necco Note は商品PR・アフィリエイトを含む場合があります。
アシスタントフロントエンドエンジニアの髙木です。
昨年4月に入社後、課題に取り組みました。入社後初めての課題への取り組みについて振り返りたいと思います。
課題概要
まずは課題の概要について。
課題は、「実装課題」「課題図書」「試験」の大きく分けて3つです。
1-1. 実装課題の内容
指定されたアーキテクチャを使用し、公開されている既存サイト3ページをNext.jsを使って約4ヶ月間で制作。(トップページ、社員インタビュー、募集要項)
ストレッチゴールとして、トップページのニュース記事をmicroCMSから取得します。
課題は「コーポレートサイト」。
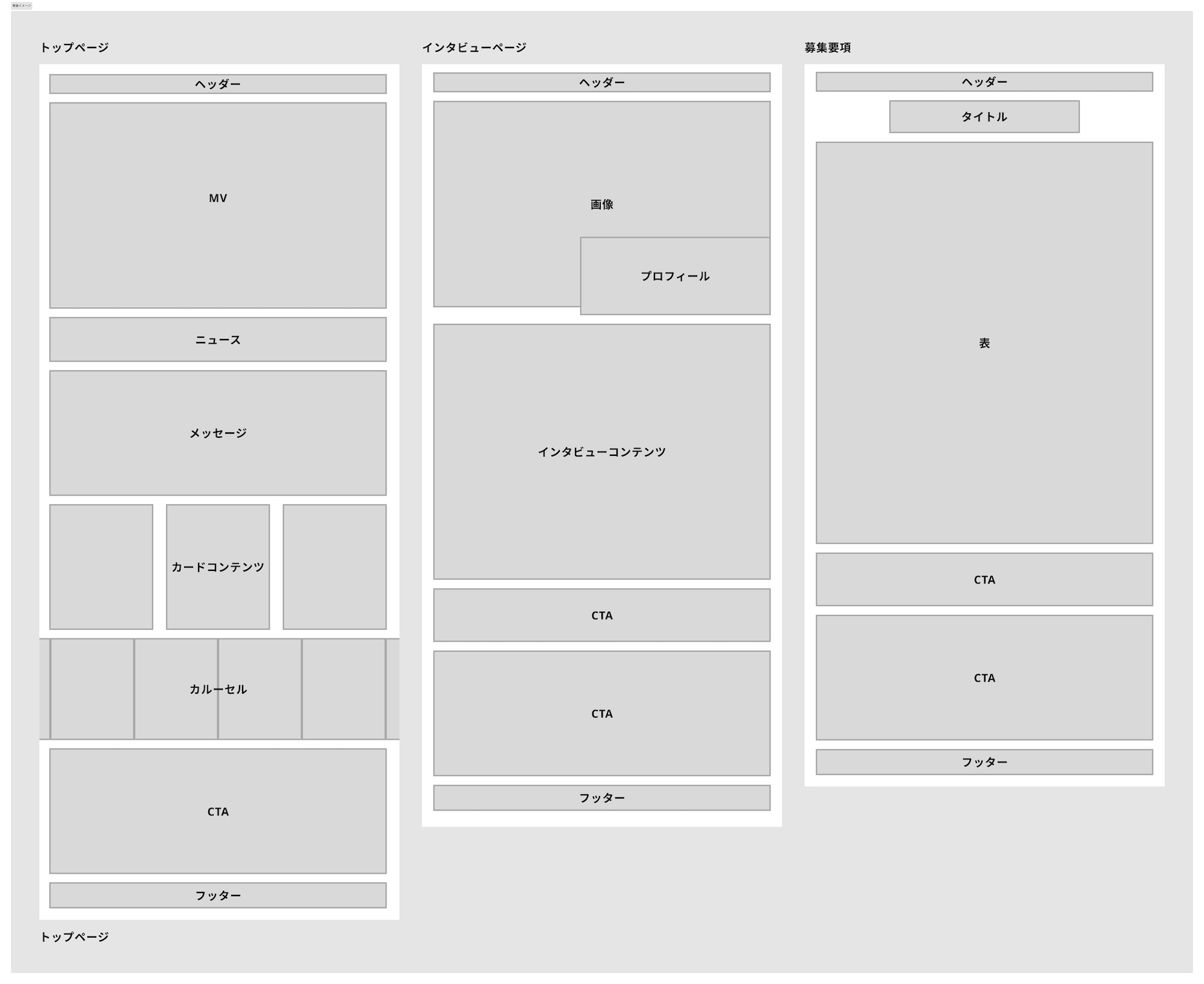
以下は課題のワイヤーフレームです。実際のデザインは、Figma上で確認しながら実装しました。

