こんにちは、デザイナー・モーションデザイナーの田口です(@fuyuna_design)。
「ウェブサイトで使うアイコン・イラストを動かしたい」
「Lottieを作ってみたいけど、After Effectsはむずかしそう」
そう思っている方は多いのではないでしょうか?
これまでLottieといえばAfter Effectsで作るのが主流でしたが、いまはFigmaのプロトタイプとプラグインを使って作成できます!
この記事では、Figmaを使ったLottieの作成方法を解説します。プロトタイプ機能を使ったことがない人でも簡単に作れるので、ぜひチャレンジしてみてください。
FigmaでLottieを作るメリット
Lottieは軽量かつ美しいアニメーションを手軽に実装できるライブラリです。FigmaでLottieを作成することで、次のようなメリットがあります。
- After Effectsを使えなくてもLottieを作成できる
- デザイン通りのアニメーションを作成できる
- 素材準備の面で工数を減らせる
これまでLottieの作成といえばAfter Effectsを使用する必要がありましたが、FigmaだけでLottieを作成することで学習コストを大幅に削減できます。
また、デザインデータから素材を書き出し、別のソフトでアニメーションを作成する、というフローも省略できるため、工数削減にもつながります。デザイン上でアニメーションを作成できるのもうれしいところ。
つまり、ちょっとしたアニメーションであれば誰でも挑戦することができ、工数面、クオリティの面でもメリットがあります。
こんなLottieをFigmaで作成できます
この記事で紹介する方法を参考にすると、次のようなLottieアニメーションを作成できます。
以下、具体的な作成方法を解説していきます!(作例をつとめるキャラクターはフィトくんと言います🦔)
Figmaを使ったLottie作成方法
FigmaでのLottie作成は、下記の手順で行います。
- 事前準備:LottieFilesのアカウント作成
- 素材の用意
- プロトタイプの作成
- プラグインで書き出し
- LottieFilesでJSON・埋め込みコードを取得
ここからは各手順について詳しく解説していくので、ご自身でもアイコン・イラストなどを用意して実践してみてくださいね。
1. 事前準備:LottieFilesのアカウント作成
まずはLottieの書き出しに利用する「LottieFiles」のアカウントを作成します。LottieFilesには有料版もありますが、基本の登録・利用は無料です。

2. 素材の用意
Figmaでアニメーションの素材となるイラスト・アイコンなどを用意します。

作例では、手を振ってまばたきするキャラクターアニメーションを作成するため、3つのイラストパターンを用意しました。
3. プロトタイプの作成
イラストにプロトタイプを設定します。作例では、さきほど用意した3つのイラストを組み合わせて動きを作りました。

プロトタイプの設定は好みや作りたいものによって異なりますが、今回は次のように設定しています。
- アフターディレイ
- 次に移動
- スマートアニメート
- イーズイン/イーズアウト
Lottie用にプロトタイプを設定する際のコツとして、「アフターディレイ」で自動的に動きを開始させる、「スマートアニメート」で少ない素材かつなめらかなアニメーションを作成する、ループ再生で違和感がないよう「はじめと終わりのフレームをつなげる」などがあります。
作成したプロトタイプには[フローの開始点]を追加し、名前を設定しておきましょう。
4. プラグインで書き出し
プロトタイプが完成したら、「LottieFiles」のプラグインでアニメーションを書き出します。
① [リソース]ツールを開き、[プラグイン]タブを選択します。「LottieFiles」と検索し、表示されたプラグインを選択します。

② LottieFilesのプラグインを開いたら、事前に登録したアカウントでログインします。
③ [Export to Lottie]タブを選択し、[Select prototype flow]からアップロードしたいプロトタイプを選びます。このとき、フローの開始点に名前を設定していると選びやすいです。

