会場は超満員!Alexaの注目度がうかがえる、東京以外で開催される有料イベントに約300名参加!
こんにちわ、今回のAlexa Dayでwebサイトとパンフレットのアートディレクション、ウェブディレクションを担当した阿部です。
2018年2月11日(日)は『AIアシスタントAlexaと、Alexaを支える最新技術を学ぶ1日』と題して、「Alexa Day 2018」が神戸三ノ宮のスペースアルファ三宮で開催されました!!neccoとしては僕を含めて3名で秋田から参加しました。
当日の
さて早速本題ですが、セッションの感想や資料のまとめなどは公式サイトのFollow upページで更新(neccoが担当してますがw)があるかなと思いますし、たくさんの方が、今後のAlexaやそれをとりまくエコシステム、未来について書いてくれるのを期待して本記事では僕らneccoからしか発信できないことを書いて行きたいなと思います。
まずはスピーカーさん、来場していただいた方、サポーター各社さん本当にありがとうございました!


僕達neccoもレギュラーサポーターになっていたので当日受付にパンフレットを置かせてもらいました!
みなさんもらって頂けました?すごくシンプルなパンフレットです!まだまだ改善しないとですね。
Alexa Dayに無理やり間に合わせてつくりました。こういう自社のものってなかなか手が回らないですね。。。反省
置かせてもらったパンフはこんな感じです。
Alexa Day 2018 全国JAWSチームとneccoチームの担当役割
Alexa Day 2018は全国各地のJAWS-UG(Japan AWS User Group)の有志メンバーが中心となって動いてきました。その中で僕らJAWS-UG Akitaでもある僕らneccoが今回のwebサイトとパンフレットの制作を担当しました。
僕らneccoの制作チーム以外のチームには主に掲載内容や素材を準備していただいて、neccoでサイトディレクションとデザイン、コーディングを担当しました。
ちなみに、今回のイベントサポーターでもあるデジタルキューブさんのWordPresssハイパフォーマンスチューニング AWS AMIである『Amimoto』にホスティング環境は無償提供していただきました!Amimoto、WrodPressの管理画面も速すぎて最高です。WordPressを静的サイトに一瞬でしてくれる新サービスのShifterも是非!
neccoチームは下記のような人数で担当しました。
・Director 1名 (私)
・Designer 1名
・Frontend Engineer 1名
・Backend Engineer 1名
まずはイベントのビジュアルデザイン、主にタッチポイントのビジュアルについて考えた
さてここからは今回のデザインするにあたって僕のほうで行ったことを書いて行きたいなと思います。
背景としてはもともとAmazon Echoに未来を見ていて、昨年のAWSの大規模イベントであるre:Inventにも参加していたなどがあります。
なので、個人的な思いとして必ず日本でも当たり前のように使われるようになるとずっと思っていました。またそうなった先のことを思い描いています。
というのがあったのですが、イベントサイトの主な役割は下記と定義しました。
・サイトを見て参加したくなるサイト
・参加すると新しい何かを支払う価格以上に得ることができると伝える
・参加しても良いと思える信頼感があることを伝える
と定義しておきました。
チケットの購入の受け口としてはJAWSでも利用しているDoorkeeperを利用して、購入はそちらのイベントページに誘導することにしました。
CVのゴールはそこなので購入したくなったらわかりやすく、チケットページに行けるようにする必要があるのは大前提ですね。
このあたりはもう少しできる部分があったかなと思います。
デザインコンセプトはこれだ!
上記のような背景を軸に自分の中でデザインの軸になるキーワードをまずは出して行きました。
キーワードは下記です。
・デザインキーワード
・Alexa元年
・AI
・音声アシスタントのはじまりの年
・太陽
・日の出
・底知れないまだ全貌が見えてない未来
・深海
のようなキーワードを軸にデザインに反映させて行こと思いました。
意図としては日本ではまだAmazon Echoは発売されたばかりで、まだ受け取れてない人もいる、AppleのHomePodが2018年に発売されれば、日本ではついに主要メーカーのスマートスピーカーが出揃ことになるので、夜明けや、始まりの年になると仮定しました。そもそもアメリカではすでに相当数売れているので、日本で注目されることもおおよそわかっていたので、そのあたりの期待感や変化する未来をビジュアルデザインで表現できればいいのではと考えました。
・デザインスローガン
『日本のVUI元年』
一人ブレストで出したキーワードからデザインスローガンを勝手に確定しました。
フォントや色などをご紹介!