トップページには、ニュースセクション・社員紹介用のカルーセルがあり、下層ページにあるCTAはページごとで表示が変わるなど、実装のポイントとなる部分があります。
1-2. 実装課題のアーキテクチャについて
実装課題では、下記のアーキテクチャを使用しました。
- JavaScriptフレームワーク:Next.js
- 言語:TypeScript
- CSS:CSS Modules
- ソース管理:GitLab
- ホスティング:Vercel
- ストレッチゴール:microCMS
どのアーキテクチャもほとんど使用した経験がなく、知識もない状態でした。課題のメインとなるNext.jsは、Reactをベースに開発されたJavaScriptのフレームワークです。
Next.js公式ドキュメント:Next.js by Vercel – The React Framework
1-3. インタラクション(アニメーション)の実装について
実装課題とは別に、インタラクションの実装をしました。neccoに入社するまでは「インタラクション」という言葉にあまり馴染みがありませんでした。
インタラクションというのは、人が何かしらのアクションを起こしたとき、そのアクションに反応して相手側のシステムなどがリアクションを起こすような関係のことを指します。
今回のインタラクションは、マウスホバーした時やクリックした時などに発生するアニメーションです。
- 既存サイトのヘッダーメニューのホバーアニメーション
- 既存サイトのメニューボタンのアニメーション
以上のインタラクションを再現する練習をしました。
2. 課題図書
実装課題と並行して課題図書も読みました。課題図書については感想文もNotionで記述しました。
実装課題に関わる課題図書は、こちらの3冊です。
また、課題図書とは別に、こちらの本も読みました。
3. 試験
当初予定にはありませんでしたが、ITパスポートを受験することになりました。
基礎知識をつけるためです。急遽決まったため、試験日は1ヶ月後という限られた時間の中で勉強しました。
実装課題に取り組む前の状態
HTML・CSS・jQuery・WordPress(PHP)を使ったサイト制作経験はありましたが、JavaScriptは満足に記述できない状態です。もちろん今回の課題で使用するNext.jsのようなJavaScriptフレームワークを使って制作した経験もありません。
初めて使うアーキテクチャばかりで、正直「何も分からない」状態でした。
スケジュール
全体のスケジュールは、下記のように立てました。
- 5月:実装タスクを整理、環境構築
- 6月:スタイリング設定、TOPコーディング(ヘッダー・フッター含む)
- 7月:募集要項コーディング、インタービューページのコーディング
- 8月:インタビューページのコーディング、アニメーション、課題提出(8/31)
ここでもアーキテクチャについての知識がない状態なので、正直スケジュール感も分かりませんでした。期限内にやりきることができるのか、とても不安でした。
課題の進め方
初めは、もちろん分からないことばかりです。
分からないことや詰まったこと、悩んでいることなどはNotionにメモしながら進めました。
メモした内容を整理し、毎週水曜日のエンジニアミーティングで共有します。
ミーティングの議事録は、以下のように共有して、一緒に内容を見ながらアドバイスをいただきました。

