Figmaでのメンバーとのやりとりをスムーズにする「necco memo」を作りました。
だれが何を伝えたくて書いたメモか、自分が見るべきメモはどれかなどがすぐにわかるようになっているので、社内でも「わかりやすい!」「使いやすい!」と好評です。
この記事では、necco memoを作った理由、作り方、実際の使用例などを紹介します。
🐈
追記:2022.5.18
この記事で紹介しているnecco memoをFigma Communityに公開しました!🎉
「necco memo – Sticky notes」をFigma Communityに公開しました。
necco memoとは?
necco memoは、Figmaのワークスペース上で使うメモです。メンバーに伝えたいことがあるとき、メモを残したいとき、参考サイト・DropboxのURLを記載したいときなどに使うために作りました。

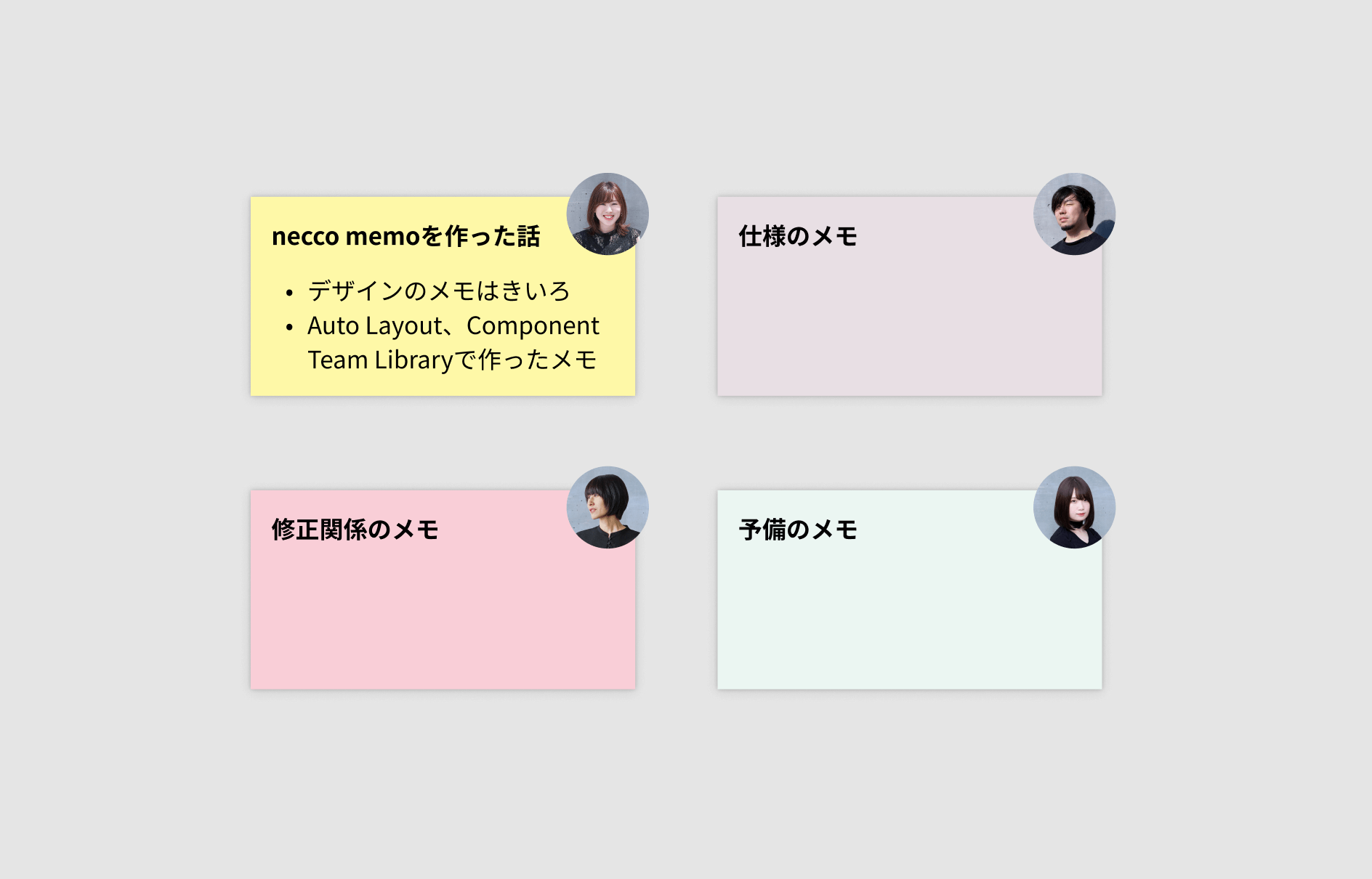
メモには作成者のアイコン、タイトル、本文を記載する場所があり、内容に合わせて背景色を変えられます。メモの色によって「デザイン」「仕様」「修正」などカテゴリーがわかり、だれが、何について書いたメモなのかがすぐにわかります。
メモのフォーマットはFigmaのコミュニティからお借りしたもので、今回はnecco用にカスタマイズしたものを紹介します。(オリジナル:Sticky notes)
necco memoを作った理由
necco memoを作ったのは、メンバー間での情報共有をもっとわかりやすく、もっとスムーズにしたかったからです。
neccoではウェブサイト制作や資料作成などにFigmaを使っていて、社内外のいろんなメンバーがワークスペースを見たり、内容を編集したりします。
メモを作るまでは仕様やデザインに関するメモ、伝言、雑談などがフレームのそばに書かれている状況で、文字の色や大きさ、日付の記載などで多少の区別はついたものの、瞬時に時系列や内容を理解することができませんでした。
課題として具体的にあげると、
- だれが、いつ、どんな内容を、だれに向けて書いたか瞬時に伝わらない → 確認の手間がかかる
- ワークスペースが雑然とする → 作業中の集中力低下
- 雑談や個人のメモなのか、伝言なのかがわからない → 見る人が混乱する、エラーのもと
この状況をどうにかできないかと考えて作ったのが「necco memo」でした。
necco memoの作成方法
necco memoの作成には、Figmaの機能「バリアント(コンポーネント)」「オートレイアウト」「チームライブラリー」を使っています。
はじめにも書きましたが、もととなるメモのフォーマットはFigmaコミュニティから拝借し、そこにカスタマイズをする形で作っていきました。

