ご依頼いただいた経緯
neccoでは、株式会社デジタルキューブさんの会社資料づくりをお手伝いしました。
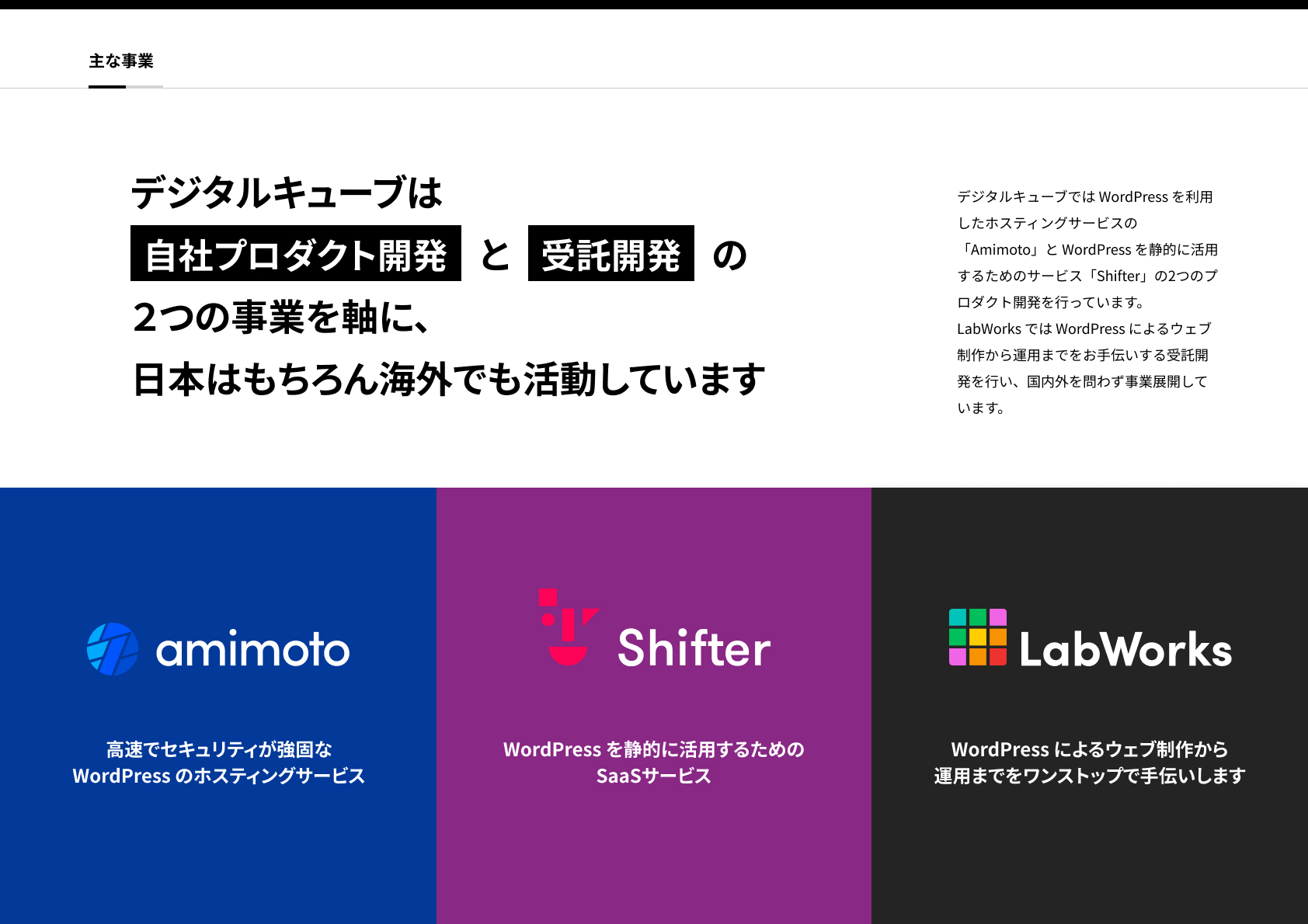
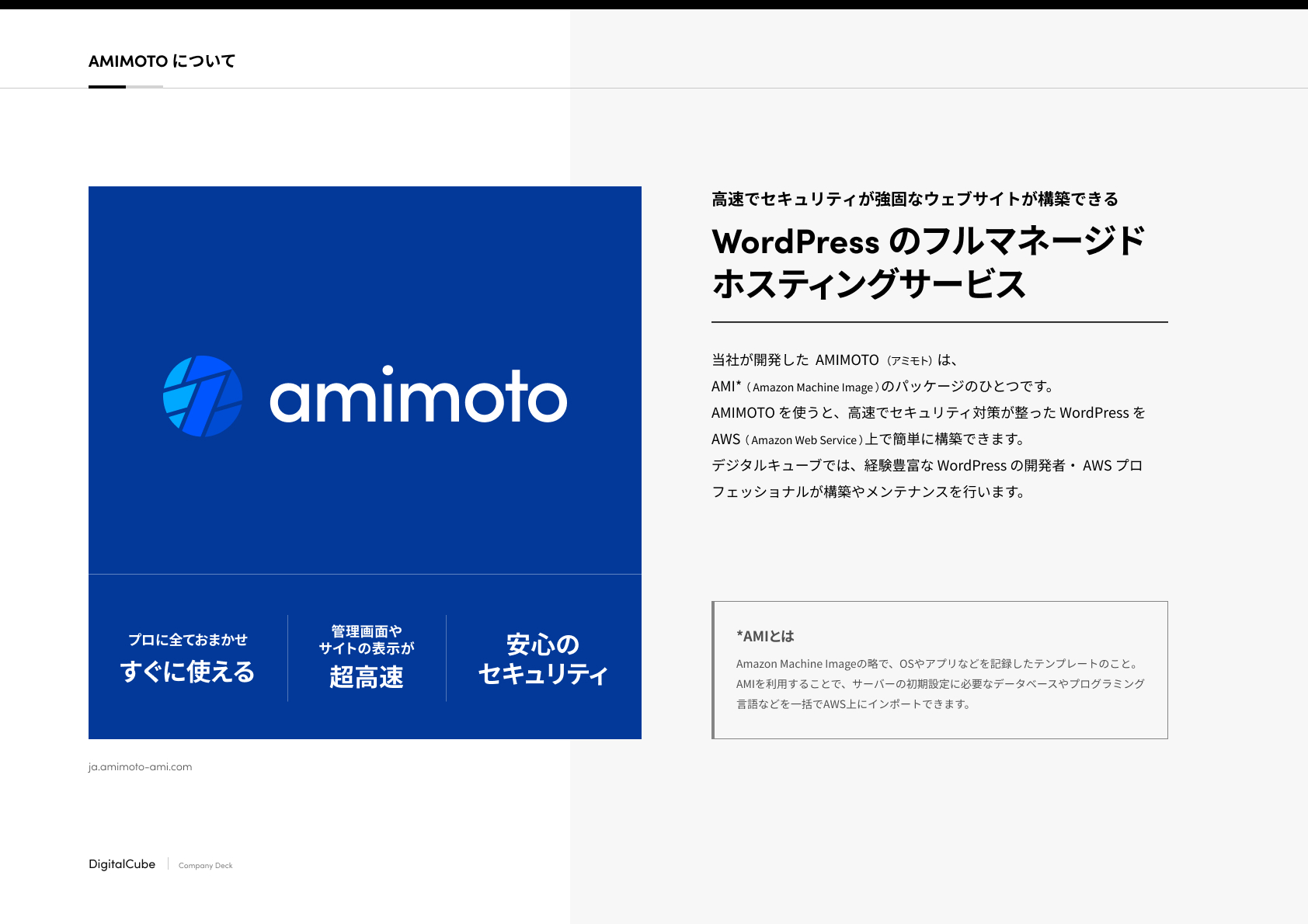
デジタルキューブは、WordPressによる受託開発と、「AMIMOTO」「Shifter」という2つのプロダクト開発を国内外で展開している企業です。
弊社のCEO阿部さんは、10年以上前にAMIMOTOをはじめて触ったとき、AWS上ですぐに高速なWordPressを起動できることに感動したそうです。そのAMIMOTOを開発したデジタルキューブさんの会社資料づくりをお手伝いできるとは!不思議な縁とデジタルキューブさんの心遣いに感謝です。
