免責
このページに記載されている内容は記事執筆時点にて動作を確認した内容です。今後、Instagram APIの仕様変更や、STUDIOのサービス変更により、動かなくなる可能性があります。こちらのページに記載されている内容に関して、個別のお問い合わせやサポートは受け付けておりません。予めご了承ください。
目標
特定のInstagramアカウントの最新の投稿を、指定件数、STUDIOページに表示します。
Instagramからの情報取得には Instagram Graph APIを使用し、STUDIOのAPI連携機能(Beta)を利用してSTUDIOページ内に繋ぎこみます。
制約:動画は表示できません。
用意するもの
- 根気
- 自分のInstagram プロアカウント
- 自分のFacebook アカウント/Facebookページ
- 表示したいアカウントのユーザー名(要 Instagramプロアカウント)
- 正方形のダミー画像
Instagramを埋め込むにあたり、必要なものがいくつかあります。
Instagram連携は、技術的にはそう難しくないものの、ステップ数が多いため、全てのステップを着実にこなす根気が必要です。一つ一つのステップを着実に、コツコツ進みましょう。
自分のInstagram プロアカウント
まずは自分(開発者)の Instagram プロアカウントが必要です。Instagramアカウントの取得およびプロアカウントへのアップグレードは無料で行えます。
自分のFacebook アカウント/Facebookページ
InstagramはFacebookが提供するサービスです。このため、Facebookアカウントが必要です。
表示したい Instagramアカウントのユーザー名
また、最新の投稿を表示したいInstagramアカウントのユーザー名(@necco_incなど)が必要です。
そして、このInstagramアカウントもプロアカウントにアップグレードしてある必要があります。プロアカウントへの変更は、Instagramアプリの設定画面から、無料かつ数タップで行えます。
プロアカウントではないInstagramアカウントを表示しようとすると「アカウントが存在しない」エラーが表示されます。
正方形のダミー画像
動画を投稿している場合、残念ながら一覧に表示できません。その場合にそなえて正方形のダミー画像を用意しておきます。また、この画像には、どんな画像が投稿されても縦横比を1:1に保つためのクッションとしての役割も持たせます。
API接続に必要な情報を取得する
Instagram Graph APIを利用するにあたり必要な情報が2つあります。
- 無期限のアクセストークン
- 自分のInstagram Business ID
この2つの情報を、上記の「用意するもの」で示した各アカウントを用いて取得します。
具体的には「【2022年版】Instagram Graph API ver13.0とInstagramビジネスアカウントIDの取得方法」がとても参考になりますので、こちらをご覧いただいて取得してください。
記事中の「3番目のアクセストークン(無期限トークン)取得方法」「InstagramビジネスアカウントIDの取得」で取得した値が必要です。
APIのURLを作成する
上記で取得した「無期限のアクセストークン」「自分のInstagram Business ID」そして「表示したいユーザー名」を、下記のURLの中で置き換えます。
https://graph.facebook.com/v15.0/【自分のInstagram Business ID】?fields=business_discovery.username(【表示したいユーザー名】){media{id,caption,media_url,permalink,media_type,comments_count,like_count,timestamp}}&access_token=【無期限のアクセストークン】
置き換えた後は、このようなURLになります。
https://graph.facebook.com/v15.0/1234567890123456?fields=business_discovery.username(necco.inc){media{id,caption,media_url,permalink,media_type,comments_count,like_count,timestamp,thumbnail_url}}&access_token=TotemoNagaiMojirestuDayoTotemoNagaiMojirestuDayoTotemoNagaiMojirestuDayoTotemoNagaiMojirestuDayoTotemoNagaiMojirestuDayoTotemoNagaiMojirestuDayo
APIのURL作成にあたっては、下記のページを参考にしました。
勝たんしかインスタ!!Instagram Graph API Ver.14.0でユーザー・投稿情報を取得する。 | SIOS Tech. Lab
STUDIOでAPI連携する
STUDIOでページを開き、【追加】→【API】→【新規追加】を選択します。

