GO株式会社の脱炭素サービス「GO GX」サービス・メディアサイト
Credit
- Client
- GO株式会社
- Type of Business
- モビリティ関連事業
Overview
脱炭素社会の実現をめざす
GX(グリーントランスフォーメーション)
「移動で人を幸せに。」をミッションに、モビリティ産業領域でITサービスを展開するGO株式会社さま。GOさまが推進する脱炭素サービス「GX(グリーントランスフォーメーション)事業」は、商用車のEV化や充電器の導入、運用サポートまでを包括的に提供しています。neccoでは、GX事業を分かりやすく表現するためのウェブサイト制作、ダウンロード資料制作、実績記事・メディア記事制作をお手伝いしました。
















| ■ | White | #FAFAFA | 250/250/250 |
| ■ | Light Gray | #F1F5F9 | 241/245/249 |
| ■ | Light Green | #A9CE56 | 169/206/86 |
| ■ | Green | #1FB43F | 31/180/63 |
| ■ | Black | #160104 | 22/1/4 |
Client
GO株式会社
Team
Creative Direction
Fumito Abe
Art Direction
Fumito Abe / Seina Kon / Koyuki Nakagawa / Mari Nagano
Web Direction
Fumito Abe / Koyuki Nakagawa / Fuyuna Taguchi
3DCG Design
Mari Nagano
Illustration
Seina Kon / Nao Ryujin
Web Design
Fuyuna Taguchi / Koyuki Nakagawa / Mari Nagano / Nao Ryujin / Seina Kon / Yuka Adachi / Fumito Abe
Contents Design
GO Inc. / Hitomi Natsui / Fuyuna Taguchi / Fumito Abe
Document Design
Mari Nagano / Koyuki Nakagawa / Fuyuna Taguchi / Seina Kon / Nao Ryujin / Yuka Adach / Fumito Abe
Interview
Fumito Abe / Hitomi Natsui / GO Inc.
Photograph
Hitomi Natsui / Fumito Abe / GO Inc.
Writing
Hitomi Natsui / Fuyuna Taguchi / GO Inc.
Web Development
Ayumi Sato / Nami Takagi / Masato Watanabe
CMS Integration
Ayumi Sato
Interaction Design
Fumito Abe
WebGL Development
Fumito Abe
Contact
お仕事のご依頼は、お問い合わせからご連絡ください。
Share
Creative Direction
GO GXが、近い未来をもっとクリーンに。新事業を誠実にわかりやすくお客さまに届けていく。
タクシーアプリ「GO」として広く知られているGO株式会社さまからご依頼をいただきました。EVの導入と運行による脱炭素化を包括的に支援するGX(グリーントランスフォーメーション)事業について、ウェブサイトのリニューアルをneccoにて担当させていただきました。
ウェブサイトの制作を軸に、GX事業やサービスの言葉の整理とビジュアル作成、GX事業の概要をまとめた資料の作成、パートナーさんのインタビュー記事の作成やオウンドメディアであるGXメディアの記事作成など、一貫してお手伝いしました。