私たちは過去にデジタルキューブさんの下記プロジェクトもお手伝いしています。ぜひこちらもご覧ください。
- Shifter パートナーネットワーク サイトデザイン制作
- LabWorks内コンテンツ「ラボワークスとは」「私たちについて」「Showcase(実績・事例)」記事作成(取材・写真撮影・ライティング)

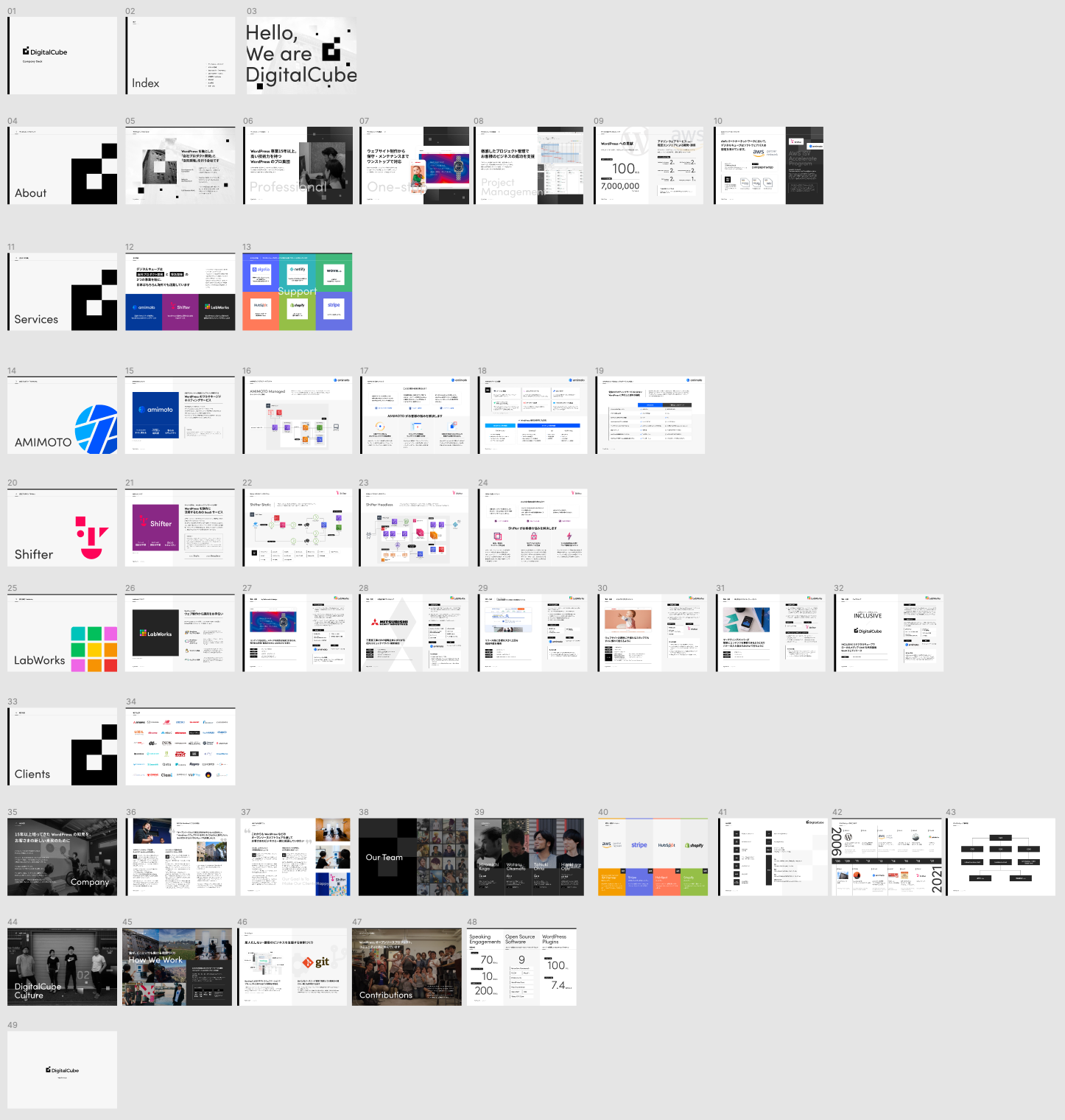
PDF会社資料はこちらからご覧いただけます。
neccoの実績ページ:DigitalCube Brochure
要望と解決したい課題
初回ヒアリングでデジタルキューブさんから上がってきた主な課題と要望は以下になります。
課題
- 何をしている会社なのかイマイチ知られていない。言語化できていない。
- 自分たちで作った会社概要はあるが、もっと一人歩きできるような資料にしたい。
- 現在使っている資料が、デジタルキューブのデザインシステムに則っていない。
要望
- コーポレートサイトでダウンロードできるようにしたい。
- 基本的に、会議や打ち合わせで使うことが多い。PDFメインではあるが、仮に印刷した場合もきれいに見えるような資料にしたい。
- 採用の際にも使用したいので、会社のカルチャーを説明した資料にしたい。
ターゲットと使用シーン
コーポレートサイトに掲載する資料なので、顧客だけでなく、デジタルキューブへの就職を考えている人もダウンロードして閲覧する可能性があります。そのことから、使用シーンとターゲットを以下のように設定しました。
使用シーン
- メイン:商談(見込み顧客への説明時にPCで使用 / イベント配布の可能性もあり?)