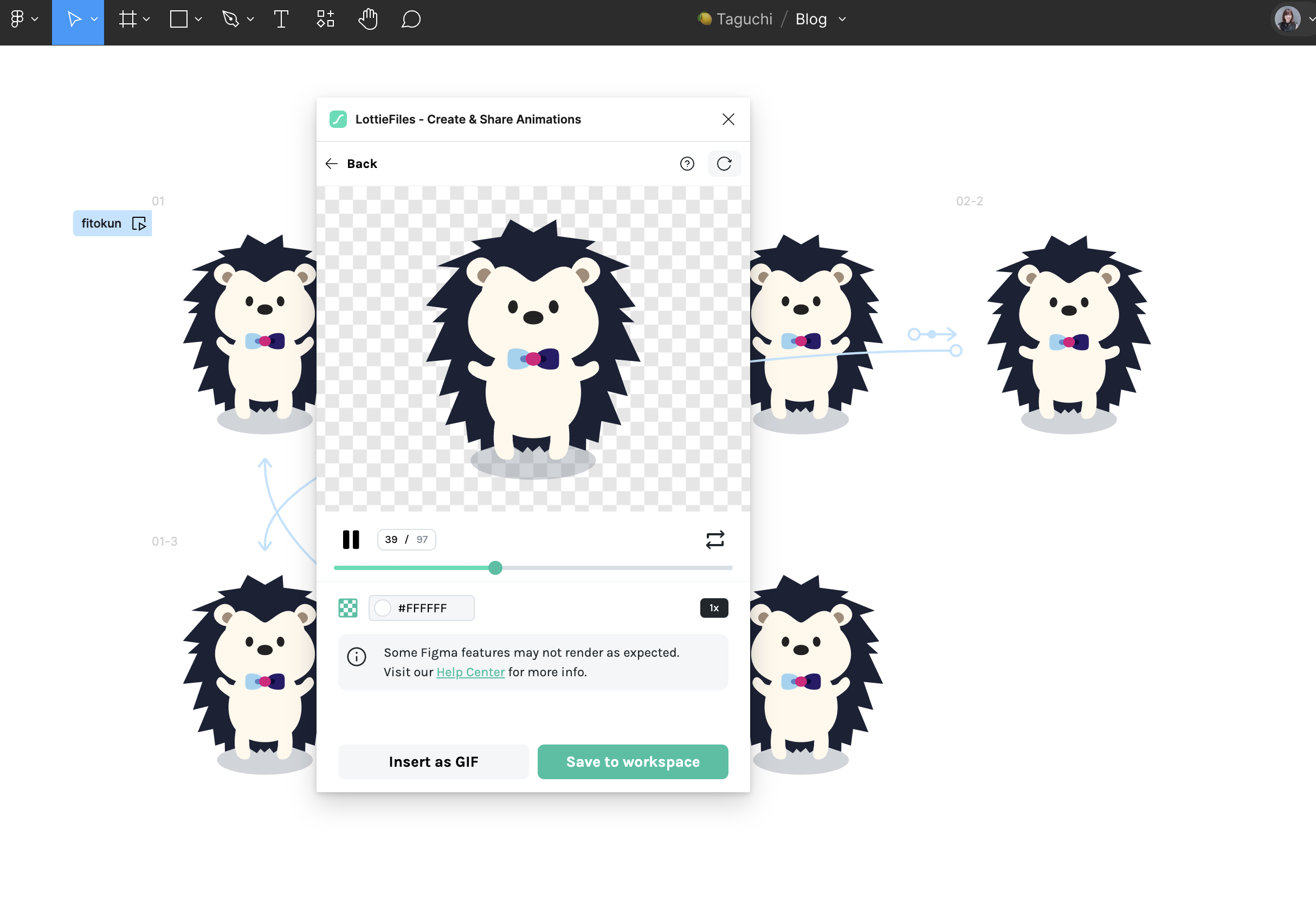
④ アップロードしたいプロトタイプが表示されたら、[Save to workspace]を選択します。背景色はあり・なしが選べます。色は自由に指定できますが、今回は背景透過で進めました。

⑤ LottieFilesのアップロード先フォルダを選択または作成します。LottieFilesをはじめて使うユーザーには「First Project」というフォルダが表示されます。わたしは「First Project」を選択し、[Save]しました。

⑥ LottieFilesのウェブサイトにアクセスすると、さきほどFigmaからアップロードしたアニメーションが表示されました。これで書き出し作業は完了です🎉

5. LottieFilesでJSON・埋め込みコードを取得
アップロードしたアニメーションを選択すると、右サイドメニューから「JSONファイル」をダウンロードできます。GIF・MP4・WebM・MOV形式のファイルもダウンロードできるので、よければ試してみてください。

印をつけた「Handoff & Embed」を選択し、右サイドメニュー上部の[Enable Asset Link]を有効にすると、アニメーションのリンクや埋め込み用のHTML(Embed HTML)をコピーできます。

さらに[Embed HTML]の端にある[Customize]を選択すると、アニメーションのサイズや背景透過、再生速度、自動再生、ループ、インタラクションの設定などもできます。

カスタマイズ後は、「GENERATED CODE」に表示されたコードをコピーし、そのまま実装に使用することができます。
実際にアニメーションのコードを貼り付けたものが、上のかわいいLottieになります。ふだん実装をしないデザイナーのわたしにも、簡単にLottieを表示できました。
FigmaでLottieを作成する際の注意点
LottieをFigmaで作る際には、いくつか押さえておくべきポイントがあります。
- コンポーネントを使用しない
- 複数セクションをまたぐプロトタイプは使わない
- LottieFilesの無料枠にはアップロード数・機能に制限がある
上記をふまえてデータの作成、LottieFilesを利用しましょう。(もしほかにも「これができないよ!」というものがあれば教えてください🙏)
まとめ – FigmaでLottieを作ってみよう!
FigmaだけでLottieアニメーションを作成する方法、注意点などを解説しました。
複雑なアニメーションはAfter Effectsで作った方がいい場合もありますが、「FigmaだけでLottieを作りたい」「After Effectsはむずかしそう」「イラスト・アイコンをちょっとだけ動かしたい」という方には、今回紹介した方法がおすすめです。
FigmaとLottieの連携により、これまでよりグッと簡単にアニメーションを作成・利用できるようになったので、ぜひ試してみてください!

以下、関連記事のご紹介です✍️
Lottieの基本や活用事例、After Effectsでの作成方法は、『ウェブサイト・アプリで使えるLottieアニメーションの基本。作成時のポイントから注意点、活用事例まで解説』にまとめています。SNSでは「表現の幅が広がりそう!」とうれしいコメントもいただきました🙏
Figmaプロトタイプ初心者さんには『Figmaプロトタイプ入門〜アニメーションとインタラクションイメージのつくりかた〜』がおすすめです。この記事で登場した「スマートアニメート」「フローの開始点」なども説明されています。
作例をつとめたフィトくんの誕生秘話もあります。『FiTOブランドキャラクター「フィトくん」誕生秘話』にて貴重なキャラクターデザインの過程が知れるので、よければご覧ください🦔
関連プロジェクト:FiTO(フィト)実績詳細







