necco Note は商品PR・アフィリエイトを含む場合があります。

まずは、ご参加いただいたみなさまありがとうございます。自分たちが制作したウェブサイトがこんなにも反響をいただけるとは思っていませんでした。そして CSS Nite にも登壇の機会をいただき、約350人もの方にご参加いただきました。本当にありがとうございます。
これもneccoだけの力では決してなく、お客さまであるWORDSさんとWORDSさんの行う顧問編集を支えにしているWORDSさんのお客さま、今回一緒にチームに参加してもらったパートナーであるエンジニアの佐藤さん、カメラマンの小林さんの力があってこその制作になりました。みなさん本当にありがとうございました。
イベント概要
お客さまの事業を強化するためのデザイン。
〜タイポグラフィとアニメーションからシステムアーキテクチャまで、チームでつくる「WORDS」ウェブサイト制作の裏側〜
と題して2021年8月27日(金)20時〜22時まで2時間 YouTubeにてライブ配信されたオンラインセミナーになります。
イベントページはこちら
https://cssnite.doorkeeper.jp/events/125690
8月10日の公開時より反響が大きく、公開当日に CSS Nite 主催の鷹野さんよりセミナー開催の打診をいただき、WORDSさんからもご快諾いただきましたのでイベント開催にいたりました。

イベントはこのようなタイムテーブルで進行しました。
出演はneccoメンバー4名です。クリエイティブディレクション、グランドデザイン、インタラクションアニメーション実装を担当した私と、グランドデザインとイラスト制作を担当したデザイナー / イラストレーターの今(コン)、展開デザインやPDF資料デザイン、モーションデザインを担当したデザイナー / モーションデザイナーの田口、JamstackでのCMSやJSフレームワークの実装を担当したフロントエンドエンジニアの須藤でお話させていただきました。
イベント内容のダイジェスト

本イベントはキックオフからできる限りプロジェクト全体の流れがわかるように進行していきました。こちらはWORDSさんとのキックオフ時の写真です!

キックオフをして初回提案を終え、プロジェクトのメンバー構成を行いました。こちらが構成図になります。WORDSさんでは主に竹村さんと豊福さんにコンテンツ制作を担当していただきました。

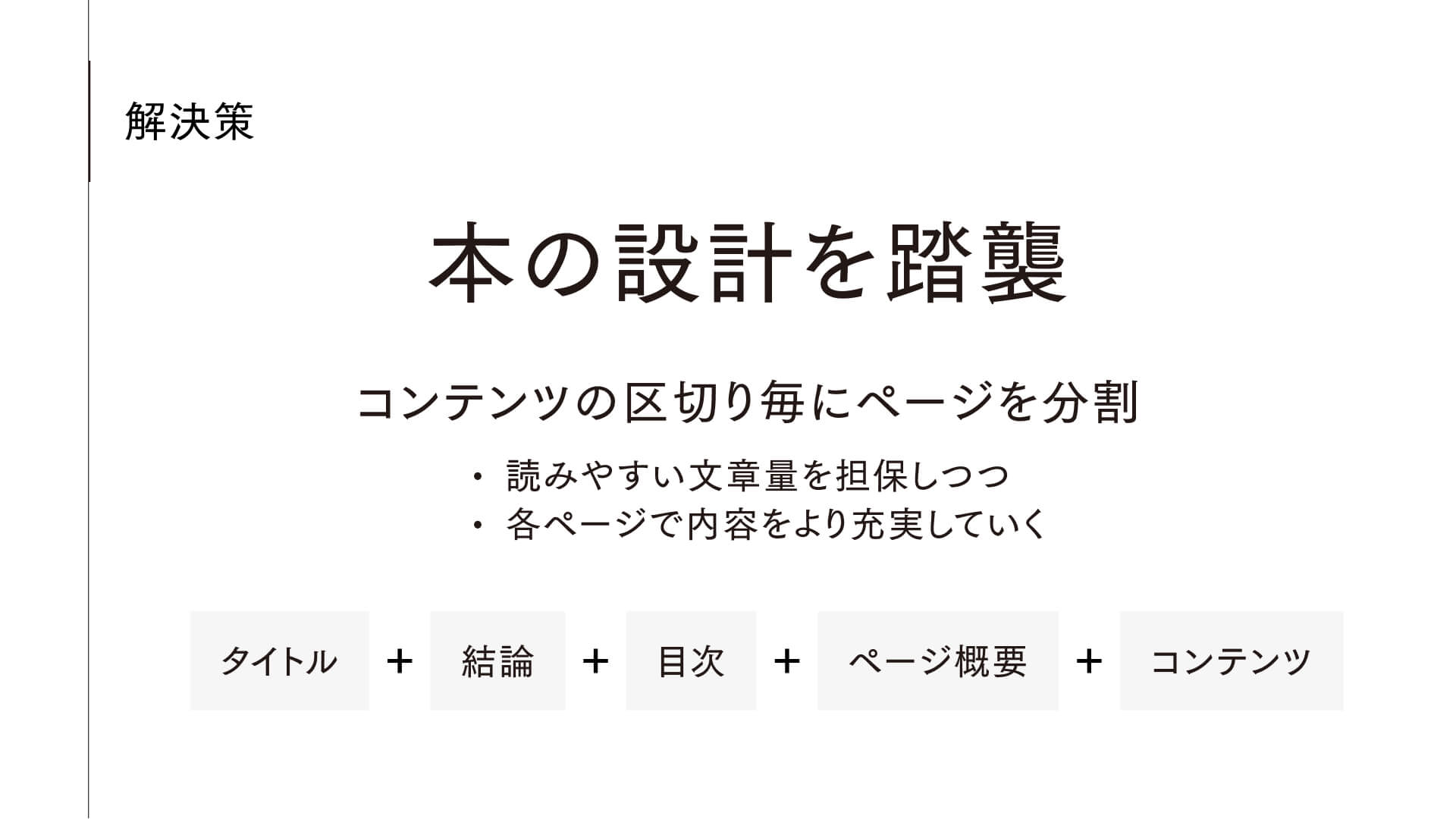
デザインコンセプトが少し見えてきたあとの、顧問編集ページの情報設計についてお話しました。