タイトル+本文はオートレイアウトで自動改行
タイトルと本文はオートレイアウトを使って自動改行するようにしています。どれだけ長文を入力してもメモの横幅が変わらないので、見た目をきれいに保ちつつ、入力に集中できます。
作成者アイコン・メモの色はバリアントでかんたん選択
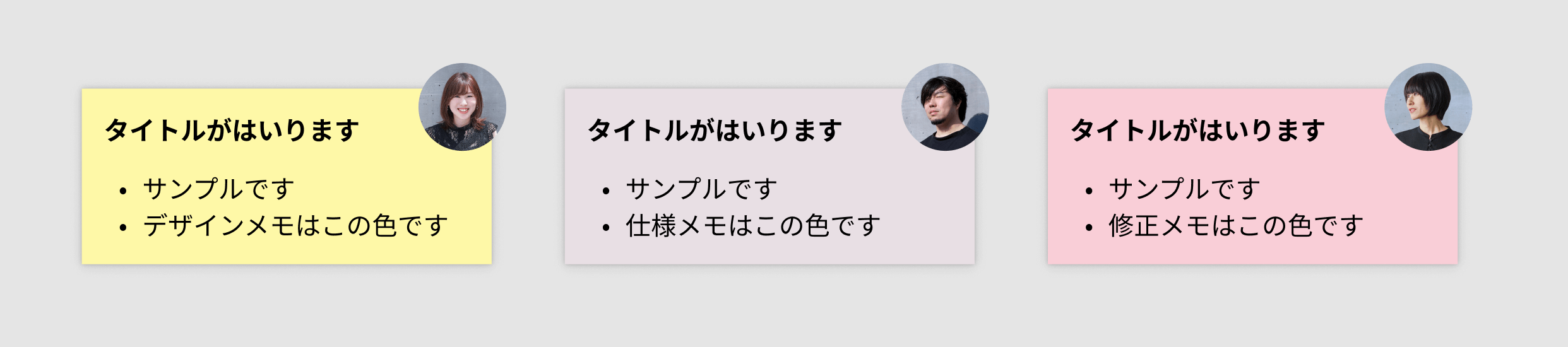
メモの色と作成者のアイコンは、コンポーネント化してバリアント機能を適用しています。
メニューから自分の名前を選択すればアイコンが変わり、「デザイン」「仕様」「修正」など何についてのメモかも選択すれば、簡単に背景色が変わります。

