
昨年12月に「neccoのデザインチームが選ぶ、2021年のお気に入りFigmaプラグイン13選」を公開し、neccoのデザイナーたちが使っているプラグインを紹介しました。
同じオフィスで仕事をしていても、みんなが使っているプラグインや効率化の工夫などは知らないものがあったので、参考になりおもしろかったです。
ということで、今年もメンバーにお気に入りのプラグインを教えてもらいました!
今回はデザイナーだけでなく、エンジニアさんも参加してもらってます。より多くのFigmaユーザーさんに楽しんでいただけるとうれしいです。🙌
デザイナー / 田口のお気に入りプラグイン
まずはデザイナー・モーションデザイナー 田口のお気に入りプラグインから。
プロジェクトでは「FiTO」「ACES」「Figma本」、その他まだ公開前のものも含め、ウェブサイトのデザイン、UIデザイン、サイト内で使うモーションやインタラクションのモックアップ、サービスの説明モーション、書籍内の図版などの制作が多かったです。
昨年と重複しているものもありますが、本当にヘビロテしているので今年も紹介します。🙏
Master

コンポーネントを後からまとめて生成できるプラグインです。親や子の変更も簡単。
コンポーネントにしたい対象を選択して実行すると、マスターコンポーネントとインスタンスを一括生成できます。ウェブ・UIデザインで大活躍。とりあえずカードやボタンを作って複製・展開、マスターを使って後でコンポーネント化といった使い方が多かったです。
買い切りの有料プラグインですが、作業の効率化にとても役立ちます。
Styler

複数の色やテキストのスタイルを、一括で登録してくれるプラグインです。
スタイルって複数のバリエーションがある要素を登録することがほとんどですよね。フォントスケールやカラーパレットなど、たくさんあるものをひとつひとつ登録するのはめんどくさい。そんなとき役立つのがStylerです。
使い方は昨年のプラグイン紹介記事にてデザイナーのこゆきちゃんが紹介してくれているので、よければ合わせて見てみてください。(Stylerの使い方)
Split Shape

シェイプを指定の行・列の数に分割してくれるプラグインです。
各要素の間隔(ガター)とマージンも指定できるので、カードレイアウトや表を作るときなどに便利です。ただカードや表はフレームで作った方がいろいろ便利なので、このあと紹介する「Rectangle to Frame」と合わせて使っています。
Rectangle to Frame

長方形などのオブジェクトをフレームに変換できるプラグインです。
先に紹介した「Split Shape」とあわせて使うことがほとんど。オブジェクトのフレーム化は[command+shift+G]のショートカットでも可能ですが、複数の要素をまとめてフレーム化することはできないので、このプラグインが役に立ちます。
GiffyCanvas

FigmaでGIFアニメーションが作れるプラグインです。
複数のデザインや画像を用意するだけで、簡単にアニメーションが作れます。各コマと全体の速度、ループ回数、画像の大きさなども指定できます。とてもお手軽で便利。
GiffyCanvasを使ったGIFアニメーションの作り方は、以下の記事でも紹介しています。よければ合わせて見てみてください。