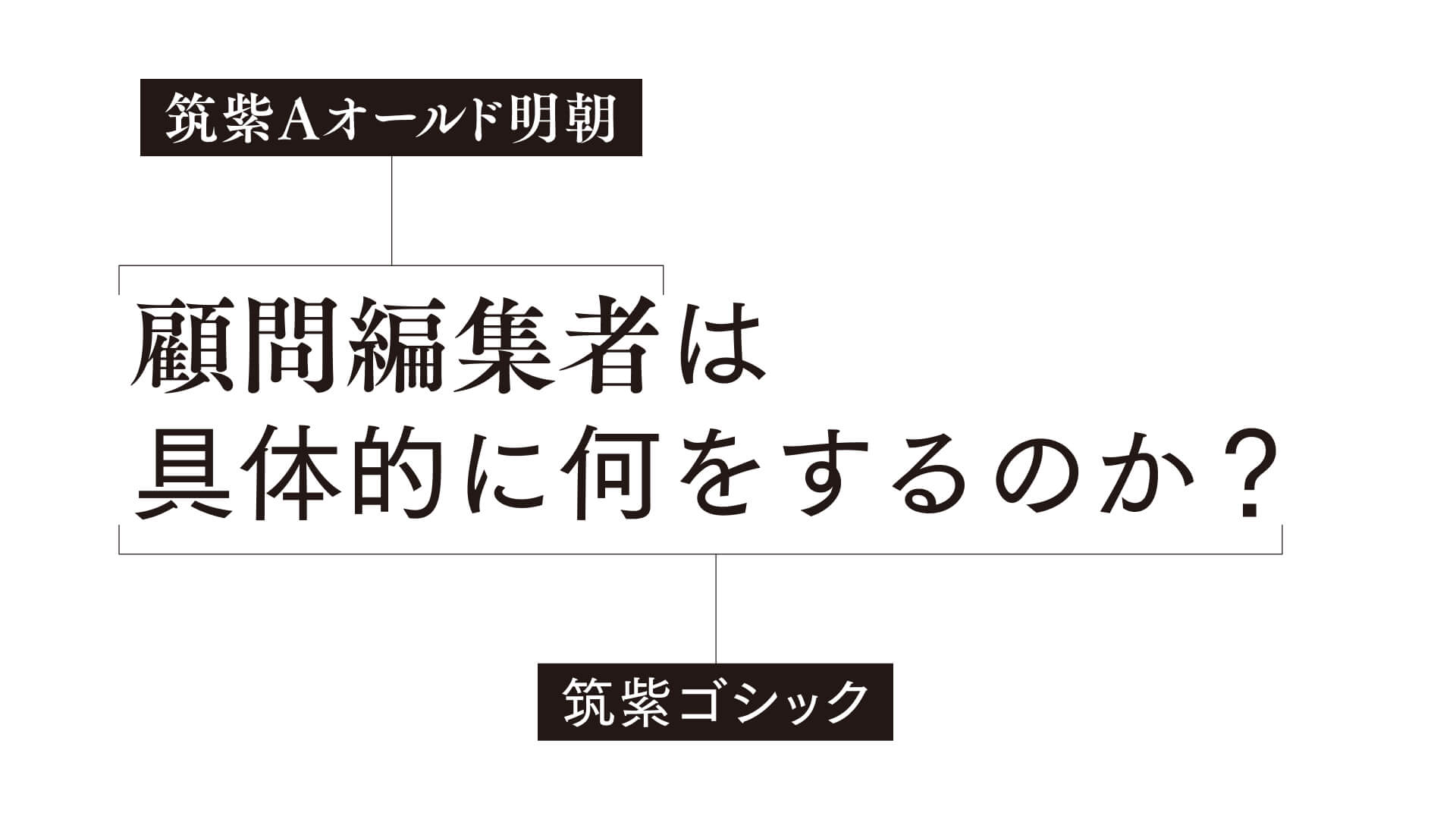
今回の特徴でもある筑紫Aオールド明朝と筑紫ゴシックを組み合わせた書体についてや

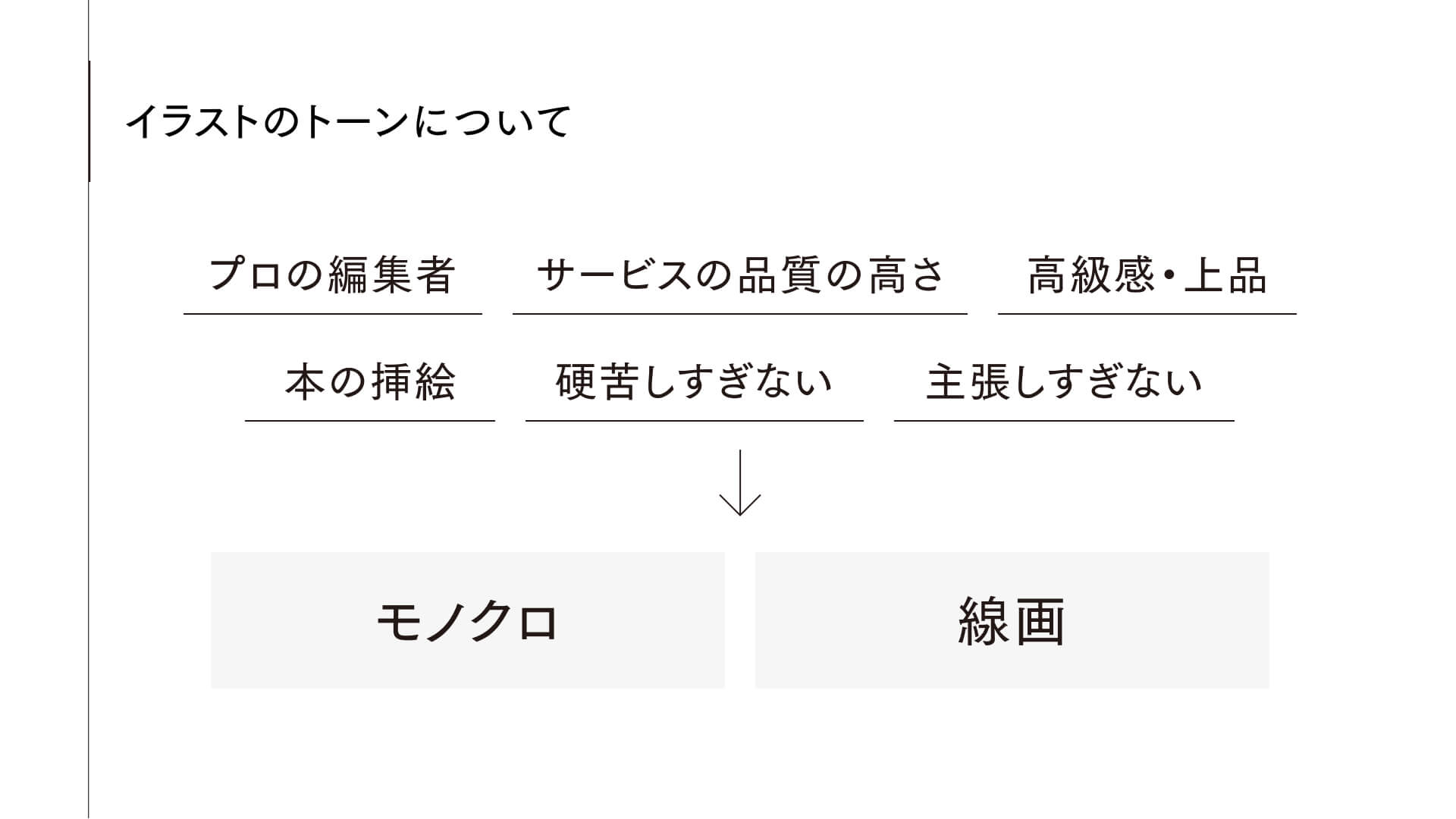
