既存サイトがあり、そのドメイン配下の特定のディレクトリだけをSTUDIOで公開したい、といったケースがあります。例えば「https://necco.inc/」というウェブサイトが既にあるとして、「https://necco.inc/lp/」にてSTUDIOで制作したLP(ランディングページ)を公開したい、といったような場合です。
現状では、STUDIOはこのような構成に対応していません。このため、新しくサブドメインを切り、「https://lp.necco.inc/」でページを公開する、という形で制作を進めることが多いです。
今回は、どうしても「既存サイトはそのままにサブディレクトリでSTUDIOページを公開したい!」という要望があった場合を想定して、KurocoEdge の活用例をご紹介します。
免責
この方法はSTUDIO公認ではありません。STUDIO側の仕様変更などにより、将来的に機能しなくなる可能性があります。また、公開中のウェブサイトのドメインを接続する場合、ダウンタイムが発生します。また、メインサイトがNuxt製の場合は、STUDIO側の記述と競合するため、設定できません。
KurocoEdgeとは
KurocoEdgeは、あらゆるWEBアプリケーションの最適化を加速するEdgeProxyです。特に中規模・大規模システムにおいて威力を発揮します。
https://kurocoedge.com/ja/
既存のシステムを改修することなく、拡張性や冗長性を持ってサーバレスに様々な機能を後づけすることができます。
KurocoEdgeは、既存のサーバーと、ユーザーのブラウザ通信の間に挟まるような形で、ウェブサイトを拡張できるサービスです。KurocoEdgeを使うと、サーバーにある内容はそのままに、ウェブサイトの表示を書き換えたり、特定のURLに対してリダイレクトを設定したりできます。
非営利やトライアル利用の場合はホビープランとして無料で使え、商用の場合は月に$330〜の利用料金がかかります。
