ウェブブラウザ「Arc」は、サイドバースタイルが特徴的な新しいブラウザです。ブックマークや複数アカウントを切り替えられるSpaceとProfile、ウェブサイトを自分好みにカスタマイズできるBoost、スクラップブックのように情報をまとめられるEaselなど、Arcを使っていて便利、快適だと感じる点をまとめました!それぞれ、具体的な使い方の例もご紹介しています。
2025/12/10追記
現在、the Browser CompanyはArcの新機能の開発を停止しており、AI統合型ブラウザのDiaを開発しています。
Diaでは、Arcにあった一部の機能の、Profieや、サイドバーのPin機能、縦型タブ機能が利用できます。Profileの使用感はArcとは大きく異なりますが、Pinやサイドバーを利用するのみであれば、今後はDiaの利用をおすすめします。
Arc とは
Arc は、the Browser Company が開発するウェブブラウザです。
Arc は、ブラウザエンジンに Chromium を採用しており、基本的には Chrome と同じように動作します。Chrome 用の拡張機能もそのまま使えます。
Chrome と異なるのは、サイドバースタイルの UI や、複数の Space やProfileを持てること、ウェブサイトの表示をカスタマイズできる Boost 機能があることなどです。これらの機能を使うことで、ウェブサイトを自分の使いやすいように、見やすいように表示できます。ほかにも、ダッシュボードを作れる Easel 機能や、メモができる Note機能があるのも特徴的です。
特徴的なサイドバー
もっとも目につく特徴は、サイドバーにブックマークやタブの切り替え領域があるところです。サイドバーの最上部にはURLバーがあり、その下に Pin(固定)した ブックマークのアイコンが並び、最下部には現在一時的に開いているタブが並びます。

Pinしたブックマークにホバーすると、サイトの内容に応じたポップアップが出てきます。上記の画像では、Notionのアイコンにホバーしているので、Notionページへのアクセス履歴が表示されています。このほか、Googleカレンダーアイコンにホバーすれば今日の予定を確認できたり、Gmailアイコンにホバーすれば未読メールのタイトルを確認できたり、サイトにアクセスしなくても、さまざまな情報をその場で確認できます。
Space とProfile
Arc には Space、そして Profile という機能があります。
Space は、ブックマークや複数のタブをグループ化して管理できる機能です。
Profile を使うと、ブラウザの設定やログインアカウントをグループ化して管理できます。
そして、Space には、特定の Profile を割り当てられます。複数のアカウントを使い分けたいときに、Spaceの切り替えにともない、Profileも切り替えられることで、ログイン状態を切り替える手間を省けますので、複数種の職場やプライベートのアカウントを使い分けるにはぴったりの機能です。

今まで私は、Google Chrome で複数のアカウントを使い分けるために、複数のウィンドウを開き、それぞれのウィンドウで異なるProfileを割り当てて使い分けていました。Arc では、Space とProfileを組み合わせて使うことで、複数のアカウントをひとつのウィンドウ内で使い分けられます。
マルチログインに対応していなかったり、うまく切り替えられないサービスを利用する際にも便利です。
例えば複数のDiscordアカウントに同時にログインしたいときです。ネイティブアプリでは、複数アカウントを使うには Discord 上でアカウントを切り替える必要があり、通知が有効なのはその時に表示している1つのアカウントのみです。Arc なら、複数のアカウントに同時にログインできますので、複数アカウントに対する通知を同時に受けられます。
また、Google Apps Script の実行時など、マルチログインに対応していないサービスを使うときも、Spaceを組み合わせて異なる Profile を切り替えれば、サービスをスムーズに利用できます。
Spacesの具体的な振り分け方
私は、元々個人事業主として働いていたこともあり、日常的に複数のプロジェクトのアカウントを使い分けています。
個人(趣味)のアカウント、個人事業のアカウント、necco の業務のアカウント、そして外部講師として働いている学校のアカウントなどです。ログインしているアカウントがかなりの数になるため、今までは何かのサービスにアクセスするたびに適切なアカウントに切り替えるのが大変でした。
Spaces とProfile 機能を使うと、これらのアカウントをグループ化して、ひとつのウィンドウ内で使い分けられます。
まずはProfileを作成して、アカウントにログインします。例えば、個人用Profile、necco 業務用Profileなどに分け、それぞれのアカウントでログインします。
次に、Spaces を作成して、Profileを割り当てます。例えば、個人用Profileを使うプライベートの Space、necco 業務用 Profileを使う necco Space、学校のアカウントを使う学校 Space、さらには特定のプロジェクトに応じたSpaceなど…。
Spaceごとにウィンドウ枠の色を変えられるため、自分がいまどのSpaceを開いているかが分かりやすく、間違ったアカウントで作業してしまうリスクも減らしてくれます。
Space と Profile の使い方に関しては、逆引き Arc の説明がとても参考になりました。
Boost でウェブサイトをカスタマイズ
Boost 機能は、CSS や JavaScript を使って、ウェブサイトの表示をカスタマイズできる機能です。ウェブサイトを自分の使いやすいように、見やすいように改造できます。これぞ、ウェブ!!
直接コードを書いて表示をカスタマイズできるほか、ライブラリサイト Arc Boosts で公開されている既存の Boost を適用することもできます。私は Boost 機能を使って、Twitter を 2 カラム表示にしたり、余計な要素を削除して、見やすくしています。オフにしたい時もワンクリックで可能です。