イラストのトーンについてのコンセプトや

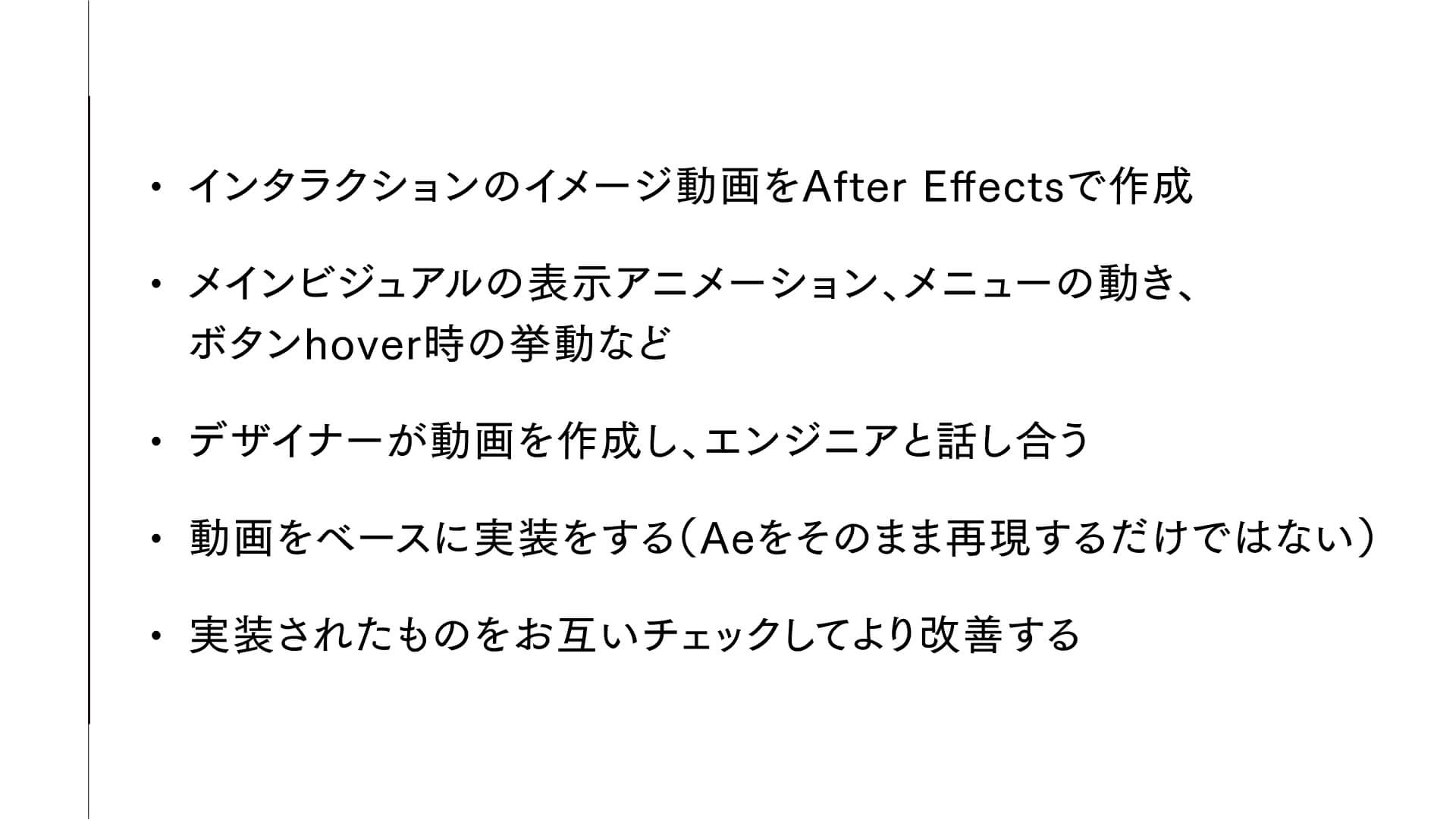
モーション、インタラクションについてはたくさんの動画を交えて、Aeでつくった動画とエンジニアリングでの実装についてお話しています。