今回はお試し用途として、無料プランを利用しています。
構成について
今回は下記の構成を試します。
- 筆者個人のウェブサイト https://pentaprogram.tokyo
- STUDIO内のLP https://pentaprogram.tokyo/lp
※実験用途のため、一定期間が過ぎれば削除予定です
個人サイトはAstroフレームワークを使い、Vercelにデプロイしています。一般的なレンタルサーバにて運用している場合も作業手順は同様です。
今回は、STUDIO製のLPを同ドメインの/lp/配下に設置してみます。
STUDIOに独自ドメインで接続しますので、Starter以上のプラン契約が必要です。
作業内容
下記の作業により、独自ドメインの特定のディレクトリのみをSTUDIOにアクセスさせます。
- STUDIOでLPを用意する
- KurocoEdgeにて、独自ドメインへのアクセスを受けつけられるように設定する
- KurocoEdgeで、アクセス先のサーバー振り分け&レスポンス内容の変更を設定する
- STUDIOで独自ドメインへのアクセスを受けつけられるように設定する
- 独自ドメイン設定をKurocoEdgeに向け、KurocoEdgeでの振り分けに切り替える
KurocoEdgeの強みは、アクセス先のサーバーの種類を問わず利用でき、さらに振り分け設定やレスポンス内容の変更に関しても(正規表現は必要ですが)コードを書かずに、日本語対応の管理画面から設定できることだと思います。日本企業ですので、日本語でサポートを受けられるのも良いですね。
STUDIOでトップページとLP用のページを用意する
トップページ
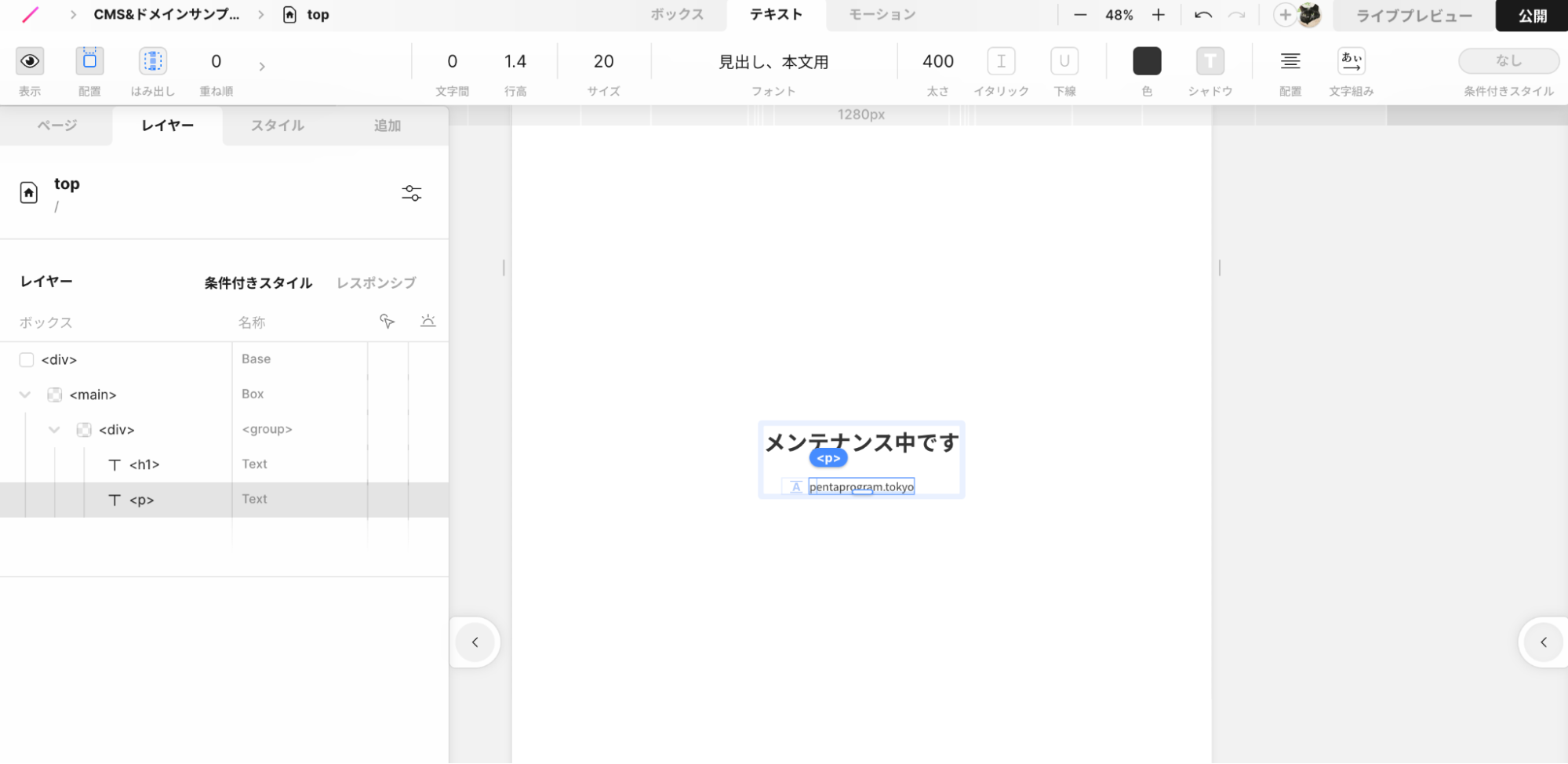
トップページを作成します。
/lp/配下のみ公開される予定のため、本来であればSTUDIO側にトップページは不要なのですが、作業途中の段階で誰かにアクセスされた場合に表示されるものになります。
メンテナンスのお知らせにしておくとよいでしょう。