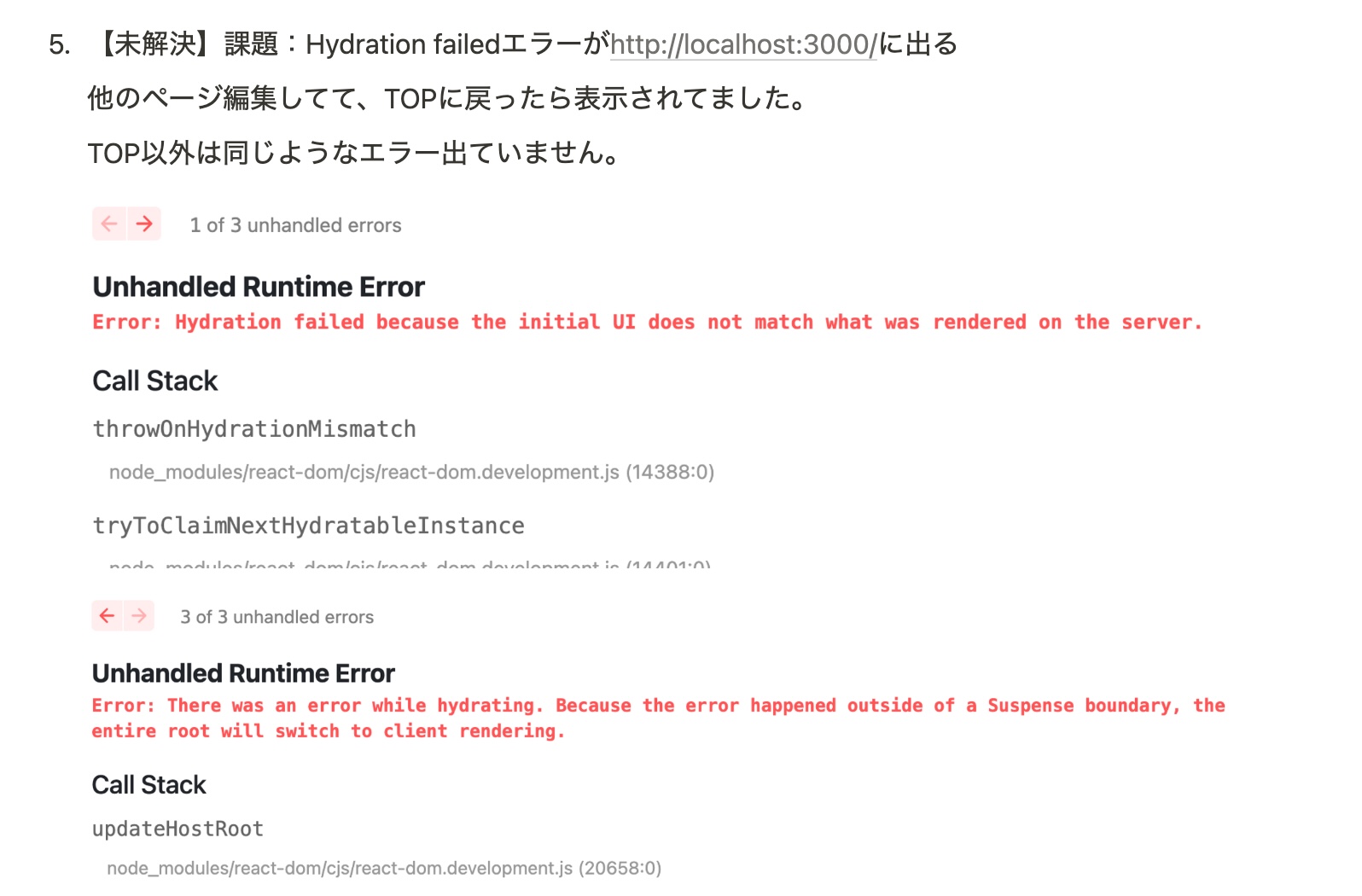
ちなみに、こちらはトップページのカルーセルセクションにて、Swiperを使った実装で出ていたエラーです。7月頭ころの議事録ですが、今見ると相談の仕方が大雑把で、何をしたいのか、何をしたらこうなったのかなどが何も分かりません…。
エラーが出たら焦らずに、まずはコンソールやエラーを読むことが大切だということを教わりました。
しかし、コンソールをよく読まないで焦って混乱したりすることがまだあります。落ち着いてエラーを読むことができるよう改善していきたいと思っています。
また、エラーは英語で出力されるので、英語力もやはり必要だということを日々感じていました。
使用するアーキテクチャについての調査
アーキテクチャについては、課題図書と公式ドキュメントなどを中心に調査しました。
Next.js公式ドキュメント:Next.js by Vercel – The React Framework

