ウェブサイトやUIデザインの際に便利なFigmaのコンポーネント、テキストやカラーのスタイル登録。
プロジェクトの途中でスタイルが変更になったり、コンポーネントがどんどん増えたり…
デザイナーやエンジニアなど、チームの誰にとっても分かりやすく整理するのって意外に大変なんです!
そこで今回は、Figmaでのコンポーネント・スタイル整理が楽になる便利なブラグインを6つご紹介します。
UIデザインを行うデザイナーが、実際に業務に使って便利だったものばかりですので、ぜひ一度試してみてください!
1.スタイル未登録のテキストやカラーをリスト化できる「Design Lint」

スタイルが適用されていないテキストやカラー要素をリスト化してくれるプラグイン。
その場で一括選択して、スタイルを充てることもできるので便利です! テキストやカラーの他にも、角丸やドロップシャドウなどもリスト化可能です。
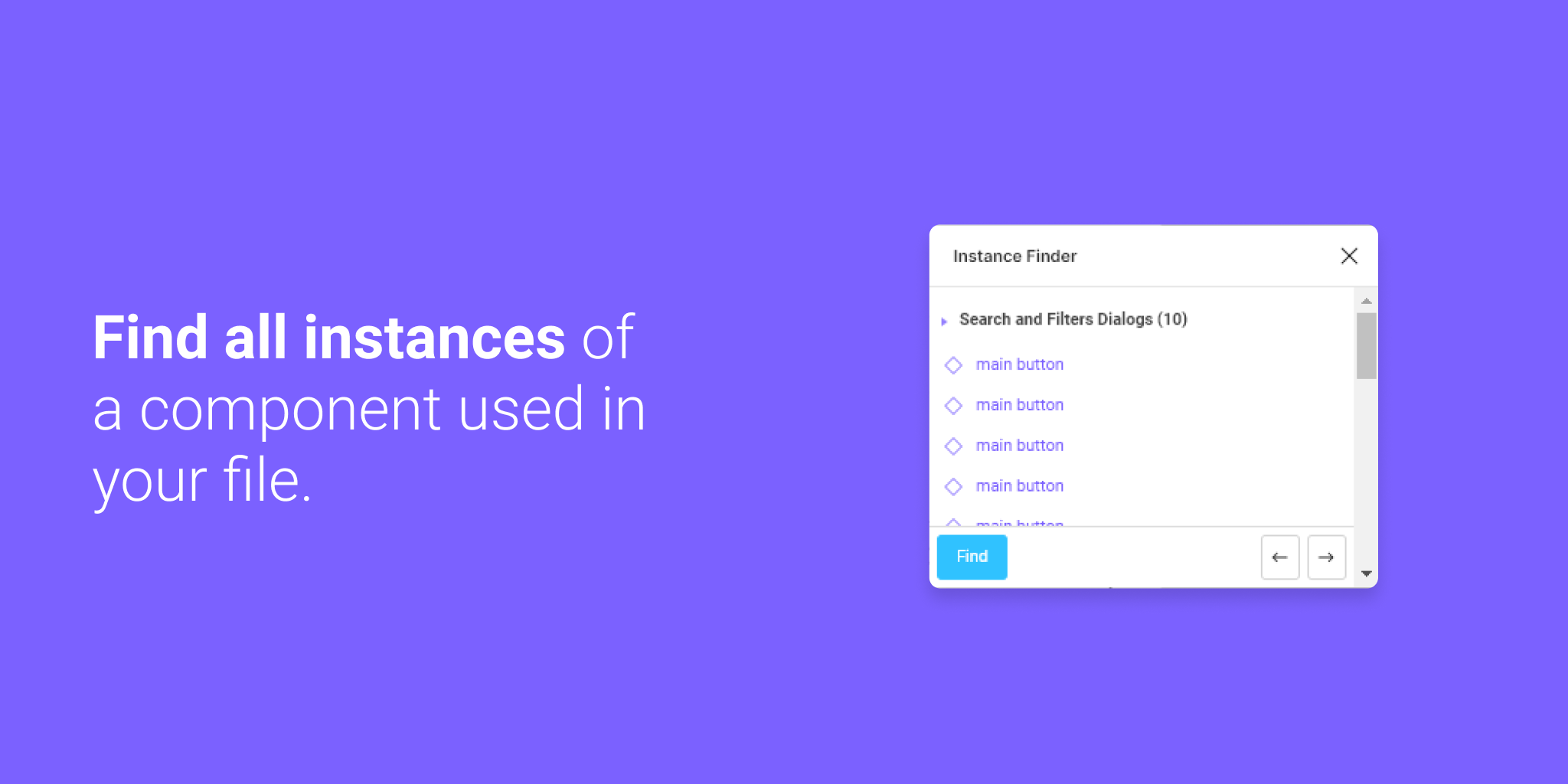
2.インスタンスの使用箇所を検索できる「Instance Finder」

選択したインスタンスが使われている箇所を検索できるプラグイン。
デザインのページ数が多くなってくると、コンポーネント変更した際に思いもよらない箇所でデザイン崩れが発生してしまうことも…
事前にInstance Finderで使用箇所を確認しておくことで、安心してコンポーネントの変更が可能です。
また、何ヶ所に使用されているかも確認できるので、不要なインスタンスを削除する際の確認ツールとしても便利です。
3.登録したスタイルを一括で変更できる「Batch Styler」

登録済みのスタイルを一括で変更できるプラグイン。
スタイル登録後にフォントサイズやカラーを変更したいときにも便利です。
こちらのプラグインについては過去Noteで詳しくご紹介しています。
Figmaでテキストスタイルを早く登録する方法「Register Text Styles Super Duper Fast !!!」をFigma Communityに公開しました。
4.コンポーネントを整理するのに便利な「Propstar」

コンポーネントを綺麗に整理するプラグイン。
コンポーネントを選択してプラグインを実行すると、自動でバリアントを読み取って綺麗に並べてくれます。
テキストでも仕様を記載してくれるので、とても分かりやすいです。
ボタンなどバリアントの種類の多いコンポーネントには、ぜひ使っていただきたい…!
5.仕様書の自動生成ができる「EightShapes Specs」

コンポーネントの仕様書を自動で作成してくれるプラグイン。
コンポーネント内で使用しているカラー、フォントサイズ、余白、線の太さなどをリスト化して書きだしてくれます。
デザイナーからエンジニアに実装を依頼する際に意外と時間がかかる、仕様やガイドラインをまとめる作業を効率的に進めることができます。
6.Figma上で翻訳ができる「Deepl translate」

海外のチームメンバーと一緒にデザイン、実装する場合や、英語でコンポーネントやレイヤーの命名をする場合に使用していたプラグイン。
ある程度まとまった量のテキストを翻訳する際に便利です。
選択したテキストを別タブでDeepL翻訳にかけてくれます。また、翻訳したテキストをそのままFigmaのテキストレイヤーに貼り付けることもできます。
わざわざブラウザで翻訳をかけなくてもいいので、翻訳作業がかなり楽になります。
DeepLの会員登録が必要なので、事前に登録してから使用してください。
まとめ
今回は、コンポーネントやスタイル整理の際に便利なFigmaのプラグインをご紹介しました。
デザイン段階でしっかりとコンポーネントやスタイルを整理しておくことで、実装や運用がよりスムーズになります。
ご紹介したプラグインは、シンプルな操作ですぐに使えるものばかりなので是非試してみてください。