LP
次に、LPを作ります。今回は、/lpを作り、その中にページを置き、/lp/sampleのアドレスで公開されるように設定しました。

KurocoEdgeでバックエンドを設定する
KurocoEdgeにアカウント登録後、管理画面にログインします。
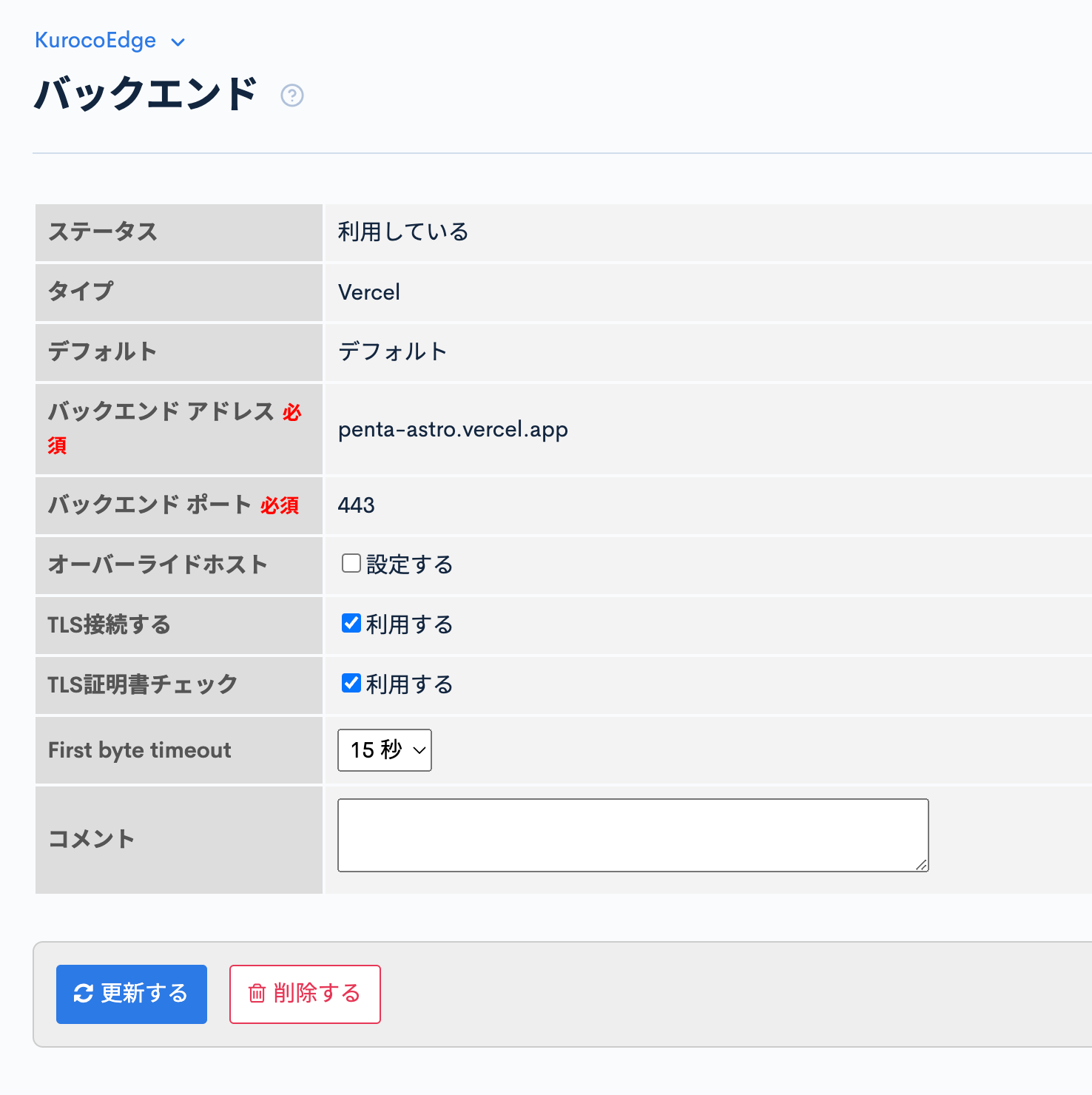
【バックエンド】→【追加】ボタンをクリックして、既存サイトのドメインに現在設定されているCNAME、もしくはIPアドレスを登録します。既存サイトはVercelにデプロイしているので、Vercelのアドレスを登録しました。