Next.jsの公式ドキュメントには、チュートリアルがあるので、体感的に学ぶことができます。非公式日本語翻訳ドキュメントもありましたが、公式のドキュメントを参考にしました。英語にはまだ自信がないため、翻訳アプリを使いながらチュートリアルなどを進めました。翻訳には、主にDeepL翻訳を使用しました。
Next.js公式ドキュメントのチュートリアルでは、問題なども出題されながらゲーム感覚で学ぶことが出来ます。

今回、主に公式ドキュメントでアーキテクチャの調査を進めましたが、今まで公式ドキュメントをあまり見ていなかったことに気がつきました。技術ブログなどで調べながら作ることが多かったように思います。
公式ドキュメントには、基本的な情報がたくさん詰まっているので、今後は公式ドキュメントを中心に情報を収集しようと思いました。
実装環境を構築
調査後は、実装環境を構築しました。
Next.jsをインストールした後、GitLabでプロジェクトを立ち上げ、Vercelと紐付けを行い、デプロイを実行します。今までのFTPを使ってアップロードする手間を考えると、手軽さに驚きました。
Vercelは、ホスティングサービスと呼ばれるものです。GitLabやGitHubなどのリポジトリと連携し、数十秒でデプロイ、サイトを公開することができます。


Next.jsの基本のセットアップのみであれば、デプロイ後、40秒もかからずに公開することができました。とてもスムーズにサイトを公開できます。
無事、最初のデプロイが完了すると紙吹雪でお祝いしてくれます。これはテンションが上がります!

他にも社内のNotionには、Next.jsで開発環境を構築する手順についてのハンドブックも用意しています。今回は公式と併せてこの社内ハンドブックも参考にしながら、スタイリング用の変数設定なども含めて実装環境を構築しました。
README.mdを活用する
README.mdとは、一言で言えば「取扱説明書」。プロジェクトについての説明や、使用したツールのインストール方法、実装時のルールなどを共有するために記述するファイルです。マークダウン形式で記述します。README.mdはGitHubやGitLabなどでファイル群の下に表示されます。

今回の課題の中で、環境を構築する際にREADME.mdを整理しておくことが大切なことを知りました。今までは、編集するようなことはやっていませんでしたし、そもそも何のためのファイルなのかも特に気にしていませんでした。
README.mdには、環境の立ち上げ方・共有しておきたい内容などを書いておくことで、共同で作業する時や自分が後から修正する時などに役立ちます。
README.mdの使い方を知ってから、実際に過去に作られた既存サイトの環境構築などで立ち上げで困ることが少なくなりました。README.mdの使い方を知る以前は「このプロジェクトはnpm run devで起動させる」など、Notionの個人メモに書いていました。デジタルのようでアナログなやり方です。
CSS modules
スタイル設定にはCSS modulesを使用します。こちらも初めて触れるアーキテクチャです。
Next.js公式ドキュメント:CSS Modules
CSS modulesは、異なるファイルで同じクラス名を使用することができます。CSSをコンポーネントごとに読み込むことができる方法のため、同じクラス名をつけても他の部分への影響を防ぐことが出来ます。
CSS modulesの設定は、こちらの記事を参考にしました。
参考:Next.jsにCSS Modulesを導入する
この記事では、.modules.scssファイルのディレクトリ構造について、主に2パターン提示されています。