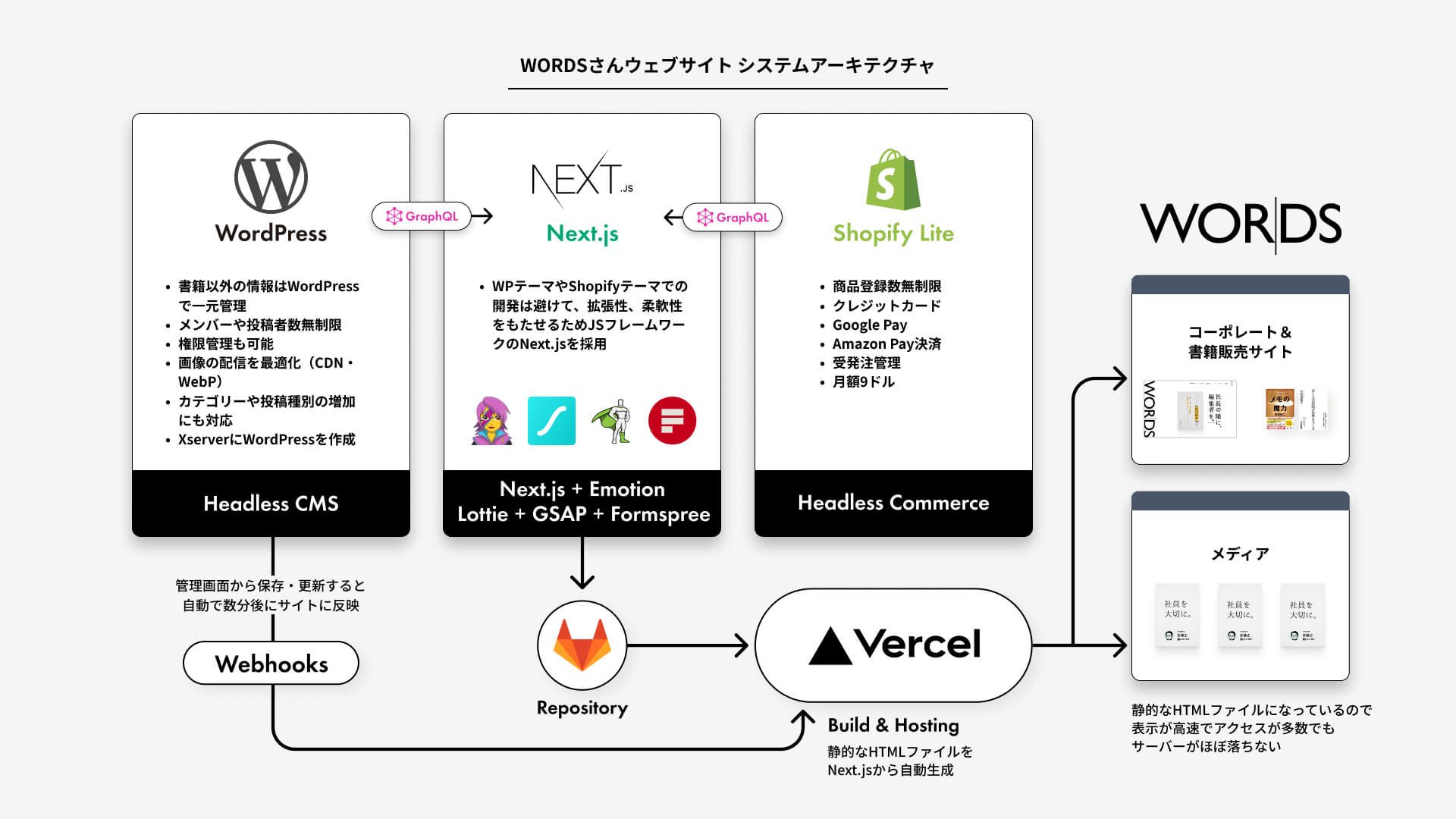
さらにJamstackアーキテクチャや

OGPのパターンをたくさん作成した話。こちらは最終案です。