この記事は Shifter Advent Calendar 2021 の24日目の記事です。

12月10日にShifterのオンラインミートアップがありました。当初私も出演させて頂く予定でしたが、業務の都合で時間が調整できず、多くのプロジェクトでいつも助けてもらってるPentaprogram の佐藤さん に出演してもらいました。(本当にありがとうございます。)
佐藤さんには現在Next.js + Shifter Headless + VercelでできているサイトをFaust.js(Next.js)+ Shifter Headless(別のプロジェクト) + Vercel に載せ替えるのも手伝ってもらってます。(どれだけ助けてもらってるの!!って感じですが。頼りになりすぎるエンジニアさんです。本当に助かってます。)
さて、このShifter HeadlessでFaust.jsでプレビューを実現するのは専用のプラグインなどをいれて少し設定するだけでプレビュー自体は結構簡単にできてしまいますのでぜひこのようなシステムアーキテクチャが気になった方は挑戦してみてください。
この記事をみれば、Shifter Headless とFaust.js + Vercelでプレビューを実装できる!
作り方の詳細は下記の記事と佐藤さんが出演したShifterミートアップのスライドにまとまってますのでこちらご覧いただければFaust.js + Shifter Headless + Vercelでプレビューを実現する実装はすぐできるかなと思います!
なので作り方の詳細は省略いたします。佐藤さん素敵なスライド、知見の公開ありがとうございます!
「Faust.js + Headless WordPress + Vercel での Jamstack アーキテクチャでプレビューを実現する手順(カスタムポスト作成あり)」
「necco 阿部さんの記事を見て Shifter Headless + Faust.js + Vercel したらかんたんに実装できちゃった話」
もうこのスライドで十分すぎる〜〜〜!って感じですね。
上記のスライドと記事だけでなく、載せ替えを進めていく上でポイントとなることろを書いていきたいと思います。
Shifter Headlesは通常のWordPressのように好きにプラグインをいれられない。だけどFaust.jsに必要なプラグインが追加された!!
Shifter HeadlessはあくまでHeadless CMSなのでどうしてもフロント側(Next.jsなど)でShifter Headless(WordPress)にある情報を取得してVercelなどでビルド、静的ファイルのホスティングなどをする必要があります。ですのでFaust.jsが出てくるまではShifter Headlessではプレビューは実現できていませんでした。
そこで満を持してFaust.jsが登場してプレビューがHeadless WordPressでもできると僕の中で大変話題になりました。(こちらの記事参照)
そんな中Shifterを運営するデジタルキューブの中の人から「Shifter HeadlessもFaust.jsに対応しましたよ〜!」と連絡がありました。もうこれはneccoの自社サイトもFaust.jsに載せ替えるしかないと!!