同じ階層で管理することで、管理しやすくなるのではないかと思った私は「2. stylesのようなディレクトリを作ってcomponentsと同じ階層で配置」の方法で実装することにしました。
CSS modulesをcomponentsディレクトリと同じ階層に置くことで、クラス名が被らないように考える必要がほとんどなく、今までのCSSに比べるととても快適でした。
ただ、クラス名を同じにしすぎると、どのスタイルを編集しているか迷子になってしまうことがあったので、若干管理しにくいと感じる場面もありました。基本でありますが、実装前には自分の中である程度ルールを決めて実装することが大切だと後から反省しました。
実装で悩んだところ
悩んだところを挙げるとキリがないのですが、いくつかピックアップします。
next/imageとimgタグの使い分け
まずは、next/imageとimgタグの使い分けに悩みました。
next/imageとは、画像の表示を自動で最適化してくれるものです。最適化には、「画像遅延読み込み」や「レスポンシブ対応」などを行ってくれます。
Next.js公式ドキュメント:next/image
next/imageを使用する際、私は少し勘違いをしていました。「Next.jsでは必ずnext/imageを使わなければいけない」と思っていたことです。そんなことはなく、使い分けることが可能です。
next/imageを使用すると、画像を最適化したり、よしなにしてくれます。

しかしウィンドウ幅に応じてアスペクト比を変える画像には、next/imageの使用は向きません。レスポンシブ対応も最適化で行うため、アスペクト比が変わる画像の場合、画像サイズを調整するのが難しいため、HTMLのimgタグを使用する方がこの場合はいいとミーティングでアドバイスをいただき、解決することができました。
Swiperの使用時のエラーやスタイルの調整
トップページのカルーセルではSwiperを使用しています。
Swiperとは、スライダーが作れるJavaScriptのライブラリです。公式デモも用意されていて、カスタマイズも豊富です。ReactやVueなどのソースも見ることができるので、とても参考になります。
Swiperを使用した時のカルーセルのレイアウト・スタイルの調整方法、autoplayの設定や、mapメソッドを使った時の「keyの使い方」など、悩むところが多かったです。

Swiperを使ったカルーセルはコンポーネントとして作成し、読み込んで使用しました。