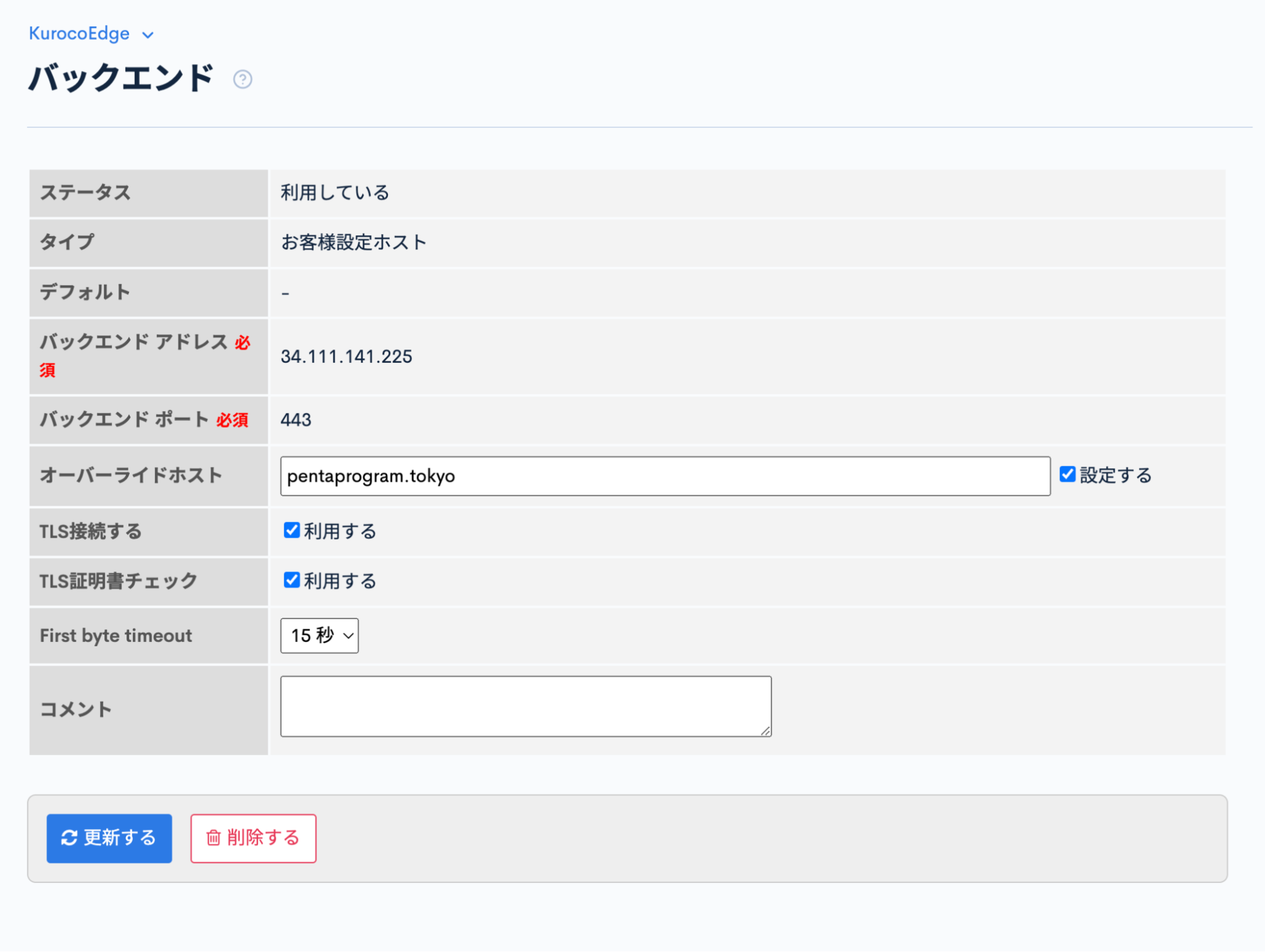
もう一つ、STUDIOのサーバーのIPアドレス「34.111.141.225」も同様に追加します。オーバーライドホストには、独自ドメイン名を設定しておきます。