▼GiffyCanvasの使い方と作例
画像がパラパラ変わるGIFアニメーションをFigmaで作る方法
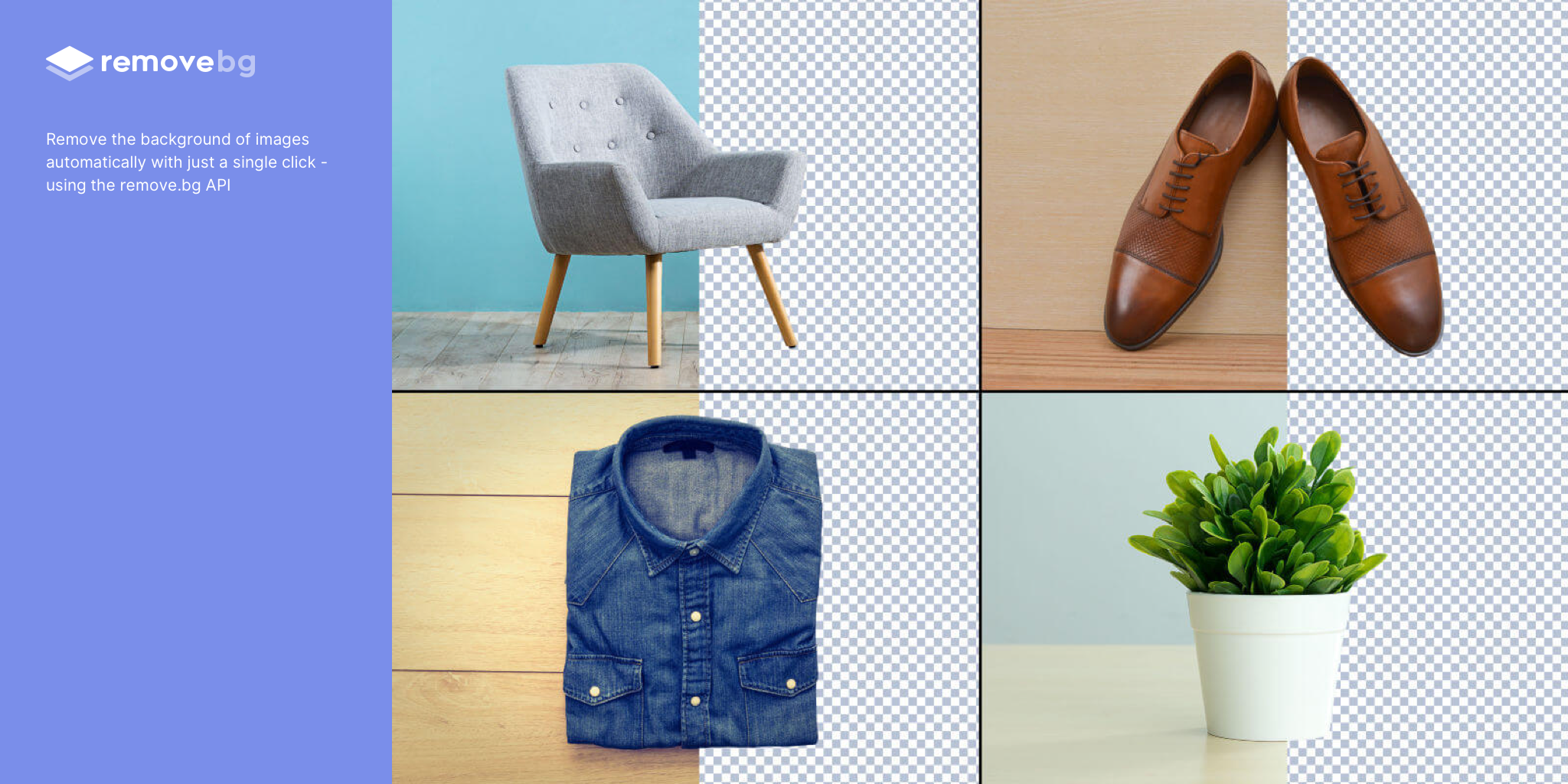
RemoveBG

画像の背景を消してくれるプラグインです。
画像編集用のアプリケーションを開かず、Figma上で切り抜き画像が作れます。よっぽど複雑なオブジェクトじゃない限りキレイに抜いてくれます。
公式サイトからアカウントの取得が必要になり、無料アカウントでは使用回数に制限がありますが、一度登録しておけば基本は不自由なく使えるのでオススメです。
デザイナー 中川のお気に入りプラグイン
続いて、デザイナーの中川さんのお気に入りプラグインです。以下、中川さんから紹介コメントをいただきました✍️
—
デザイナーの中川です。プロジェクトではUIに携わる機会が多いので、作業の効率化を図るプラグインを使用することが多かったです。UIデザインしている方の参考になるものが多いかもしれません!
Batch Styler

複数のテキストスタイルとカラースタイルを一度に変更できるプラグインになります。
スタイルの名称や、テキストスタイルのウェイトや行間などを一括で変更できます。デザイン進めていく段階で、後からテキストスタイルの行間変えたいな、名称整理したいな、という時に使います。スタイルを綺麗に管理したい人には絶対おすすめです!
Change Text

複数のレイヤー、グループ、フレームのテキスト内容を一括編集することができるプラグインです。
また、選択したレイヤー内のテキストを置き換えることもできます。
まとめてダミーテキストを入力したり、名前を後から一括で変更したい時にとても便利です。
Japanese Users