mapメソッドを使用したのでその際のkeyの設定について、indexとしていい場合と、indexにしないようがいい場合の使い分けについても、エンジニアミーティングでアドバイスいただきました。また、スタイルを変更する時(カルーセル下のドットの設定など)に、どのようにCSSに指定すれば、対象のページだけ変えることができるかなど相談しました。
Swiper自体もmapメソッドも初めて使用したため、時間はかかってしまいましたが、大変勉強になりました。
後回しにしてしまったメニューの実装
JavaScriptでの実装が不安で、メニューの実装を後回しにしていました。しかし分からないことほど、先に解決しておくべきだと反省しました。後回しにすると、せっかくの課題実装の時間も焦ってじっくり考えるということが出来ていなかったと思います。
主に、悩んだのは「ハンバーガーメニュー」と「アコーディオンメニュー」です。
ハンバーガーメニューについては、Reactで作るハンバーガーメニューを調べて実装しました。こちらの記事を参考にしました。
参考:Reactで作るハンバーガーメニュー | KOKONIARUKOTO. ここにあること
アコーディオンメニューは、ボタンをクリックすると隠れているメニューがその名の通りアコーディオンのように表示されるメニューです。Material UIというReact向けのUIライブラリを使用して実装しました。
ライブラリ:React Accordion component – Material UI
あまり悩まず使うことができたので、印象的には使いやすいライブラリでした。
インタラクション(アニメーション)の再現
既存サイトのナビメニューのインタラクションや、メニューボタンのインタラクションを再現しました。
イージング関数を変えてみたり、少し自分なりにアレンジしたり。見本動画をコマ送りにして、どのような順番で何が変わっているかなど確認しながら実装しました。
イージング(easing)とは、アニメーションの動きに変化を加える方法です。CSSのtransitionプロパティに指定する値によって動きを変えることができます。イージングが違うだけで少し動きにも変化が出て、並べて比較してみると面白いです。
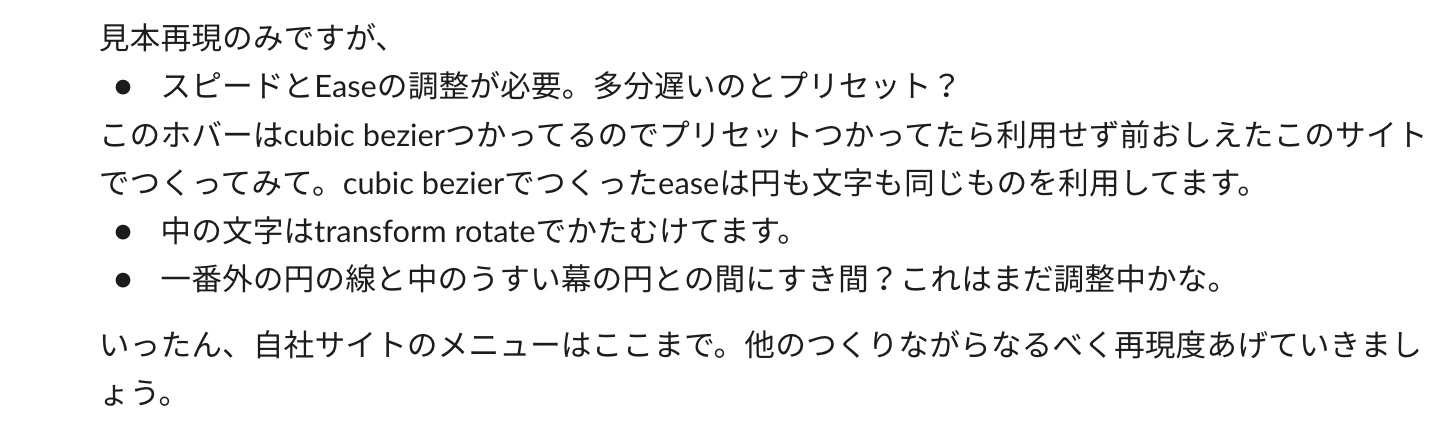
インタラクションについては、以下のようにSlackで阿部さんにフィードバックをいただきました。こちらは自社サイトのナビメニューのインタラクションを見ていただいた時のフィードバックです。