メモの色は、デザインがきいろ、仕様がうすむらさき、修正があかです。そのほかに予備(デフォルトで作成されていた色)が2つあります。

コンポーネントはまとめて管理。メモはメンバーのアイコンがないパターンも用意しています。
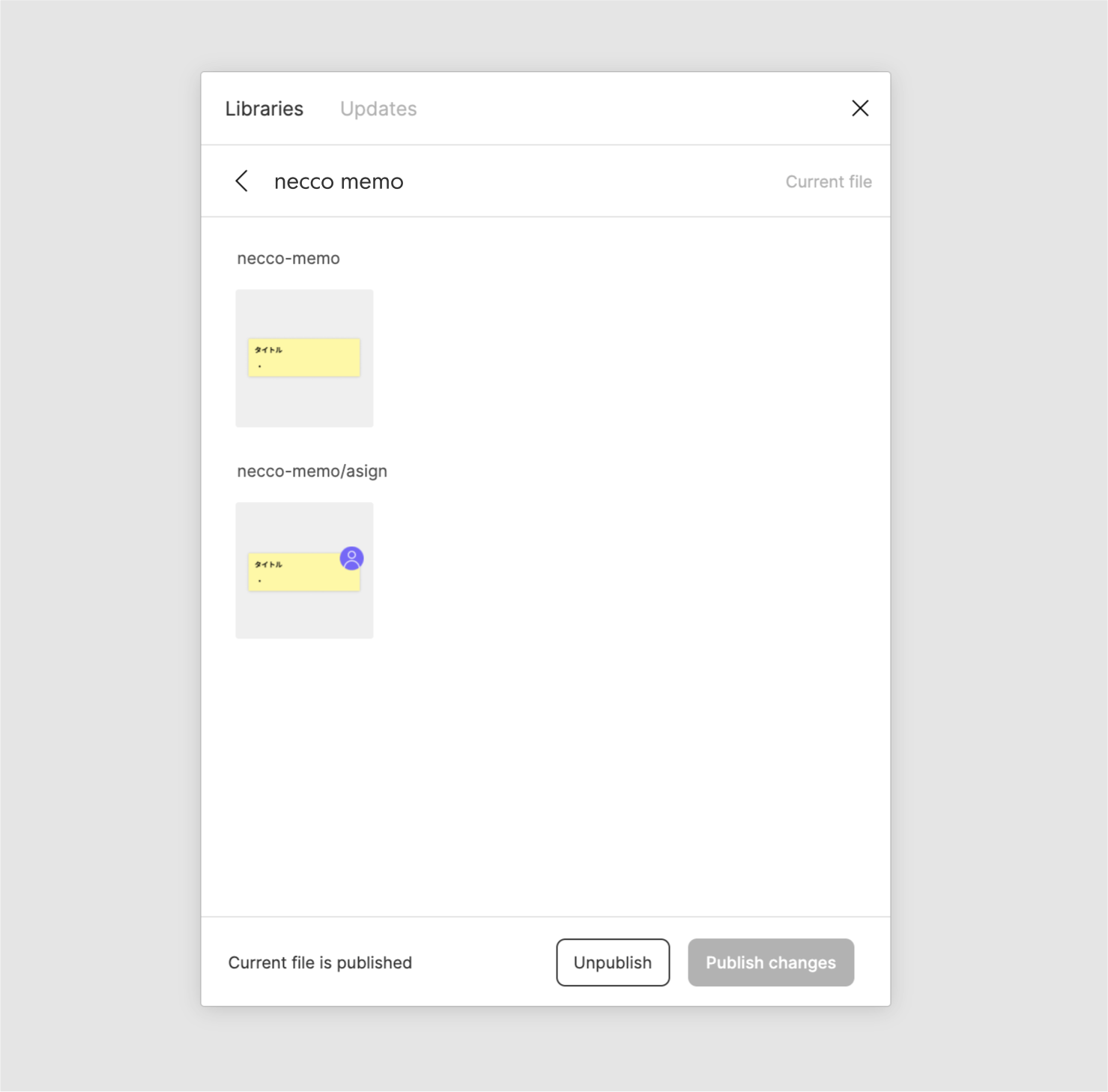
チームライブラリーでどのプロジェクトでも使える
necco memoはアセットとしてチームライブラリーに登録し、どのプロジェクトページからでもドラッグ&ドロップして一発でワークスペースに貼りつけられます。

社内のメンバーといっしょに「ここはこうした方が使いやすいかな?」「この方がよくないですか?」とわいわい話しながら necco memo が完成しました。
ペアデザインが浸透しているneccoらしく、業務改善もペアデザインです。
実際の使用例
necco memoが実際にどうやって使われているのか、最後に少しご紹介します。

複数の要素が連動するUIについてのメモ。エンジニアさんに伝えたい仕様と、デザインについての希望を書いてます。「これを見てこうして!」というものではなく、「こうしたいと考えてますがどうでしょう?」という思いで書いてます。


DropboxファイルのURLを貼ることも多いです。実装時にはFigmaを見てもらうので、デザインのフレーム付近に貼っておけばSlack、Finder、Figma…などアプリケーションを行き来する必要がありません。
もちろん「URLを貼ったら私の作業完了!」ではなく、Slackでメンションをつけて「ここに動画(画像)URL貼っておきました!」とエンジニアさんにお伝えします。
まとめ
Figmaでのコミュニケーションをスムーズにするために「necco memo」を作ったお話しでした。メンバーのメモや制作に関する会話がワークスペースで繰り広げられているのはにぎやかで楽しい面もありますが、重要な情報、最新の情報を見逃してしまう可能性もあります。
necco memoはチームのコミュニケーションをわかりやすくし、話をするきっかけにもなってくれるので、今後もどんどん活用していきたいです。
2022.5.18 追記:Figma Communityに公開
necco memoをFigma Communityに公開しました!🎉
「necco memo – Sticky notes」をFigma Communityに公開しました。
だれにでも使えるようになったので、よければご活用ください。