【カスタムAPI】を選択します。

URLに、先ほど作成した長いURLを入力します。【APIの確認】をクリックします。

うまく接続できていれば、情報を取得できます🎉

右欄の▲印のトグルをクリックすると中身を確認できます。うまく取得できていたら、ポップアップを閉じます。
STUDIOでデザインする
いよいよSTUDIOで画像のリストをデザインしていきます。
左パネル【追加】→【API】から、いま作成したAPIを選択します。

business_discovery.media.dataの一覧をキャンバスにドラッグドロップします。

画像を選択し、右パネルを表示して、画像のURL欄にてmedia_urlを選択します

あとは好みに合わせて、必要な情報を追加して、デザインを整えていきましょう。
テキストを選択してcaptionを選択したり…

captionをクリックすると、一定以上の文字列を省略表示するフィルタも利用できます。

timestampで投稿日をフォーマット&表示したりも。

さて、ここから先は好み次第となりますが、レイアウトを組んで行きましょう。
Instagramと言えば、正方形のサムネイルが並んだグリッド表示が印象深いですよね。再現してみましょう。
正方形のダミー画像をアップロードして、divの中に配置します。画像の種別はImgにしておきます。

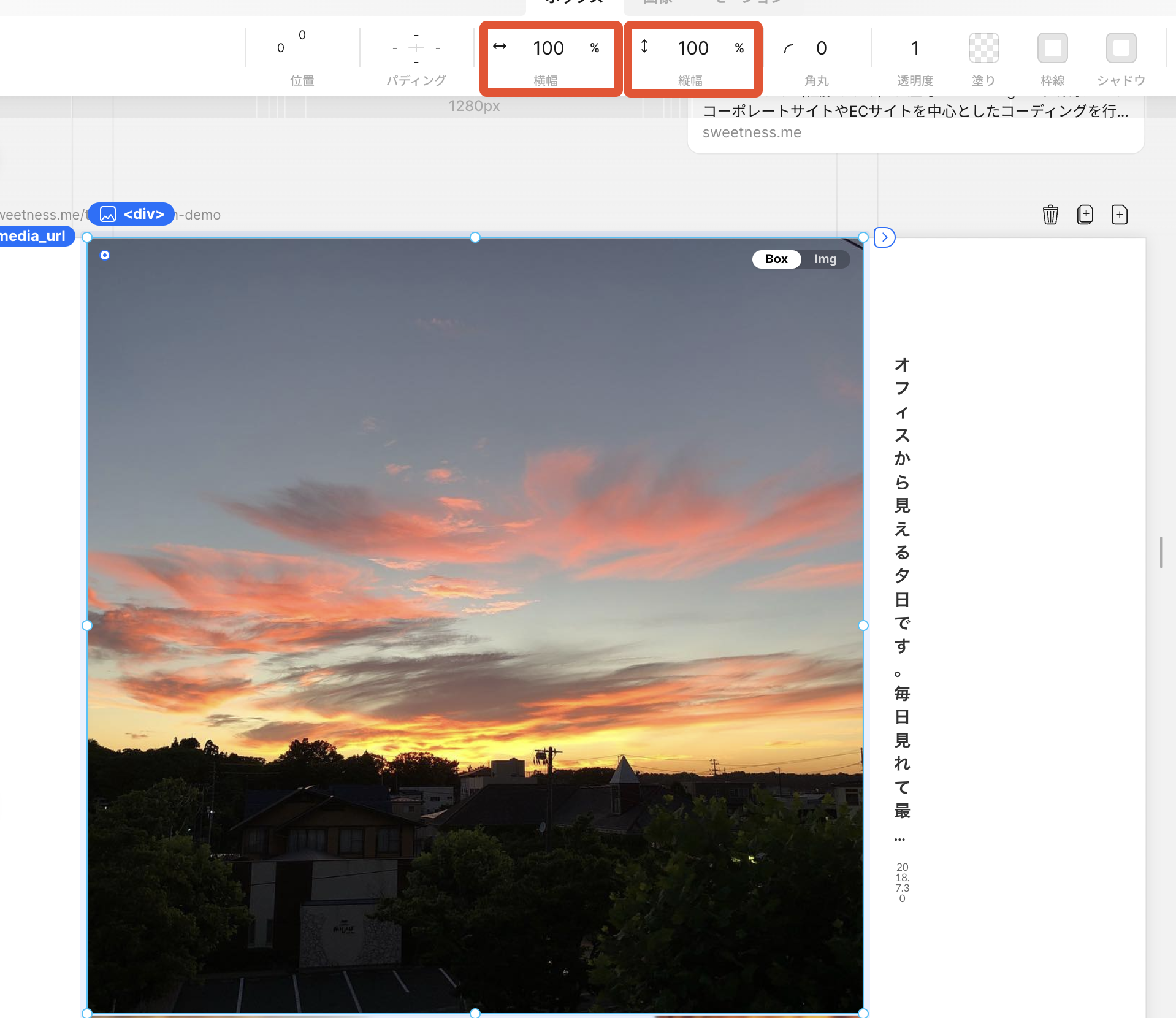
次に、Instagramの投稿画像を選択して、絶対配置にします。

投稿画像の縦横をそれぞれ100%に設定します。
正方形のImg画像と絶対配置のBox画像を組み合わせることで、どんな縦横比の画像が投稿されても、正方形の表示をキープできるようになりました。

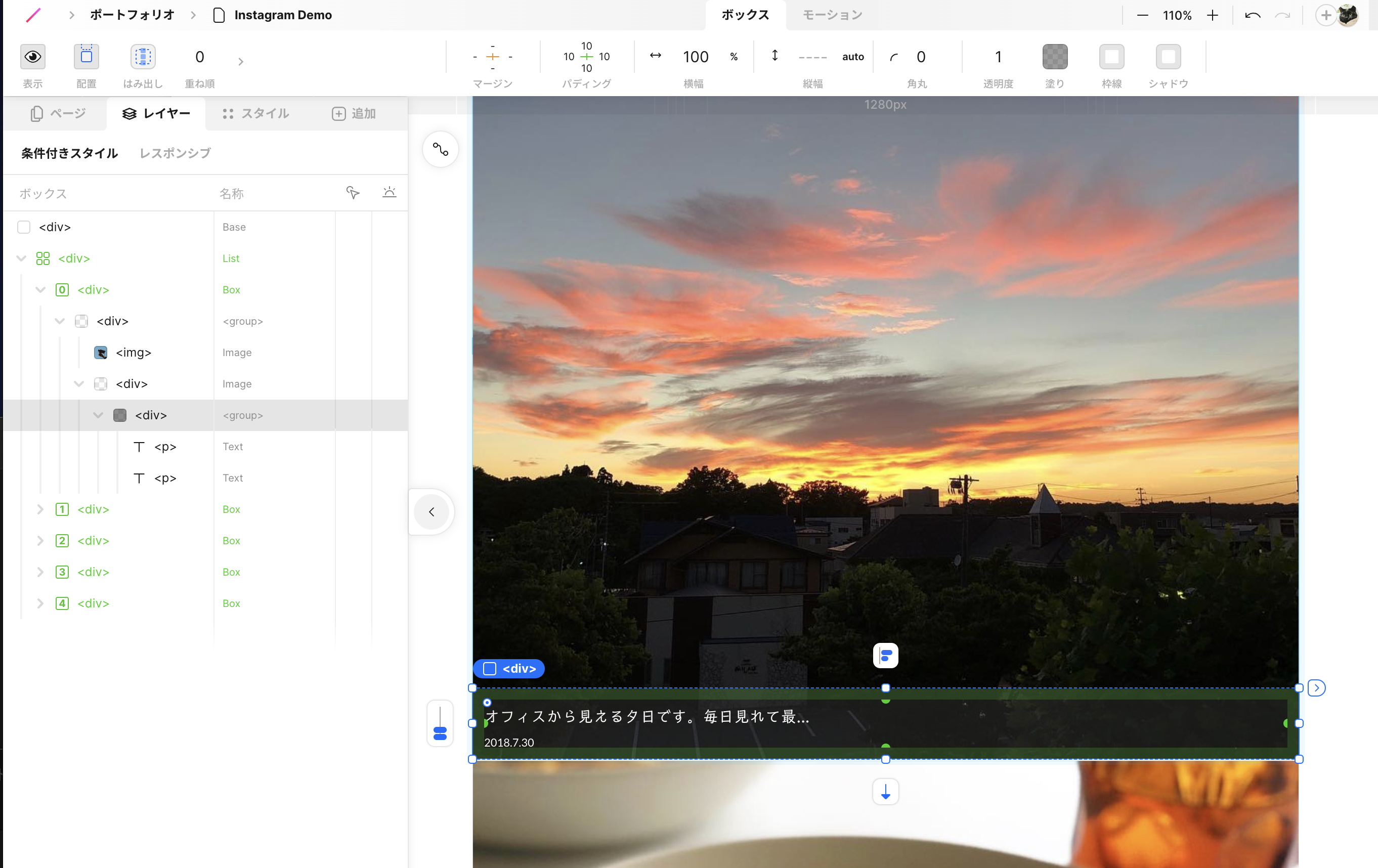
続いて、文字のボックスを画像の中に配置します。
※文字のボックスが不要な方は消してしまっても良いでしょう