ダミーで日本人の名前のユーザー情報を生成してくれるプラグインになります。
このプラグインの何がすごいかというと、下記のメニュー項目からダミーテキストを生成してくれます。
- 名前
- カナ
- 生年月日
- 都道府県
- 都道府県+市
- 都道府県*市+町
- 都道府県*市+町+丁目
ダミーでユーザーの情報を準備するの、意外と面倒ですよね。このプラグインを使えば一瞬で終わるのでとても便利です。
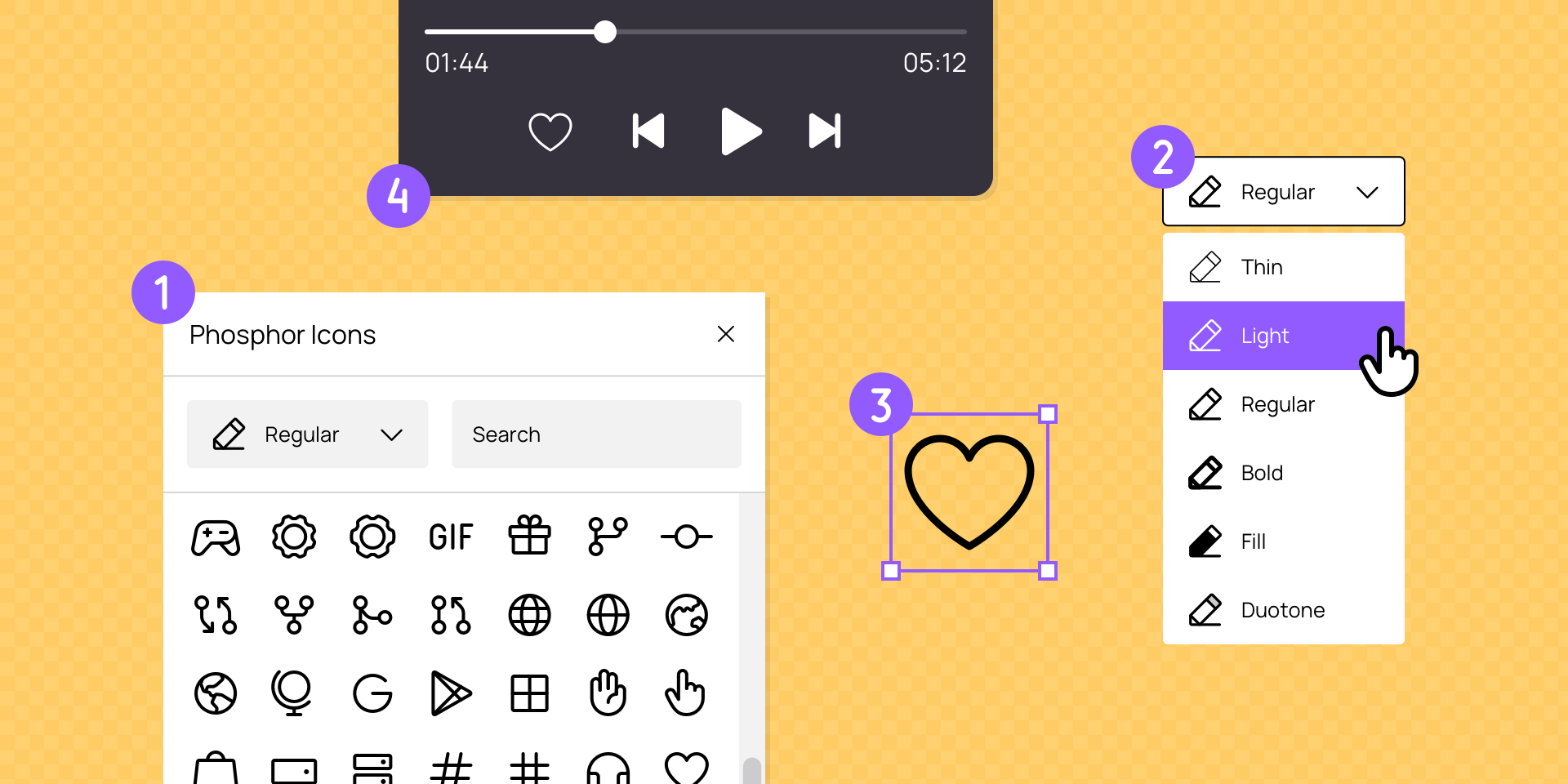
Phosphor Icon