GOさんがこれまで培ってきた知見とテクノロジーを活用したGX。この新しい事業をさらに促進していく基盤となるようなウェブサイトを目指し、GOチームのみなさんと一丸となり制作しています。
GO GXが近い未来をよりクリーンにしていく。そんなGOさんの願いが、お客さまのもとへ届く。そのためのデザイン資産となれば嬉しいです。
3DCG Design
GX事業全体と世界観を表現した3DCG
メインビジュアルはGOさまのGX事業のサービス内容とクリーンさが伝わるような3DCGアニメーションを作成しました。
前半ではサービスの全体像と目標を、後半では実際にサービスが街中に普及している様子を3DCGで表現しています。
特に後半は、現実に存在している様子を表現するため、車や充電器をはじめ建物や信号機の大きさや配置などが、リアルな縮尺に近いものになるよう意識して作成しました。
またメインビジュアル以外にも配下ページや資料デザインにもアニメーションとは画角を変えた3DCGを使用し全体の統一感をだしています。
サービスはメインビジュアルのクリーンさを踏襲しつつ、
購入した車のモデルを中心により具体的なサービス内容が伝わる3DCGを作成しました。
Web Design
脱炭素を推進する
クリーンなGXの事業内容が
魅力的に伝わるサイトデザインに
GO株式会社さまのGX(グリーントランスフォーメーション)事業では、EVの導入と運行による脱炭素化の推進を支援しています。脱炭素化を推進するサービスの取り組みが伝わるように、クリアかつクリーンなトーンで全体を設計しています。
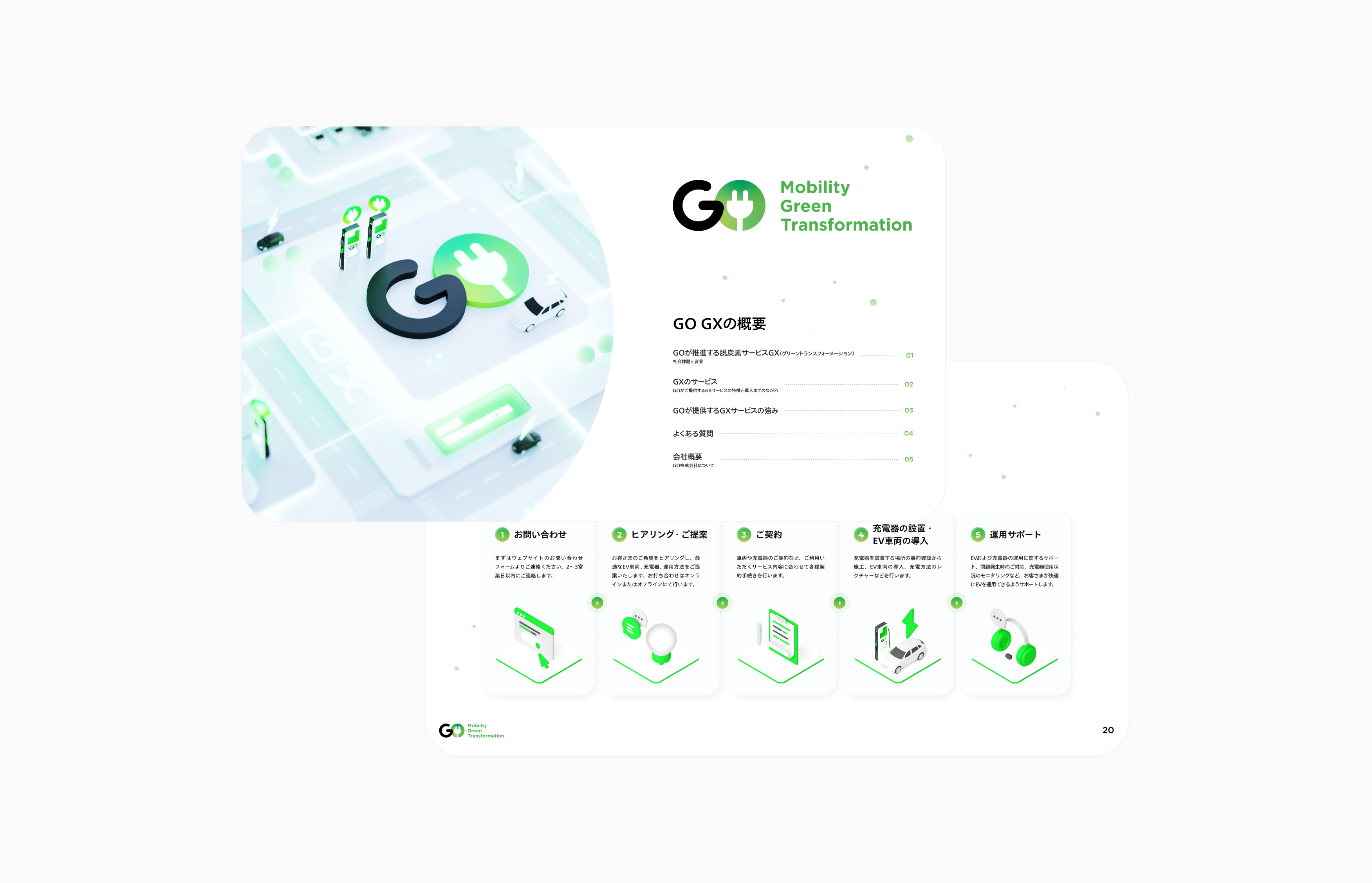
ファーストビューでは、GX事業の全体像を伝える3DCGの動画を画面全体に配置し、視覚的に事業内容が伝わるようにしています。スクロール時には、GOさまのロゴにも使用されている丸で動画を切り抜くことで、テキストと動画をストレスなく同時に閲覧できるようにしています。
電気で動く車両の導入や運行も実施されているため、コンセントのあしらいや、エネルギーのネットワークをイメージした粒のあしらいを全体に取り入れています。
EVの導入を検討するお客さまに、GOさまが提供できるサービス内容を伝えつつ、今までの知見を活かしたテクノロジーを3DCGやテクスチャーで表現できるサイトを目指しました。
Illustration
EVに馴染みがない方にとっても
分かりやすく、クリーンさを感じるイラスト
全体デザインや3DCGに合わせて、クリアでクリーンな緑のグラデーションをメインにイラストを作成しました。EVは、まだ日本ではなかなか普及が進んでいない分野です。
そのため、実際にEV車両や充電器を使用したことのない方にもイメージしやすいよう、周辺環境や動きをイメージした描き込みも意識しています。また、GOさまのロゴと合わせた図解での使用も考慮し、統一感のある丸みやトーンに仕上げています。
Interaction Design
GXの実現する未来を想像しながら、操作感や触り心地を調整
Lenisを利用した慣性スクロールやAstroでのページトランジション、ボタンのホバーやグラデーションの自動で変化など、GXの実現する未来を想像しながら少しずつ操作感や触り心地を調整していきました。
インタラクションは不足なく過剰にならずを意識して付与していきました。
Writing / Case Study
GXへの取り組み実績について
インタビュー記事制作をお手伝い
GOさまと共にGXに取り組むパートナー企業を取材する「実績記事」の制作をお手伝いしました。オンライン・オフラインでのインタビューと写真撮影、記事ライティングを担当。記事内では、プロジェクトの具体的な内容はもちろん、進行中のエピソードやGX事業への想い、今後実現したいことなど、脱炭素化に関するさまざまな内容を伝えています。
Writing / GX Media
EVやGXにまつわる情報を
発信するメディアのスタート