文字ボックスの色を変えたりして、見た目を整えます。

今回は4列で表示したいので、100/4 = 25 ということで各ボックスを25%幅にします。

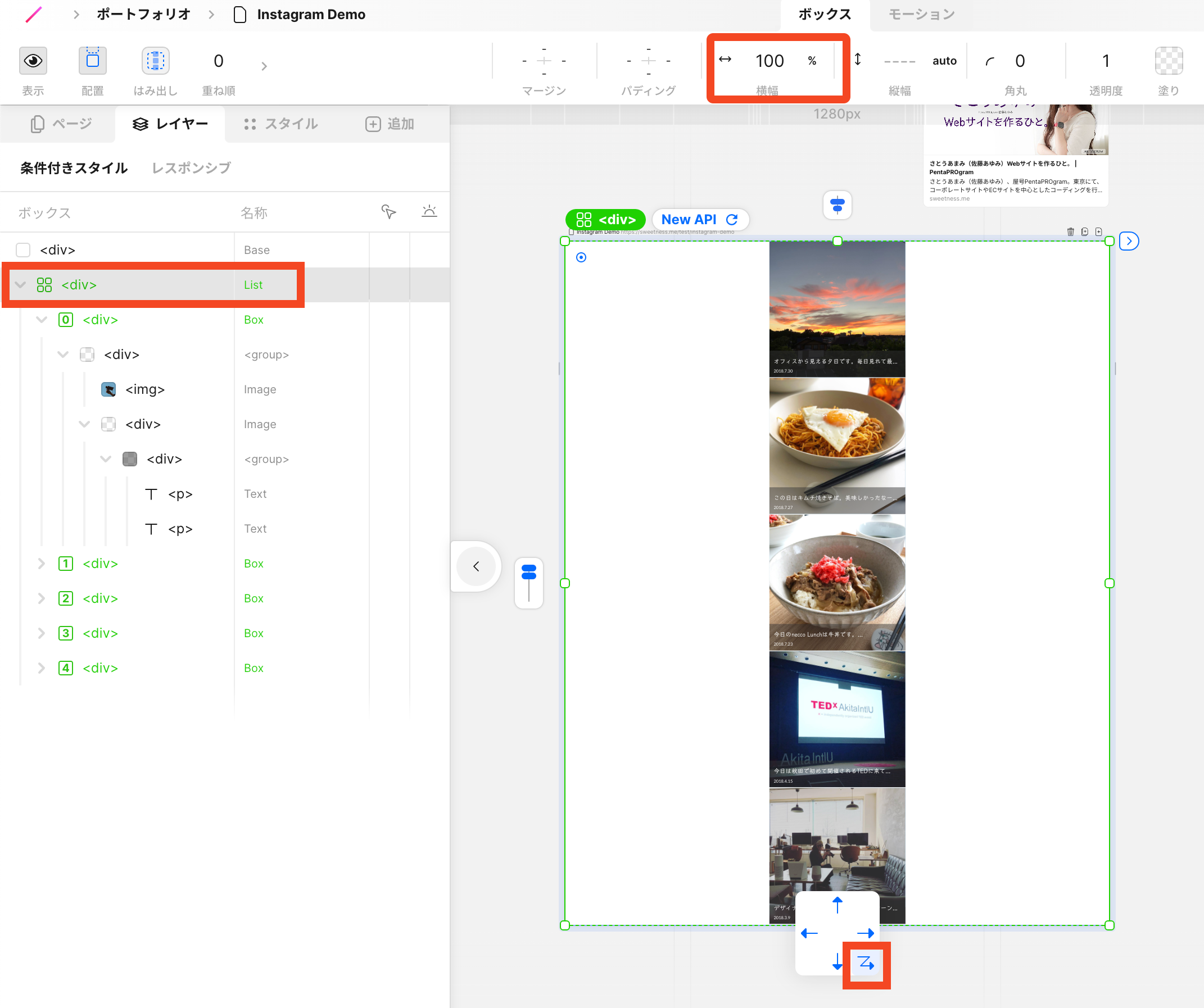
画像リスト全体の幅を変更します。
Listのdivを選択して、横幅100%にします。そして、並び順をZに変更して、各画像を横並びにします。