Faust.jsで使うWP Engine Headlessがプラグイン入りし、Atlas Content Modelerも追加でいれてもらったよ!

プレビューを実現するにはFaust.jsを作ってるWPEngine, Incがあわせて出してくれているプラグインWP Engine Headlessが必要です。それはデフォルトでShifter Headlessで使えるようにもなりプレビューはこのプラグインとFaust.jsを利用すれば可能です。
さらにこのWP Engineが推し?てくれているカスタムモデルをつくってくれるプラグイン「Atlas Content Modeler」もお願いしたらなんと即日いれてくれました!やった!このプラグインはHeadless WordPressのコンテンツモデルを作成してくれるプラグインです。(ACFのようなものに近いです。カスタムポストとカスタムフィールドをつくってくれるようなもの)
こんな感じ↓でいい感じのカスタムポストと入力フィールドをつくってくれます。

通常の投稿だけでなくカスタムポストもプレビューができるように
カスタムポストのプレビューはFaust.jsをそのまま立ち上げるだけだとできないのですが、今回カスタムポストもプレビューが動くようにしてもらいました。(僕は書いてないです。佐藤さんありがとうございます。)
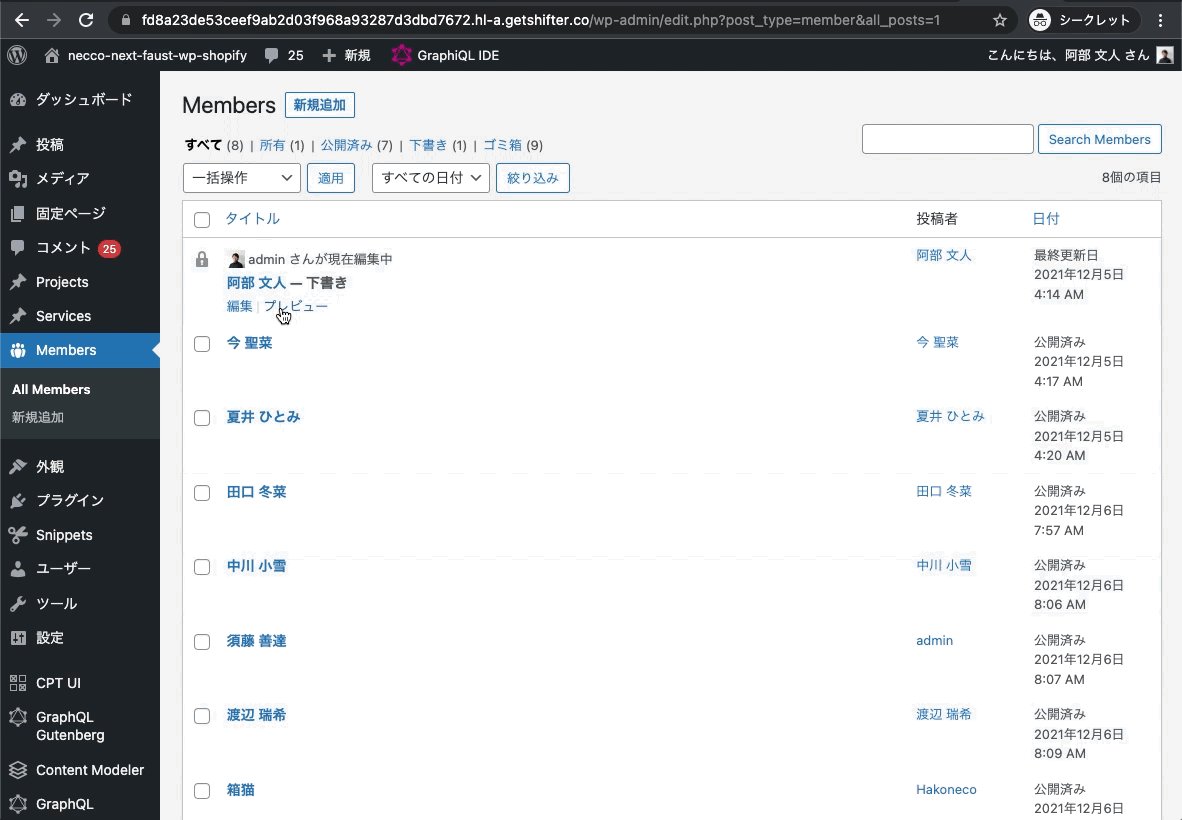
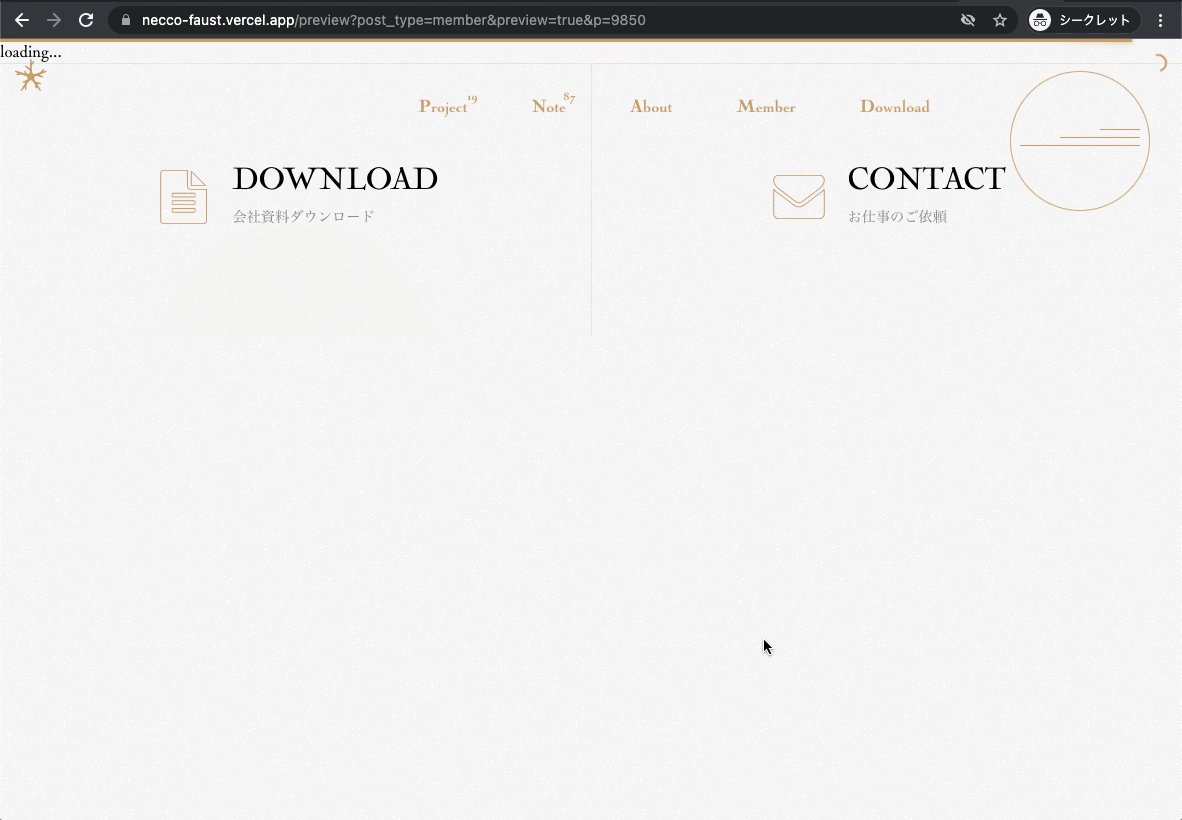