KurocoEdgeで独自ドメインを設定する
ドメインの所有権を確認する
KurocoEdgeのチュートリアルに従い、独自ドメインをKurocoEdgeに紐付けます。
KurocoEdgeの【独自ドメイン/TLS証明書】の設定より、独自ドメインを追加します。
その後【環境設定】の【独自ドメイン/TLS証明書】欄に記載されたCNAMEの情報を、ドメインの管理画面にてDNSレコード設定に追加します。DNSの設定が反映されると、KurocoEdgeの【独自ドメイン/TLS証明書】の設定画面でもドメイン所有権欄が「OK」の表記に変わります。
ドメイン設定を変更する
【アカウント設定】で、KurocoEdgeドメインを独自ドメインに変更します。

KurocoEdgeでデプロイ設定を追加する
/lp/以下へのアクセスをSTUDIOに向けるように設定を変更します。
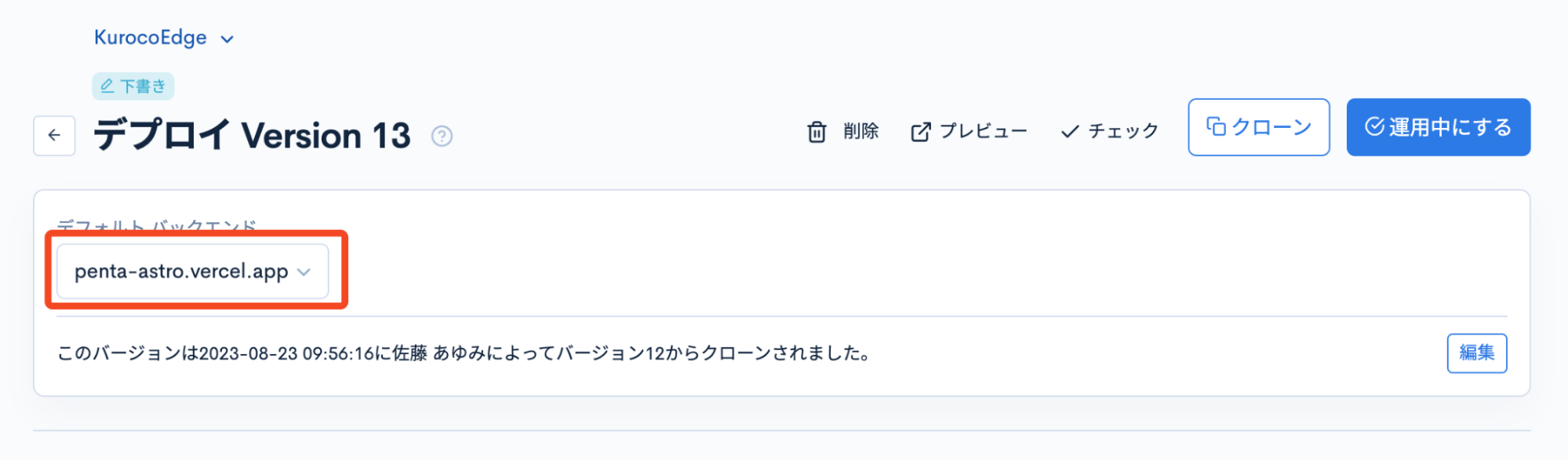
【デプロイ一覧】から「デプロイ Version 1」を選択します。詳細ページで「クローン」ボタンをクリックし、新しい設定を作ります。