現在は5件のみの表示になっているので、右パネルを開き、表示数を8件に変更します。

各画像からInstagramの投稿ページに飛べるようにしましょう。
divをクリックして、右パネルのリンクからURLをクリックします。

プロパティから permalinkを選択します。これで各画像のクリックでInstagram投稿に飛べるようになりました。

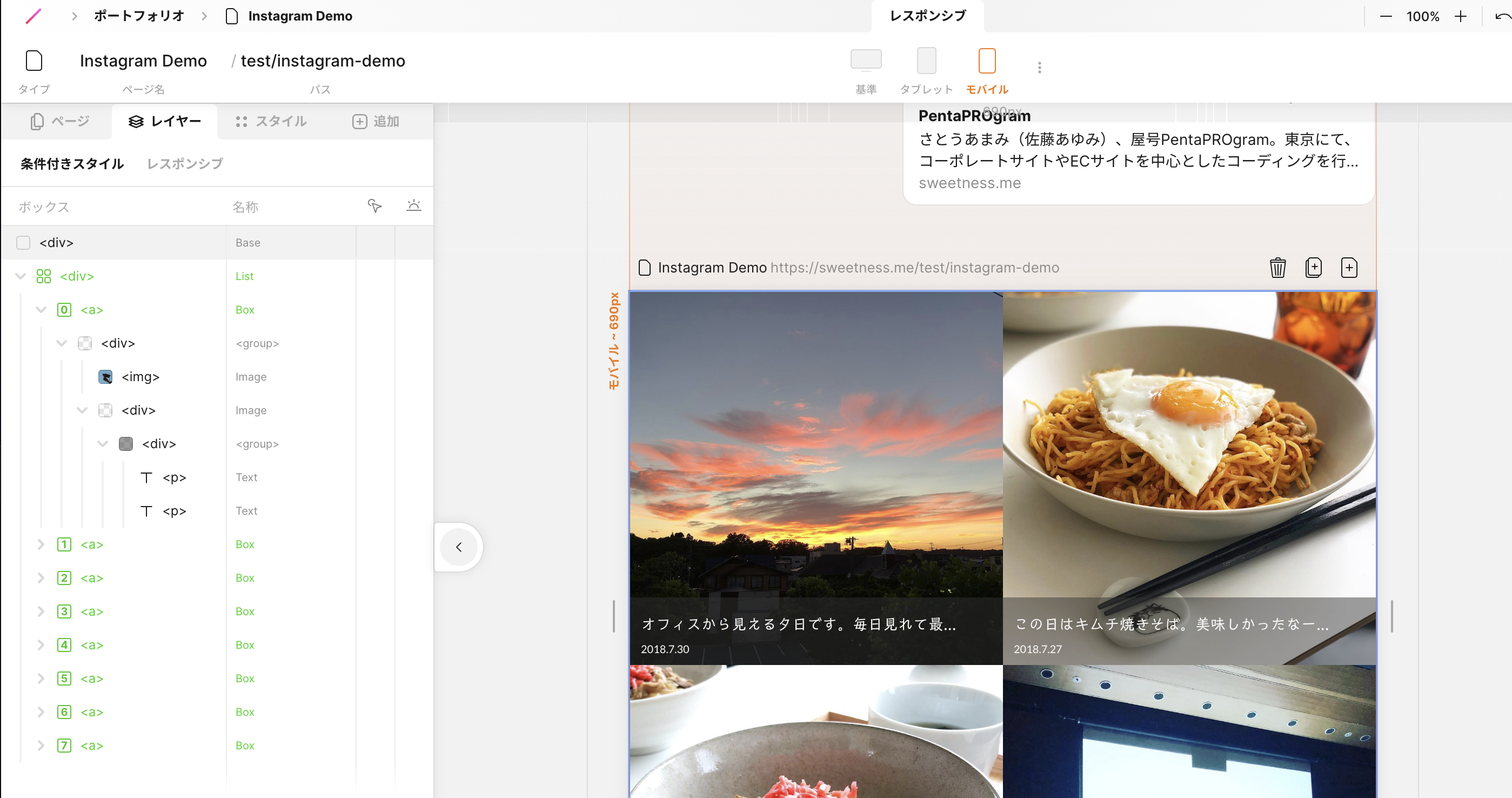
最後にレスポンシブ調整やhoverアクションを設定します。
【追加】パネルから既成のパーツを利用すると、デフォルトで様々なレスポンシブ調整や装飾が入っているため、不要な動きを削除したりして整えます。