- サブ:採用(採用応募者がダウンロードしてPCで見る)
ターゲット
- デジタルキューブをよく知りたい顧客向け
- デジタルキューブをよく知りたい採用応募者向け
上記から見えてきたneccoの役割
ヒアリングや情報整理から見えてきた私たちの役割は、下記の通りです。
「何をしている会社なのかイマイチ知られていない。言語化できていない」という大きな課題を解決するため、言葉とデザインを掛け合わせ、誰もが納得できるような資料をつくる必要があると強く感じました。
- デジタルキューブがどんな会社なのかを言語化する
- 専門用語が多い事業内容を、明確に分かりやすく伝える
- 見込み顧客への説得材料となるコンテンツを充実させる(主要取引先や実績など)
- 採用応募者向けにデジタルキューブの創業ストーリーや働き方、文化を伝える
使用ツール
基本的に、neccoが愛用しているツールをお客さまにもおすすめして使っていただくことがほとんどです。お客さまのご要望やプロジェクトに合わせて、より使いやすいツールに変えることもあります。
デザイン
- 全体のデザイン:Figma
- 写真の現像・補正:Adobe Lightroom Classic、Adobe Photoshop
ワイヤー作成や写真・イラストなどの素材整理、デザインはFigmaを使い、社内で共同編集をしながら進めていきました。写真の現像・補正はAdobe Lightroom Classic、Adobe Photoshopを使用しています。
やりとり・進行管理
- お客さまとの会話:Slack
- 進行管理:Backlog
デジタルキューブさんがいつもプロジェクト時に使用している「Backlog」で進行管理を行いました。プロジェクトスタート時にガントチャートで全体のスケジュールをひき、それを課題としてボードで見ながら進行。それ以外の会話については、両社使い慣れているSlackを使用しました。
台割作成・情報整理
Googleスプレッドシートを使って台割を作成しました。会社資料に掲載する取引先や制作実績などのテキスト情報については、neccoが記入用のシートを作り、デジタルキューブさんに書き込んでいただきました。
スケジュール
デジタルキューブさんからヒアリングを行ったのが2022年1月3日です。「4月頭から使いたい」とのご要望でしたので、3月末納品を目指して制作を進めました。
こちらがざっくりとしたスケジュールです。
- 1月20日〜2月9日:要件整理・情報設計(ワイヤーフレーム作成)
- 2月10日〜3月4日:デザイン
- 3月7日〜3月25日:校正・修正
- 3月末:納品
実際はワイヤーフレームを作りながらデザインに入ったり、校正の間に他デザインを進めたりなどしています。
プロジェクトメンバー
今回のプロジェクトに関わったメンバーは下記となります。担当はこのように分かれていますが、設計もデザインも、お互いサポートしながら進めていきました。文章については、一部デジタルキューブさんからたたき台をいただき、それをリライト・調整しています。
- クリエイティブディレクション:阿部 文人
- グラフィックデザイン:今 聖菜、阿部 文人
- アシスタントデザイン:中川 小雪
- ディレクション・設計・写真撮影:夏井 ひとみ
- ライティング:デジタルキューブ、夏井 ひとみ
情報整理とワイヤー設計
台割作成
まずは課題や目的、構成案などを整理し、台割を作成していきます。Googleスプレッドシートを使って進めていきました。
こちらが台割の初稿です。表紙含め28ページくらいを想定していました。

台割2稿。事業内容の詳細ページなどを増やし、28ページから38ページに。

この台割でワイヤーに取りかかったのですが、作っているうちに「あれもこれも」とどんどん増えていき、結果49ページになりました。
ワイヤー作成・言語化
台割にそってFigmaにフレームを用意し、ワイヤーを作っていきました。その際に最も気をつけたのは、「何をしている会社なのかが分かるようにする」こと。大事なことなので、目につく場所に赤字で書いて進めました。