動画ではたくさんのデザインパターンも紹介させていただきました。

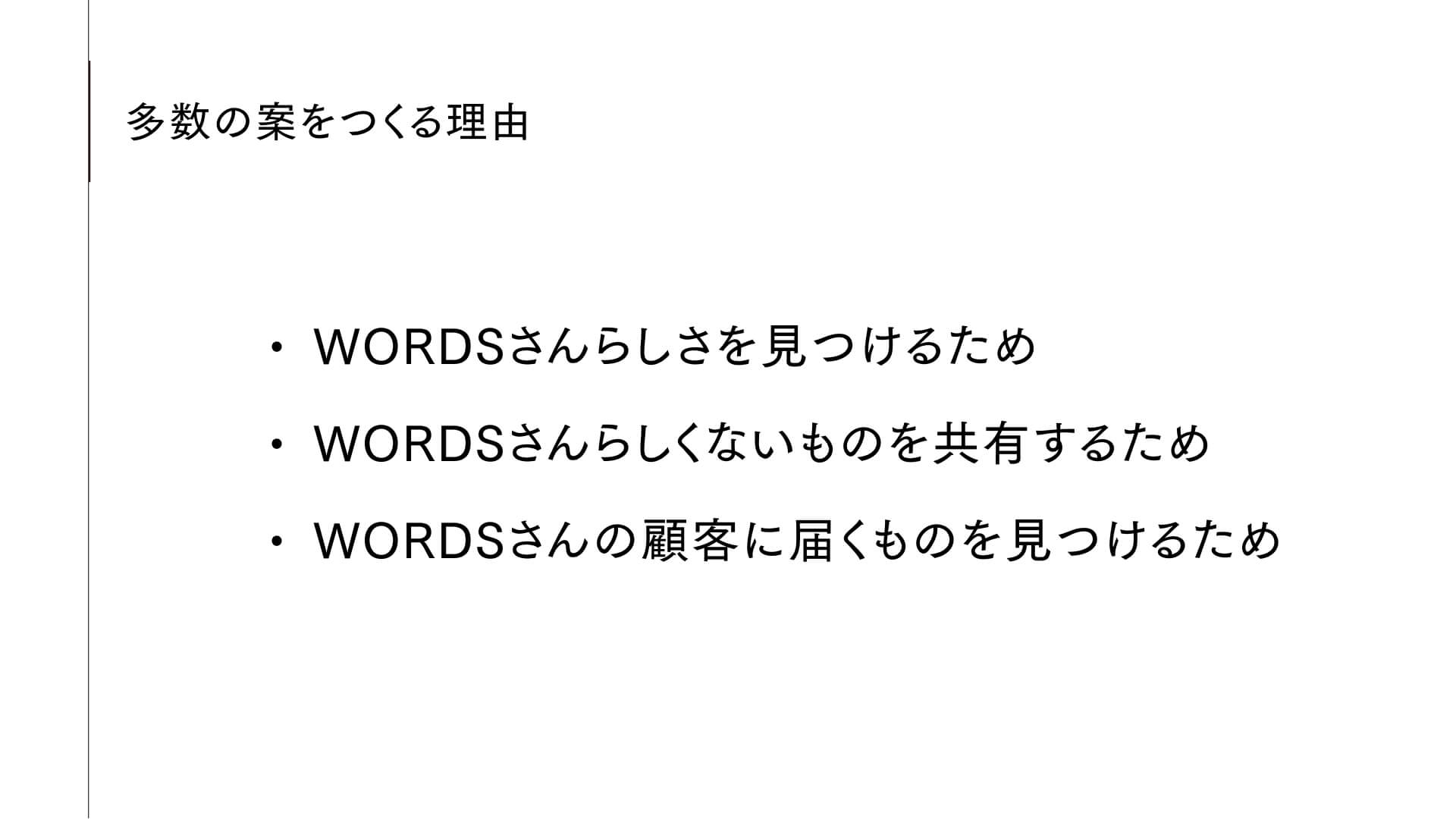
多数の案をつくる理由をまとめたスライドです。