上記のようなキーワードからデザインを作成する前に、色や参考になるモチーフを決めていきました。
・フォント
・英語フォント:Oxygen(Google font)
・日本語:小塚ゴシック Pr6N(Typekit)
・色
・プライマリー:#0929e0 (青)
・セカンダリー:#00efd3 (緑)
・文字:#fff
・背景グラデーション:#204768 → #161e20
・モチーフ・シェイプ
・モチーフ:Alexaと特徴するあのクルッとまわる上部のリングの動きや音の柔らかさ
・シェイプ:リングの円
英語フォントについてはGoogle Fontから選ぼうと決めていて、上記キーワードなどを連想できそうな書体やフォント名などを探しました。
形もそうですが、Oxygen(酸素)というフォントが見つかり、呼吸をするようにAIアシスタントの年に。これからの日本でも、息をするようにAIアシスタントを利用するという意図を込めて利用できそうと思い、英語フォントはOxygenを選定しました。
ゴシック体で丸すぎない、硬すぎない感じや、LやJ、Yなどに特徴のある曲線なども選定した理由です。
日本語の書体は少し硬めでくっきりとしたシンプルな書体でかつ微妙にクセのある書体の小塚ゴシック Pr6Nを選定しました。スタンダードでもあるけどひと味クセのある。そんな書体が今回のデザインにマッチすると思い選定しました。こちらもTypekitを利用してwebフォントとして使いました。
日本語のwebフォントは重さが気になるところですが、Amimotoがバックエンドにいれば大丈夫と思い、気にせず利用しました。重くてサイトみれてなかった人がいたらごめんなさい。
色はAlexaのリングなどの色をモチーフとして、夜明けを感じさせる黒から深海を感じさせる深い青へのグラデーションを使うことにしました。
モチーフ・シェイプはあの特徴的なリングの色や音、動きがとても心地良いと感じていたので2Dであるディスプレイ上のwebデザインでなんとかこれを表現できればと思っていました。
デザイナーとエンジニアとはなんども何度も発色しているような表現とアニメーションタイミングなどは調整して行きました。
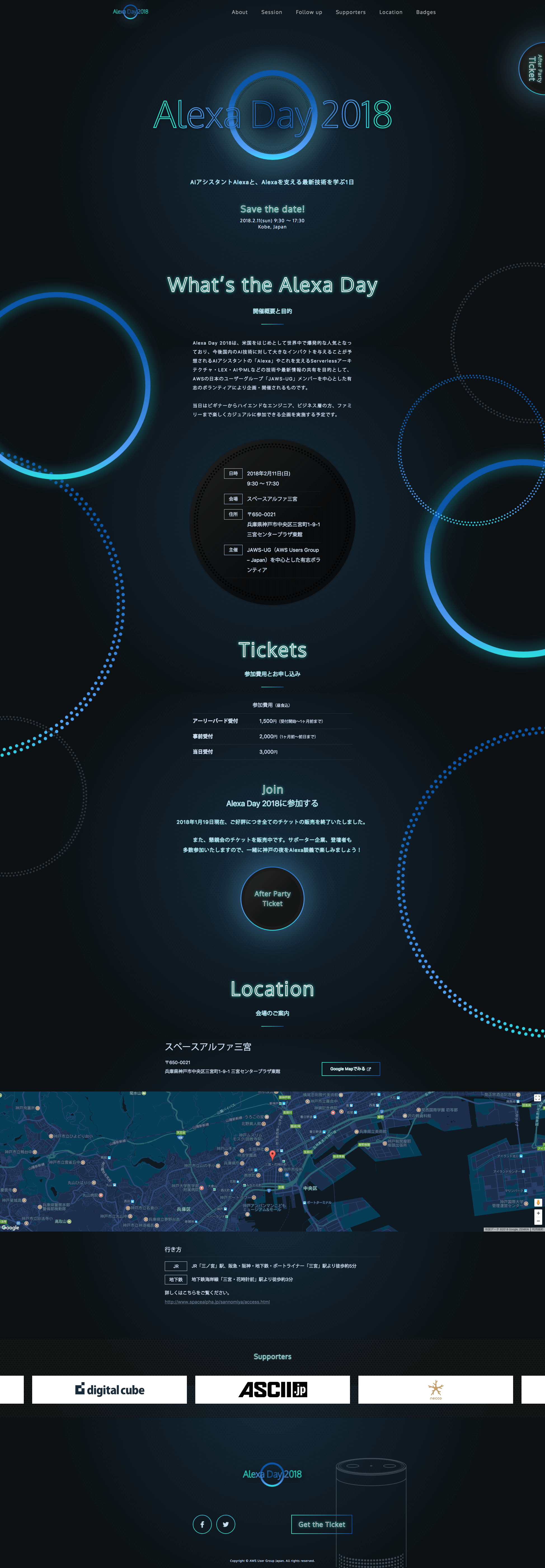
完成した公式webサイトデザインはこれだ!
上記を踏まえてAlexa Day 2018のwebサイトデザインと全体のビジュアルデザインを作成しました。

サイトはこちらで見れます。