デフォルトバックエンド
デフォルトのバックエンドには、通常表示するサーバーを設定します。本サイトをVercelで運用しているので、Vercelを選択します。

ルールを追加する
ルール一覧で、ルールの追加ボタンを押します。

/lp以下をSTUDIOに向けるための設定を追加します。
運用するURLパスのパターンには、適用したいパスに合致した正規表現を記入します。
今回は/lpと、STUDIOサイトの表示に必要なアセットのパス/_nuxtを指定したいため、^/(lp|_nuxt).*を記入します。

リクエストタブをクリックし、バックエンドURLにSTUDIOのIPアドレスを指定します。
パスに/、元のパスを追加をONにします。
設定できたら「更新する」ボタンをクリックします。

「運用中にする」をクリックして、設定を適用します。

ここまでの作業で、KurocoEdgeの設定が完了しました。
Aレコードを一時的にSTUDIOに向ける
STUDIOには、独自ドメインを設定する際に、AレコードがSTUDIOのサーバーに向いているかを確認する工程があります。このチェックをクリアするため、独自ドメインの管理画面にて、AレコードをSTUDIOのサーバーのIPアドレス「34.111.141.225」に向けます。
既存のAレコードは削除することになり、既存サイトにはこの時点からアクセスできなくなります。
STUDIOで独自ドメイン設定する
STUDIOのプロジェクトダッシュボードの「ホーム」から、独自ドメインを設定します(スクリーンショットを撮り忘れました)。
設定後、STUDIOにてAレコードの確認に成功すると、TLS証明書の発行画面になります。

ドメインの接続に成功しましたので、DNS設定をKurocoに向けたいところですが、TLS証明書の発行の完了前にドメイン設定をKurocoEdgeに戻してしまうと、おそらくTLS証明書の発行に失敗します。
TLS証明書の発行には、長くて数時間かかる可能性があります。
完了すれば独自ドメインでSTUDIOにアクセス可能になります。
万一、失敗した場合にSTUDIOサポートに連絡できるよう、平日の昼間に作業する方がよいです。
※証明書の発行が完了後、独自ドメインでサイトにアクセスした際に404ページが表示される場合は、サイトを一度「公開(更新)」しなおすと正常に表示されます。
TLS発行が完了したら404ページが表示されるようになり、さらに時間がたつとエディターの設定が独自ドメインに切り替わるというプロセスのようです。
AレコードをKurocoEdgeに向ける
KurocoEdge【環境設定】の【独自ドメイン/TLS証明書】欄に記載された「ドメインを利用するためのDNSレコード」設定を、独自ドメインの管理画面にてそれぞれ登録します。

設定完了
上記の設定が終わると、/lp以下のみをSTUDIOに向けることができるようになりました!ウェブフォントもきちんと適用されています。
まとめ
KurocoEdgeを利用することで、STUDIOの標準機能では対応できないことが、できるようになります。パス(URL)を起点として、向き先のサーバーや、レスポンス内の記述までも書き換えることができるのはとても面白いですね。対STUDIOのみならず、アイデア次第では面白い使い方ができそうです。
今回のディレクトリの切り分けに関して言えば、やはり、ダウンタイムが発生するのが難点です。STUDIOでは既存ドメインを接続する場合には必ずダウンタイムが発生するので、これは仕方ないこととは思います。STUDIOが採用しているTLS証明書の発行のしくみによるものでしょうか。
また、KurocoEdgeは大規模向けということで、料金的にもエンタープライズ向けではあります。STUDIO LP以外へのアクセスもKurocoEdgeを通して行われるようにため、サイトの内容やアクセス数によってはデータ転送量に注意が必要ですね。
おまけ:トラフィックログが楽しい
KurocoEdgeを利用すると、ドメイン配下へのあらゆるアクセスへのログが見られるようになります。外部のアクセス解析サービスを導入していなくても、どの国、IPアドレスやユーザーエージェントからいつどのページにアクセスしたかが分かったり、データ転送量なども観測できるようになります。予期せぬエラーが発生していないかなどのチェックにも使えそうです。


STUDIO関連記事
以下、STUDIOに関するその他の記事です。気になるものがあれば参考にしてみてください。