キーとなってくるのは言葉づくりです。
- 「デジタルキューブとは?」をひとことで表す言葉
- 事業内容や強みを、より簡潔に・わかりやすく伝える言葉
- 専門的な知識がない人にも事業の中身が理解できる言葉
WordPressについての知識があまりない人には、難解な用語を並べられても理解できません。今回のターゲットであるデジタルキューブの見込み顧客、また、デジタルキューブへの就職を考えている学生さん、誰が読んでも理解し納得できるような文章づくりを心がけました。
試行錯誤を重ねて、会社資料の軸となる下記ページが完成しました。

写真撮影について
デジタルキューブさんから提供いただいた写真のほか、以前取材でオフィスを訪れた際に撮影した内観・外観写真、メンバー写真、ミーティング風景の写真などを使用しました。





デザインについて
デザインはワイヤーがおおよそできてきた後に下記のような手順で作成していきました。
- 導入や扉など全体に大きな影響があるページをデザインする
- テンプレートになりそうな繰り返されるページをデザインする
- ある程度全体が整ったらグリッドの改善と調整を行う
1〜3を何度も繰り返し、整ってきたら繰り返されるページへの展開を行い、完成させました。
下記は完成したデザインの全体像になります。Figmaを利用しています。
デザインについてはプロジェクトページに詳細がありますのでぜひご覧ください。

特徴的なデザインページをピックアップしてみました。













校正〜納品
先述したように、校正のやりとりはBacklog上でフィードバックをいただきながら進めました。デジタルキューブさんは普段からBacklogを活用して課題やスケジュール管理を徹底的に行なっています。また、ディレクターの恩田さんによる進行管理がとてもすばらしく、私も安心してプロジェクトに集中することができました。
フィードバックについては、細かいテキスト調整や追加ページの要望はあったものの大きな変更などはなく、情報設計からデザインまでスムーズに進行。校了後FigmaのデザインをPDFで書き出し、無事に納品完了となりました。
さいごに
いまだから言えるのですが、neccoの大先輩であるデジタルキューブさんの会社資料を作成するということは、正直プレッシャーも大きかったです。ですが、その分「よろこんでいただける資料を作りたい」という気持ちも大きく、neccoメンバーみんなの知識や経験、技術をかけあわせて、このような資料を完成させることができました。
デジタルキューブ代表の小賀さんからは、とってもうれしい言葉をいただきました!
neccoさんに依頼するのは、私たちの価値を「根っこ」から理解し表現してくれるから
会社概要パンフレットや自社プロダクトのサイトリニューアルで、デザインとコンテンツ企画・制作をneccoさんにお願いしました。
私たちは自分たちの強みや社会的な価値をある程度は理解しているつもりですが、自分たちのことを説明しようとするとどうしても技術的な解説に偏ってしまうという課題がありました。
neccoさんは、私たちのルーツから理解してくれ、私たちだけでは実現できない素晴らしい表現に落とし込んでくれました。まさに根っこから広く・深く考えていただいたと思います。
これからも頼りにしています!株式会社デジタルキューブ
https://necco.inc/project/digitalcube-brochure
小賀 浩通
小賀さんはじめ、ディレクションや情報整理・原稿チェックなどたくさんの役割を担当してくださった恩田さん、デジタルキューブのみなさま、本当にありがとうございました!
neccoでは、このようなダウンロード用会社資料や紙でのパンフレット制作などもお手伝いしています。お客さまが抱えている悩みを「根っこ」から見つめ、解決と導く成果物をお作りいたします。下記フォームより、気軽にお声がけください。