こちらは多くの方から反響やコメントをいただきました!ありがとうございます。いつも考えていることを言語化してみました。
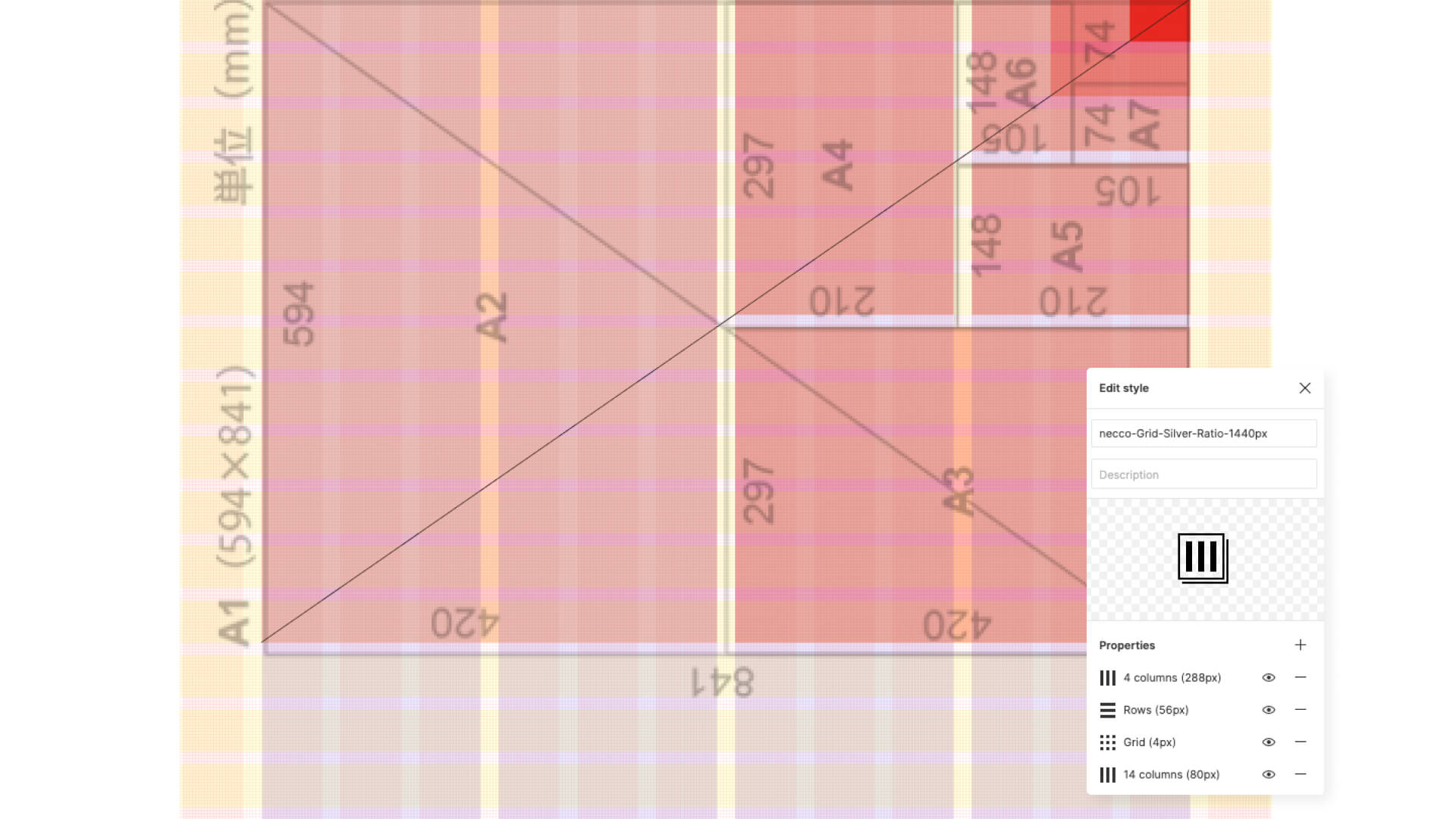
グリッドシステムの補足