アイコンを使用できるプラグインです。6種類のウェイトが用意されており、デザインに合わせて選べるのも魅力的です。アイコン自体のバリエーションも豊富で、検索してデザインにすぐ取り入れらるのでとても便利です。
Styler

スタイルの作成、削除、名前の変更、更新、ファイルから別のファイルへの抽出による移動が可能なプラグインです。
主に一括でスタイル登録するのに私は使用しています。テキストやカラーのスタイルなど、1つ1つ登録するのは面倒なのでStylerを使用しています。名称の一括変更はFigmaのRename機能を利用しています。実際の使用方法を書いたブログもあるので良かったら参考にしてみてください。
▼Stylerの使い方と作例
Figmaでテキストスタイルを早く登録する方法「Register Text Styles Super Duper Fast !!!」をFigma Communityに公開しました。
エンジニア 佐藤のお気に入りプラグイン
最後に、CTO / エンジニアの佐藤さんのお気に入りプラグインです。以下、佐藤さんに紹介コメントをいただきました✍️
—
私はneccoでの仕事のほか、ウェブ制作を教える講師としても仕事をしています。neccoではデザインデータの制作はほとんどデザイナーが行なうもので、今回ご紹介するプラグインは私が講師業や個人制作で利用しているプラグインが中心になります。
Insert Big Image

縦長のスクリーンショットなど、大きな画像をFigmaに挿入すると、デフォルトの状態では自動的に4096pxまで縮小されてしまいます。このプラグインを使うと、自動的に大きな画像を縮小がかからないサイズまで分割して挿入できます。
画面遷移の説明など、Figma上で既存サイトのキャプチャを利用してなにか説明を加えたいときに便利です。
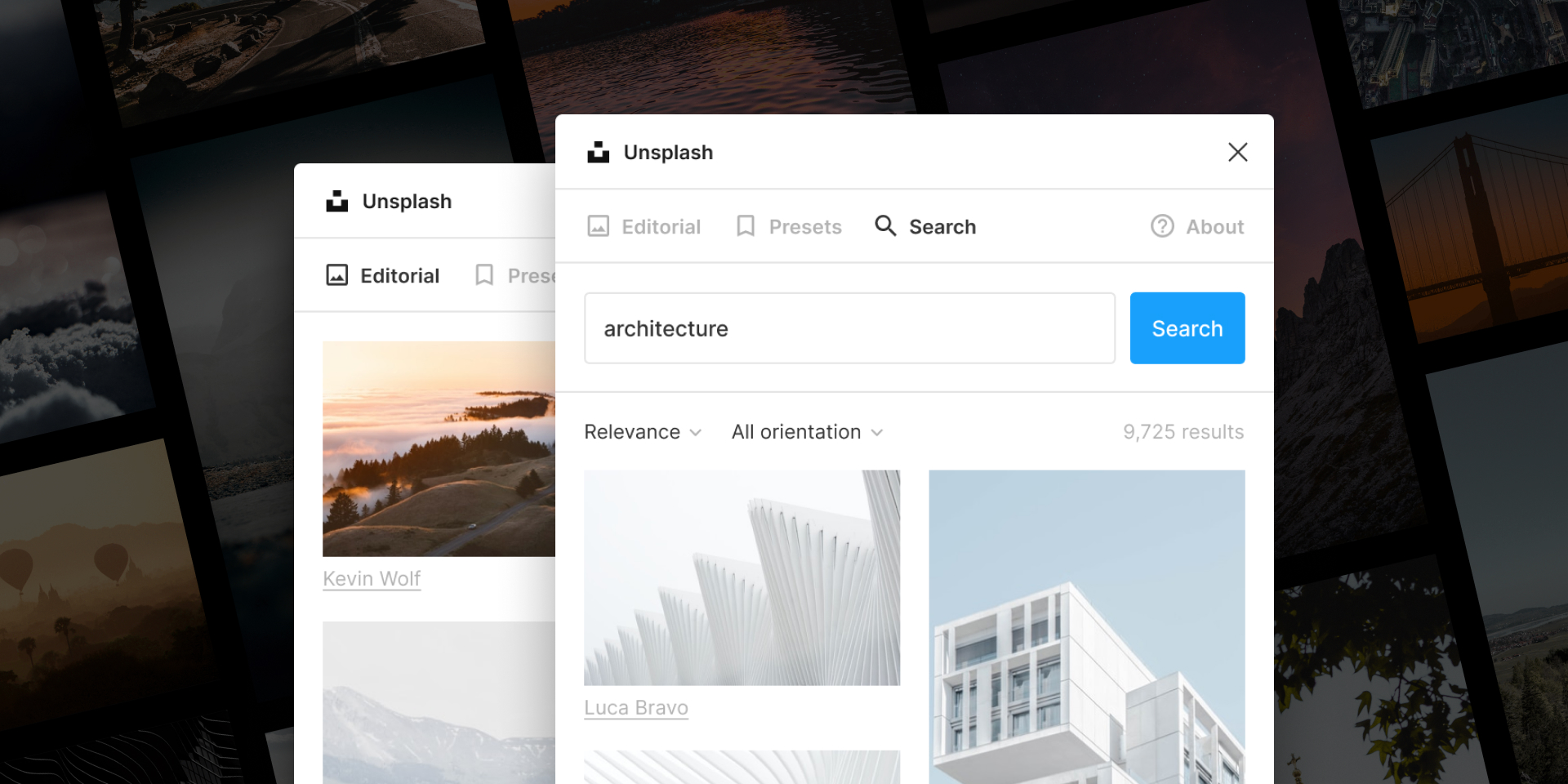
Unsplash