今までは Stylus などの Chrome 拡張を使ってカスタマイズしていましたが、ブラウザに統合されているほうが操作感がよいと感じます。また、コードを書いてカスタマイズできるだけではなく、カスタマイズ専用の GUI もあります。GUI を使えば、コードを書かなくても、ウェブサイトの表示をカスタマイズできます。
簡易的にダークモードに切り替えられたり、配色を変更したり、文字サイズを大きくしたり。日本語サイトではうまく動きませんが、フォントも変更できます。

その他の利用方法として、例えば、 Zoom の録画共有では、通常はウィンドウ幅いっぱいに表示できず、ウィンドウ幅よりも小さな画面で表示するか、フルスクリーンで表示するかの 2 択になります。Arc の Boost を使えば、CSSで画面表示を変更できるため、動画を幅いっぱいで見やすく表示できるようになります。
ただし、各種のカスタマイズが原因となってウェブサイトが正常に動作しなくなる可能性もありますので、自己責任で適用してください。
Easel でウェブページをスクラッピング
Easel 機能を使うと、ウェブページを埋め込んだり、スクリーンショットを貼り付けたりしたダッシュボードを作れます。

さまざまな用途に使えるようですが、私は「いま取り組んでいるプロジェクト」で必要な情報をまとめるのに使っています。

一日の間で、複数のプロジェクトを行ったり来たりしながら取り組むことが多いので、プロジェクトに必要な情報を一箇所にまとめておくと、作業効率が上がります。各種管理画面の URL や 必要事項が書かれた Notion、Google Drive へのリンク、Postman のドキュメントなど…ポイントは「アクセスするものだけを気軽に並べられる」ことです。
今までも、必要事項はプロジェクトごとにNotion などにまとめてありましたが、それを見るのにそれぞれの Notion ページを開く手間が発生して、また、その記載場所までスクロールする手間が発生して、というのが、ちょっと面倒でした。また、Notion 内の情報は網羅的なので、自分の作業に必要な情報を探すのに時間がかかります。Easel を使えば、自分が必要な情報だけを自分用にまとめておける上に、スクリーンショットで並んでいるので直感的にアクセスできます。
Easel は編集もその場でラクラクできますので、必要な情報が増えたり、変わったりしても、すぐに対応できます。Arc には Note というメモ帳機能もありますが、私はEaselにメモしてしまうことも多いです。
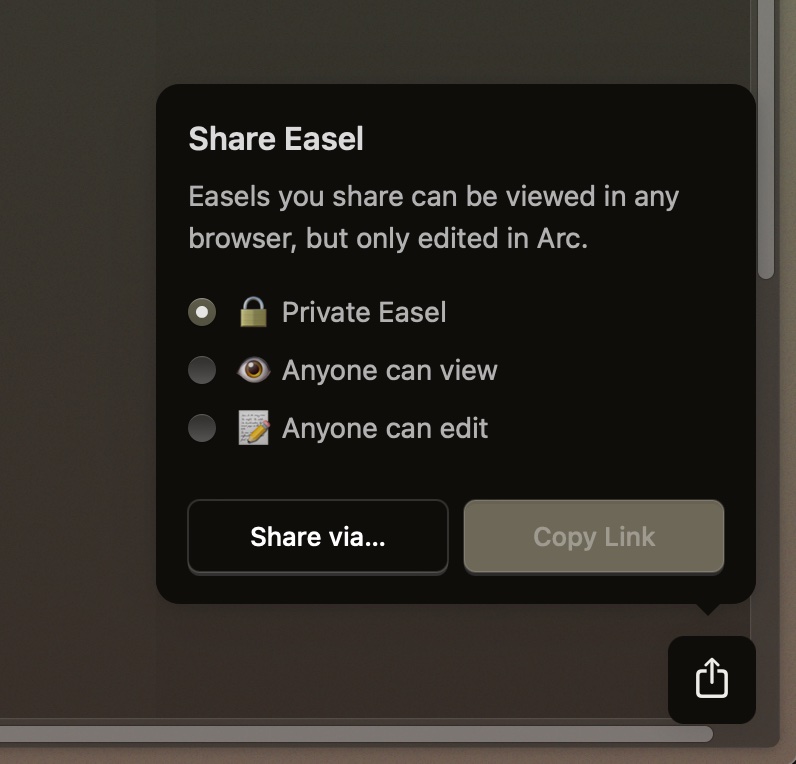
Easelは複数作成でき、共有できます。Arcの利用者同士であれば、共同編集も可能なようです。

スクリーンショットも撮りやすい