私はグリッドシステムやタイポグラフィを考えるのがとても好きです。
グランドデザインがおおよそ見えてくる頃までにはグリッドシステムを完成させ、配下やデザイン展開でうまく利用できるように作成しています。
イベントでもお伝えしましたが、グリッドシステムありきのデザインをすることは無く、掲載したい内容や言葉があって、お客さまらしさや世界観が見えてきてからグリッドシステムを作成することが多いです。
グリッドシステムでいう世界観は、カラム幅に対してどれくらい文字が入るのかGutterの幅での余白感、縦のグリッドでは次のセクションにいくまでの余白感を調整してお客さまの世界観に沿うリズムになるように心がけて作成しています。なので伝えたい言葉や写真、書体、フォントスケール、カラースタイルがある程度ある状態が必要で、世界観が無いうちはグリッドシステムにその世界観を反映できないため、グランドデザインが先、グリッドシステムは後、もしくは同時に平行して作成、調整していきます。
6月頃にツイートしていたのですが、このグリッドはWORDSさんのサイト専用でつくりました。WORDS白銀比グリッドですね!
おすすめ書籍
WORDSさんでさらに確信しましたが、ウェブサイトのデザインの核になるものは文字の扱いだと強く感じています。
文字と言っても決めることがたくさんあります。フォントスケール、本文やタイトルの色、文字間、行間、これらをお客さまの世界観に合うデザインとともに決定していく。文字と掲載内容が決まってからグリッドシステムの策定になります。
その上で参考になる書籍をいくつかご紹介します。
オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現
ウェブタイポグラフィ─美しく効果的でレスポンシブな欧文タイポグラフィの設計
当日のご質問とその回答
ワイヤーをあまり作らないのは昔からなのでしょうか? Figmaでペアデザインする的なことと関連しますか?
はい、もう数年以上経っていると思います。
はい、Figmaでのペアデザインと深く関連があると思います。ワイヤーというよりは必要な要素を置いたものを(レイアウトやフォントサイズ調整、色などはあまり付与しない状態)ディレクションメンバーやアシスタントデザイナーに先行してFigmaに配置してもらい、私やデザイナーメンバー、または全員でそこから作り込みやパターン出しをしていく。というやり方が多いです。
要素を上から並べた状態で一度お客さまに見てもらい、情報の過不足をチェックしていくことは多々あります。
ペアデザインについては、以前 CSS Nite に出演した際にお話させていただきました。弊社のブログに少しだけまとめましたのでご参考いただければ嬉しいです。
Figmaで実践する「neccoのペアデザイン」 | necco
コンポーネントごとにCSSを書いて重複しないように管理できるってことかしら。だとしたらすばらしいな。
はい。Scoped CSSという技術になり、基本的にコンポーネントに書いてるCSSはそのコンポーネント内のマークアップしか動作しないようになります。親子関係など多少気にすることはありますが、管理しやすくなると思っています。
参考記事
【質問】カード案にはかなりこだわってらしたようですが、ナシという意思決定をしたきっかけは?
背景の紙を彷彿とさせる枠が言葉の邪魔になるなと思い、最終的にはナシにしました。装飾は排除しながらどれだけ装飾できるか?が今回の装飾デザインのポイントだった気がします。
【質問】初回ミーティングまでにかなり準備をされていますが、ミーティングまでにどのようなコミュニケーションがありましたか?
基本的にSlackで打ち合わせ前にどうしても聞かないといけないことを聞いています。おおよそのスケジュールや達成したいこと、なりたい姿などを聞いています。
【質問】デザイン案が多いのは、社内で話し合って、なかなか決まらずに多くなったのですか?または、デザイナーさんが多くデザイン案を出してきたのですか?
決まらずにデザインを作るというよりは決めるためにデザインをたくさん作ってます。AがだめだからBをつくってというよりは、AからZ案をまずはつくり、A、C、Fの方向性でおおよその方向性を決めてさらにA,C案、最後はAをさらに詰めていくような作り方です。
【質問】イラストのレビューはどういう体制でやってましたか?
方向性は決まっていたので社内レビューでOKを出したら基本的には確定していました。そのほかのデザインも基本的にお客さまからの細かい修正要望はほぼなかったです。掲載する言葉については、WORDSさんが最後の最後まで詰めてらっしゃたので何度も修正をしつつ、双方で改善をしていきました。
構成はどの段階で作ってるんだろう?並行なのかな?
構成はサイトマップをつくったあとに要素を配置しながら詰めていきます。今回に限っては、トップページはデザインも実装も最後に完成しました。配下の顧問編集者ページが先に完成して、それ以外のデザインは顧問編集者ページを中心に展開していきました。
【質問】管理側での記事のプレビューってどうします?
イベント終了後にTwitter上で有益なやりとりがありましたので掲載します。JamstackでのHeadless CMS プレビュー問題はとても難しい問題だと思ってます。
Next.jsのPreview Modeという機能があってできそうではあるのですが、実際にまだ、Next.js + WordPress + Vercelでプレビューの実装ができているのを見たことがないです。
WordPressではないですが、国産のHeadless CMSであるmicroCMSはNext.jsでプレビューを実現しているみたいです。
Next.jsのPreview Mode+Vercelでプレビュー機能を実現する
こちらについてはパートナーである佐藤さんがブログを書いてくれています。
*Next.js + Headless WordPress + Vercel でのプレビューとNext.jsでFONTPLUSを利用してもFOUTが発生しない実装方法をご存知の方、情報などありましたらお教えいただけたら嬉しいです。いくつかのヒントは上記ツイートよりお教えいただいてます。同じように苦戦してる方の参考になればと思います。
あれほどのデザイン案アイデア出しの期間は、本採用したデザイン制作とは別にスケジュールをとられてるんでしょうか?
最終案をつくるために案出しを行っていますので、別のスケジュールというわけではなく動いていました。関連しますが、お客さまにはどのプロジェクトも最終案しかお見せしないで進行しています。なのでお客さまも一つのスケジュールのみしか把握していません。あくまでneccoの社内でできる限りぎりぎりまで良い案を作成する。という制作フローになっています。
質問お願いします。「社長の隣に編集者を」コピーは先方支給ですか?
はい、WORDSさんの支給になります。採用にはなりませんでしたが、初回提案時の「言葉をあつめて世界を編む」はneccoの阿部が作成しました。編集という言葉とWORDSという社名ブランドを活かすために作成したコピーはデザインコンセプトに反映する形になりました。
WORDSさんのウェブサイトと資料ダウンロードページ
今回制作させていただいたWORDSさんのウェブサイトと資料ダウンロードページはこちらです。

