battery]
#バッテリーの各状態のアイコン、上からフル充電、充電中、バッテリー残量低下
full_symbol = "🤗"
charging_symbol = "😌"
discharging_symbol = "😨"
[time]
#時間の表示をオンにして12時間表示に
disabled = false
use_12hr = trueNerdFontの設定
Starshipの設定が終わりましたが、このままではGitのブランチアイコンなどアイコンフォントが文字化けした状態になってしまいます。

文字化けをNerdfontをダウンロードしてアイコンの表示を修正していきます。
Nerdfontは多くのフォントが配布されているので、自分の好みのフォントを探して入れるのがおすすめです。
NerdFontのダウンロードはこちらから。
今回はダウンロードしたフォントの中から「CodeNewRoman Nerd Font」をターミナルとVisual Studio Codeのフォントとして設定します。
ターミナルの設定
フォントをインストール後、Macのターミナルで環境設定>プロファイルを開きます。

テキストタブのフォントから「CodeNewRoman Nerd Font」を選択すると、ターミナルのフォントが「CodeNewRoman Nerd Font」に変わります!

うまく設定が反映されない場合は、ターミナルを一度終了して再度開いてみてください。
Visual Studio Code
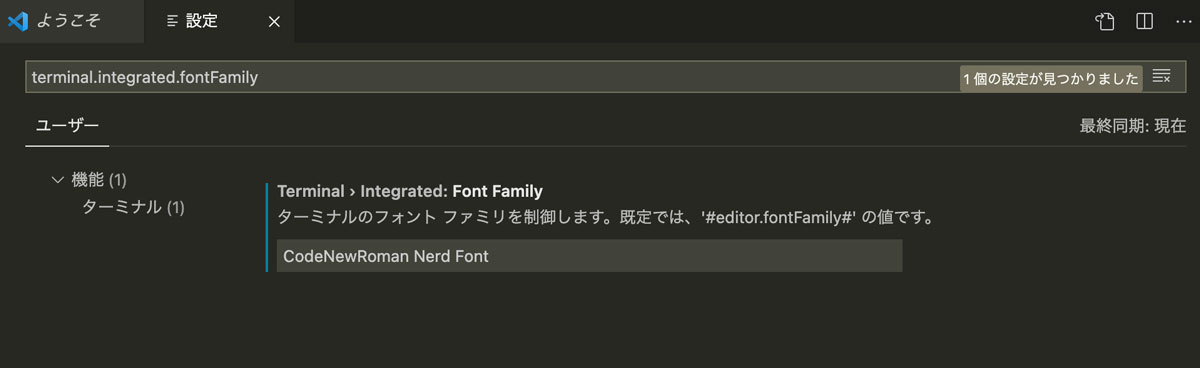
VS Codeの場合は設定で「terminal.integrated.fontFamily」と入力すると、ターミナルのフォントファミリを設定する項目があるので、「CodeNewRoman Nerd Font」を入力します。

設定が保存されるとVisual Studio Codeのターミナルにフォントが反映され、ブランチアイコンの文字化けが解消されます。

まとめ
Starshipを使えば、簡単にそして柔軟にターミナルを色々カスタマイズできます。
わたしは自分の好きな絵文字がターミナルで出てくるよう設定しているので、ターミナルを触るときがちょっとした気分転換になっています。
ターミナルの操作が苦手だなという人にもおすすめです!
ぜひ自分好みのターミナルにカスタマイズして楽しんでみてください🚀