Arc は、ブックマークバーを閉じた状態では、コンテンツ表示のみのクリーンな状態になります。

ブックマークバーや拡張機能のアイコンなども非表示になるため、画面単位のスクリーンショットや操作動画を撮りやすいです。ほかのプロジェクトの情報が万が一にも写り込まない、安心感があります。
また、ページ内の一部分を指定してスクリーンショットする機能もあります。

ページ全体のスクリーンショットは可能なものの、ウェブアプリケーションなど特殊な構成のサイトのスクリーンショットは、やや苦手なようで、失敗するときもあります。私は画面全体のスクリーンショットを撮影するためにChrome拡張機能 GoFullPageをインストールして利用しています。
コツはキーボードショートカット
Arc を快適に使うコツは、キーボードショートカットを覚えることです。
私がよく使う、基本のショートカットは以下の通りです。
- Command + S : サイドバーの表示/非表示
- Command + Shift + C : 現在のページの URL をコピー
- Command + W : 現在のタブを閉じる
- Command + T : 新しいタブを開く
- Command + { : 前のページに戻る
- Command + } : 次のページに進む
- Command + E : 拡張機能の一覧を開く
- Command + Shift + R : スーパーリロード
※Windowsの方は Command を Ctrl に読み替えてください
私がよく使うのは「現在のページの URL をコピー」と「サイドバーの表示/非表示」です。一日に数十回使うこともあります。便利!スーパーリロードのショートカットもよく使います。
Arc のショートカットではなく Macのショートカットですが、「ウィンドウをスクリーンショット」の Command + Shift + 3 もよく使っています。
唯一の不満、ブックマークレットを使えない
Arc 唯一の不満は、ブックマークレットが使えないことです。
ブックマークレットとは、ブラウザのブックマークに登録しておいた JavaScript を実行する機能です。ブックマークレットを使うと、表示されているページの情報を利用して、簡単な処理を実行できます。
Arc は UI 構造が特殊なため、ブックマークレットを実行できません。
もし同等の機能を利用したければ、Chrome 拡張機能として動作するように自作する必要があります。Chrome 拡張機能を自作するには手間がかかるため、手軽に機能を拡張できるブックマークレットを使えないのは残念です。
私がよく使っていたブックマークレットは、下記のようなものです。今後、Arcのアップデートでこれらを使えるようになると嬉しいです。