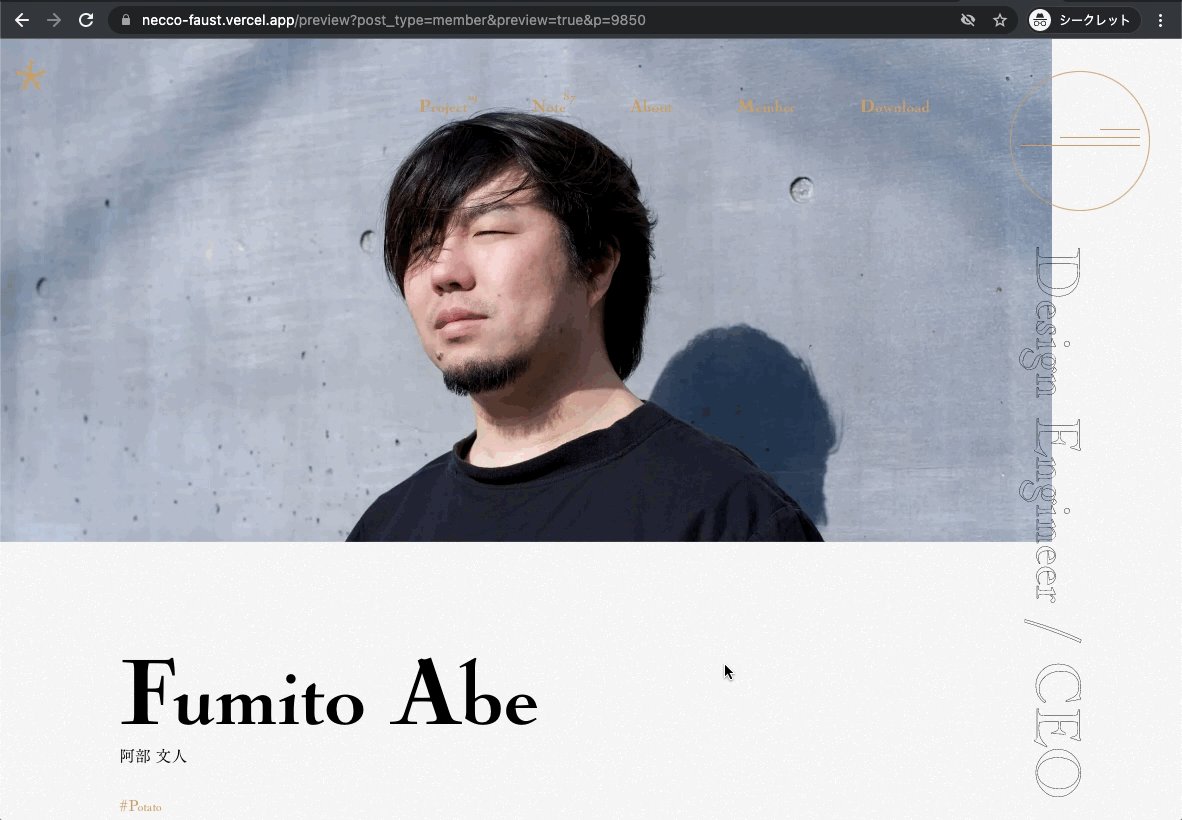
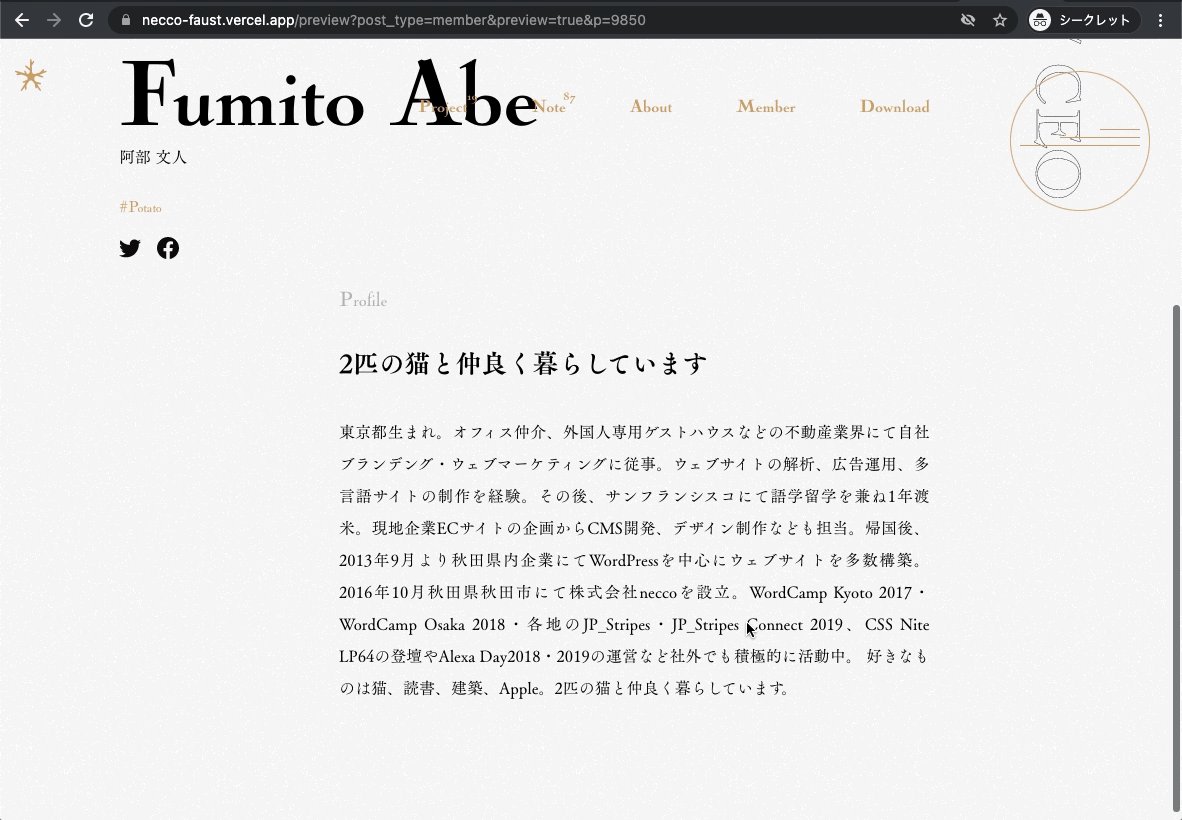
neccoのサイトではメンバーページがあるのですがそちらもプレビューできます。こんな感じです。

見事にカスタムポストでもプレビューが動いてますね!すごい!
実績詳細のページもプレビューが動くようになり本当に最高です。メディアの画像の紐付けや、固定ページの移行などもあり公開にはまだ少しかかりそうですが、2022年はShifter Headless で プレビュー実装元年になるはずです。
プラグインが最新にアップデート!!!??
プレビューが動きよしよしとなっていたのですが、なんとプラグインがアップデートされWordPressの管理画面から正式にプラグインが利用できるように!!!
今度はこれにも対応していかないといけません!できたてのフレームワークでは仕方ないですね。順次対応していきたいと思います。Shifterの中の人も大変。アップデートお待ちしております。

まとめ
Shifter Headlessだとプレビューができない。と思っていたみなさん。
できます!!
認証の無限ループがたまにおこりシークレットウィンドウでないとプレビューがうまくいかないときもあるのですが、間違いなくShifter Headlessでもプレビューはできます!
Faust.jsで載せ替えてるサイトの公開までもう少しかかりますが、できたあかつきには改めてブログを書きたいなと思います。