https://alexaday2018.jaws-ug.jp/
夜明けや太陽をイメージしたメインビジュアルはイベント名を中心として、あのAlexaのリングを真ん中に配置して、夜明け、深海、全貌の見えない感じを表現しました。
ナビゲーションちょっとしたアニメーションやGooge Mapの色もあわせて作成してます。特にナビゲーションまわりがとっても好きです。
パンフレットデザインについて
webサイトデザインにあわせて、当日の会場パンフレットも作成しました!
・完成デザイン



・パンフレット概要
[仕 様]A4・外三つ折り
[色 数]両面カラー
[用 紙]マットコート110kg
もう少しだけ厚くしてペラっとしてない感じにできればなと後悔w
あと背表紙の位置が実はサポーターがくる予定だったんですが、ミスしましたwこれは内緒。
実際会場で観察していたら、かなりの方がパンフレットと一緒に撮影してSNSにアップしてくれていたのが嬉しかったです。
マップもやはりイベント開始時は使ってくれていたみたいでした。良かった。
懇親会までの道のりもQRコードで作ったので役に立ったのではと思うのですが、ちょっとだけ場所がずれてた?みたいでご迷惑かけた方いたらすみません!!
あと、納期の都合で、パンフレットに掲載できなかたサポーターさんがいました。掲載できずすみません!
まとめ
ぼくらneccoとしては初めてのボランティアでの制作だったのですが、デザイン全体を任せて頂いて特に有志メンバーもどなたからも制作途中で細かい注文もなく、信頼して頂けたのがすごく嬉しかったし、制作をしていてとにかく楽しかったです。同じチームにいれていただいて感謝です。本当にありがとうございました。
通常業務がある中、ここまでの大作を一緒につくってくれたneccoのデザイナーとエンジニアにも大変感謝しています。
僕らのデザインが今回のイベント成功の一助になれていたらこんなに嬉しいことはありません。
当日お会いした方何名にもデザインが良い!とたくさんの感想をいただきました。特にneccoロゴがサポーター一覧に入っていて、とにかくneccoのロゴが好き!と言ってくれた方もいて嬉しすぎました。深夜から明け方まで制作をがんばって、当日イベントに秋田から神戸まできて参加して本当に良かったです!!
改めて、来場者さん、スピーカーの方々、サポーター各社さん本当にありがとうございました!!
ではまたどこかでお会いしましょう!!!