有名フォトストックサイト Unsplash のプラグインです。Figmaを離れることなく、キーワードで画像を検索し、挿入できます。圧倒的な枚数から検索でき、さらにきれいな画像が多く、ダミー画像用途によく利用していました。
STUDIOやCanvaなど、デザインツール上で画像を探して挿入することに慣れきってしまっているので、Figmaでそれができるようになってとてもラクに感じます。素材サイトからいったん画像をダウンロードしてからFigmaにアップロードするのは面倒ですからね。下りと上りの通信が発生するのは帯域のムダのようにも感じます。
コーディング練習用の教材データを制作する際によく利用していました。
html.to.design

今年のベストヒットプラグインです🎉
既存のウェブサイトのデザインをFigmaに起こせます。まるでGoogle ChromeのDevToolsでウェブページを加工するかのように、既存サイトから起こしたデザインの文字や色をFigma上で書き換えたり、レイアウト変更ができるようになります。
プラグインを起動して、URLを入れて数十秒〜数分待つと、デザインがFigma上にインポートされます。アイコンフォントや動画埋め込みなどの一部要素は非表示になったり崩れたりしますが、かなりの精度で起こしてくれます。
こちらも、講師業で利用していました。たとえば、アクセシビリティ上の問題の体験サイト「駒瑠市」のデザインをウェブページからFigmaに起こしておき、生徒にFigma上でデザインの問題点を修正してもらうなどの授業に利用しました。
また、既存サイトに新しいページを追加したいが元デザインデータを持っていないような場合に、手軽にデータを起こしてデザインできるのでとても便利でした。
Export Original Images

Figma上から元画像を書き出せるプラグインです。
トリミングされていない、さらに角丸やシャドウがかかっていない状態の画像を書き出したい時によく利用していました。背景画像などはフレームサイズより大きなサイズで欲しいことがほどんどですし、スマホとPCで同じ画像を挿入しつつCSSでトリミングしたいような場合にこのプラグインを使って元画像を書き出していました。
Pixel Perfect

デザインがピクセル整合していないときにこのプラグインを使うと、ワンクリックで整合させられます。主に画像の書き出し時のトラブルを防ぎ、心が穏やかになるプラグインです。
Font Fascia

デザインデータ中で使われているフォントを一覧で表示できるプラグインです。
今年はウェブフォントを利用する機会が多くありました。コーディングする前に、そのフォントやウエイトがウェブフォントとして提供されているかも含めて、調査が必要です(うっかり対応していないフォントを使用していることがあります)。
コーディングの際にも、サービスによりますが、どのフォントのどのウエイトを使用するかをあらかじめウェブフォント提供元のサイトで登録する必要があり、使用フォントを一覧で表示できるこのプラグインはとても便利です。
おわりに
neccoメンバーのお気に入りFigmaプラグイン16選を紹介しました。
チームで日常的にFigmaを使用している社内でも、業務内容や担当領域などによってプラグインの使用頻度、種類に違いがあり、他のメンバーのお気に入りが知れておもしろかったです。
知らなかったプラグインもあったので、今後の参考にして使ってみたいと思います🙌