以上で完成です!👾
ビデオが投稿されている場合
ビデオが投稿されている場合、画像ではないので、画像一覧に表示できません。
今後、もしInstagram Graph APIのbusiness_discovery.usernameで他人のthumbnail_urlが取得できるようになり、かつSTUDIO側で表示条件による出し分けができるようになれば、media_typeがVIDEOの場合はthumbnail_urlを表示する、などの出し分けができるようになるはずです。せめてthumbnail_urlが取得できれば、背景画像としてでも表示できるのですが、できませんでした…。
なお、本人のInstagram IDを使用してAPIにアクセスいる場合はthumbnail_urlを取得できるとの情報もあるため(動作未確認)、条件に合えば背景画像をthumbnail_urlを使用したものに変更するなどで対応可能でしょう
もしくはSTUDIO側でmp4の再生が可能になり、かつ表示条件による出し分けができるようになれば、mp4を投稿一覧で再生させるといったことも可能になるでしょう。
レートリミットを回避するには
そもそもレートリミットがわからない
Instagram Graph API には、レートリミットがあります。一定時間に一定以上の回数に亘って利用し続けると、APIを通じての情報取得ができなくなる可能性があります。
下記の「1時間あたり、200 * ユーザー数」もしくは「24時間以内、4800 * インプレッション数」のいずれかが適用されるものと思いますが、どちらが適用されるのかや、UserやImpressionの定義が分からないため、具体的に言及できませんでした。分かる方がいらっしゃいましたら教えてください🙇♀️
Calls within one hour = 200 * Number of Users
https://developers.facebook.com/docs/graph-api/overview/rate-limiting#platform-rate-limits
Calls within 24 hours = 4800 * Number of Impressions
https://developers.facebook.com/docs/graph-api/overview/rate-limiting#instagram-platform
回避方法
おそらく、どこのご家庭にでも常備してあるレンタルサーバ領域を用いれば回避できるでしょう。
たとえば、下記のような「Instagram Graph APIをたたき、その結果をJSONファイルとして保存する」PHPファイルget-instagram-feed.phpをレンタルサーバにアップロードします。
<?php
$ch = curl_init("https://graph.facebook.com/v15.0/【自分のInstagram Business ID】?fields=business_discovery.username(【表示したいユーザー名】){media{id,caption,media_url,permalink,media_type,comments_count,like_count,timestamp}}&access_token=【無期限のアクセストークン】");
$fp = fopen("for-studio.json", "w");
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
if(curl_error($ch)) {
fwrite($fp, curl_error($ch));
}
curl_close($ch);
fclose($fp);
?>
参考元: PHP: 基本的な curl の使用法 – Manual
get-instagram-feed.phpにブラウザからアクセスし、JSONファイルが生成されるか確かめておきましょう。
次に、生成されたhttps://【ディレクトリパス】/for-studio.jsonをSTUDIOのAPI連携でURLとして読み込み、デザインを組みます。
あとはレンタルサーバの管理画面のCRON設定にて定期的にget-instagram-feed.phpを叩いてあげればよいですね。
各レンタルサーバによって手法は異なりますが、「cron実行 php (レンタルサーバ名)」などで情報が出てくるはずです。たとえば、CORE SERVERの場合はこちら。
Instagramの投稿をサイトのトップページに表示したい、という要望はかなり多いと感じています。
この投稿がどなたかの役に立てば幸いです。