https://words-inc.co.jp/download/


当日の反響ツイートまとめ
https://togetter.com/li/1765822
アーカイブ配信


アーカイブ動画はこちらです!有料にはなりますがアーカイブ動画をCSS Niteさんにご用意いただきましたので、見逃してしまった方はぜひ!スライド200枚以上準備しまして、120分たっぷりお話させていただきました!
最終案以外の多数のデザインパターンのご紹介や、After Effectsでのモーション作成を実際の動画と実装されたものを見比べながらお話しています!
https://note.com/cssnite/n/n7990b18b74f4
「ふかざわこうじろうのうぇぶラジ!」でも1時間たっぷり取り上げてもらいました!
当日23時からの「ふかざわこうじろうのうぇぶラジ!」でも 深沢 幸治郎 さんに1時間たっぷり取り上げてもらいました!嬉しいです!僕たちよりサイトの解説があまりに上手くて感動しました![]()
ありがとうございます。とっても楽しかったです! アーカイブ動画で聴けます〜!

最後に
neccoでは成果を出すウェブサイトを作るには、常に総力戦のようなやり方になってしまっています。マーケティングからブランドデザイン、コンセプトデザイン、情報設計、UXデザイン、機能と装飾デザイン、グリッドシステム、タイポグラフィ、システムアーキテクチャや最後の要のエンジニアリングまで、順番に進行するというより時には互い違いに、時には並行して進行します。
今回はシステムアーキテクチャはかなり先にできていました。メインビジュアルもイラストもほぼ初期提案のものになってますが、途中にメインビジュアル案はたくさんつくり、最終案でないものも何度も実装もしています。
規模や予算、スケジュール、リソースなど様々な要因が他にもありますが、同じようにディレクションやデザイン、エンジニアリングをする方にとって、私たちの制作過程や知識と経験が少しでも何かのお役にたてたら嬉しいです。