ウェブサイトのリニューアルにあわせ、EV(電気自動車)やGX、GOさまの事業に関する情報を発信する「GXメディア」がはじまりました。記事の案出しから情報収集、原稿・図版の作成まで、GOさまと共同で行なっています。
1記事目はEVを導入するメリット・デメリットについて学べる記事を作成。ひとりの読者として気になること、知りたいことを、プロであるGOさまに教えていただきながら作成しました。今後、GXメディアが読者のみなさまの疑問や不安を解消し、脱炭素化の推進に役立つことを願っています。
Web Development
Astro + microCMS + Firebase のJamstack アーキテクチャを採用
フレームワークにはAstroを採用しました。マルチページの静的サイトとして公開しながらも、Astro 3.0から正式搭載されたビュートランジション機能やプリフェッチ機能を活用し、それらの機能に対応している閲覧環境ではページ遷移をストレスなく、スムースに行えるようにしました。
CMS Integration
microCMSで快適な投稿管理を
実績、メディアとお知らせの投稿管理にはmicroCMSを採用しました。microCMSの柔軟なフィールド構成力を活かし、簡便に更新できるように構成しています。
Jamstack構成ではしばしばビルドに時間がかかることがネックとなりますが、ビルド時に一度全記事を取得しておき、それをキャッシュとして利用しながらページを生成していくことで、microCMS APIへの負荷を減らしつつ、データ取得にかかる時間を減らし、ビルドが高速に終わるよう工夫しました。
WebGL Development
GXのクリーンエネルギーをモチーフにしたパーティクル
画面全体を覆うようにゆっくりとふわふわ動く緑色の玉はThree.jsを利用してパーティクルを生成しループして動くようにしています。立体感もでるように上下左右、前後の動きをつけています。
3DCGの映像の上でもウェブサイトの各セククションの上に表示されてもなじむ表現を目指しました。
Client Voice
期待をはるかに上回るワンストップ感
簡易的に用意した公式サイトをCMSサイトへとアップデートし、継続的な情報発信をしていきたいと考えていたところ、サイト構築からコンテンツ執筆までワンストップでやって頂けるというお話を聞き、プロジェクトをご一緒させて頂きました。
インタビューやその場での議事録の取り方など、とってもスムーズで、相当場数を踏まれてきたのだなと感じました。
キックオフ前のご提案内容、3DCGのムービー、弊社事業への理解度の高さなど、単なるWebサイト制作にとどまらない上流のソリューションをご提供頂きました。
期待をはるかに上回るワンストップ感でした!
GO株式会社
デザイン部 コミュニケーションデザイナー
中村 竜太朗
伴走型チームで、魅力を伝える専用ステージが完成
公式サイト制作の背景にある課題への理解力に加え、我々メンバーの思考や想いへの寄り添い方に助けられる場面が多く、さらに目指す世界観を伝える磨かれたクリエイティビティセンスには感動を覚えました。個々に強みをお持ちのチームの皆さんの繰り出すアイデアと伴走により、幅広いステークホルダに届くことが期待できる「GOのGX」を存分に魅力的に伝える専用ステージが完成しました!
GO株式会社
CC本部 広報部
萩尾 楽子
GO株式会社のGXが実現しており、かつ、目指している世界観を、オウンドメディアという形で、パートナーとして二人三脚で実現いただきました!
自社制作のオウンドメディアは既にあったのですが、ほぼランディングページとなっており、事業スピードと拡大に合わせてアップデートしたいと考えていた中で、今回ご協力いただきました。
弊社の要望にお応えいただけるだけではなく、まさにパートナーとして目的に対しての提案と実装をいただき、大変感謝しております!
リリース初速としても改善の成果も実績として既に確認できており、これからも密に連携させていただければと考えております!
GO株式会社
執行役員 / GX事業本部 本部長
佐々木 将洋