easingは、阿部さんに教えていただいた、cubic-bezierを参考に比較したり少しの違いで印象が変わるので、比較している時間は楽しい時間でした。
課題図書について
課題図書は読んでから、思ったこと・実際に今後どう使うのかなど、感想文を書きました。感想文を書くのは、おそらく小学生以来です。
プロを目指す人のためのTypeScript入門
TypeScriptの課題図書には、「プロを目指す人のためのTypeScript入門 安全なコードの書き方から高度な型の使い方まで」。
jQueryで制作していた程度なので、生のJavaScriptなどもお恥ずかしながら満足にできない状態です。各章に力試しがあり、FizzBuzz(フィズバズ)問題をやってループ文を勉強したり、基本を勉強しました。
FizzBuzz問題とは、英語圏の有名な言葉遊び「FizzBuzz」を使った初心者向けのプログラミング問題です。

記述する順番であったり、更新式の位置が違うだけで出力が変わってしまうので、思い通りに出力されると嬉しいです。
りあクト!
Reactの課題図書は、「りあクト!(1)」。
会話形式の本なので、比較的読みやすい本だとは思いますが、前提知識がほぼないため読むのに苦労しました。課題期間中は、3周ほど読みましたが、JavaScriptの基礎が足りていない状態であると、難しい内容です。
課題をやらなくてはいけないという焦りから、とりあえず読むということをしていました。JavaScriptの基礎が定着しておらず、Reactの良さがいまいち分かっていない状態で読んでいたので、何度読んでも理解できなかったというのは反省点です。
WordPressオリジナルテーマ制作入門
WordPressの課題図書は、「WordPressオリジナルテーマ制作入門」。
こちらは独学でWordPressを使って制作した時よりも、内容を理解できていると感じました。
テンプレートタグの使い方や、WordPressの表示される仕組みなど、独学していたときには全然わかっていなかったものが少し分かるようになっていることに気がつきました。少し成長を感じます。
プラグインと組み合わせてテーマをカスタマイズしたり、functions.phpを使うことで管理画面を拡張できることなど改めて学ぶことができました。今後、WordPressを使った仕事も控えているので、課題終了後も手を動かしながらWordPress勉強を進めています。
ITパスポートの受験
当初予定にはありませんでしたが、IT系の資格など、特に持っていなかったので挑戦しました。
勉強期間は約1ヶ月。まずはテキストを1周、あとはひたすらITパスポート過去問道場と問題集を使って過去問を解きました。用語は、暗記アプリなども使いながら復習しました。
- 使用したテキスト:みんなが欲しかった!ITパスポートの教科書&問題集
- 使用したサイト:ITパスポート過去問道場
- 使用したアプリ:忘却曲線で暗記アプリ – reminDO
中でも、ITパスポート道場は、問題の解答率や、不正解だった問題だけを絞って出題することができたり、自分の解答履歴を蓄積していくことができます。とても便利なので、これから勉強する方にオススメです!

過去問の量がとても多く、全てに解答していく時間も残されていないため、最新の3回分を繰り返し解くようにしていました。勉強の甲斐もあって、無事ITパスポートを取得することができました。とてもほっとしました。
課題終了後のフィードバック
課題終了後に、先輩エンジニアから実装と課題図書の感想文についてのフィードバックをいただきました。アクセシビリティ面でのアドバイスや、マークアップについてのアドバイスなど、以下のようなものがありました。



今まで触れたことのなかったアーキテクチャを意識していたためか、マークアップの基本的なところが抜けてしまっていたり、色々見つけていただきました。
今後意識していきたい点について
課題を終えて、実装するときには、ただデザインを実装するだけではなく、意識する点が多くあることを実感しました。例を挙げると、
- いくら新しい技術でも基本的なマークアップは変わらない
- 臨機応変の対応は必要だが、実装するための構成やルールなど、前もって決めておく
- アクセシビリティも考えた実装を心がける
新しいことに取り組むと基本のルールを忘れて実装してしまっている点があったこと、また、アクセシビリティに関しては今まで全く意識できていなかったと思います。課題を終えて、今後は意識していきたいと思いました。
便利なChrome拡張
フィードバックをいただいた際に、便利な拡張機能について教えていただいたので紹介します。
- Axe DevTools
アクセシビリティチェックに役立ちます - TDK Meta Checker
meta情報の未設定などを確認できます - HeadingsMap
HTML見出しタグの文書構造を確認できます
特に、私が忘れがちなmeta情報の設定を確認できるTDK Meta Checkerが、イチオシです!
課題を終えての反省点と感想
反省点について
反省点について少しまとめました。
- スケジュール通りに実装を進めることができなかった
- 最初の設計をしっかりしていないため、調整で時間をロスしてしまった
- ストレッチ課題(りあクト!(2)、microCMSの設定など)まで進めることができなかった
- 課題内容のアウトプットが少なく、ミーティングでの質問コーナーをうまく活用できていなかった
- パンくずなど、機能させないまま見た目だけを作って提出した
- Next.jsに気を取られてマークアップの基本が抜けていた
など…あげるとキリがないです。今後、反省点を改善していきたいと思います。
感想
最初に設計をしっかりできていなかったため、調整などで時間をロスしたりしてしまったことで、実装前に事前に設計することの大切さを学びました。
今までは、正しいマークアップや、アクセシビリティ面を意識していなかったということに気がつくことができました。チートシートで正しいマークアップを書けるように調べてから実装したり、少しずつですが、意識が変わってきたように思います。
「何も分からない」の状態から、はじめてJavaScriptのフレームワークに触れ、不安でしたが、ミーティングなどで質問できる環境を作っていただいたり恵まれた環境で取り組むことができました。
ただ、基礎が足りていない分、十分に課題の機会を生かせていなかったのではないかと感じています。
課題で感じた自分には足りない部分を補い、成長していけるよう頑張りたいと思います。








