Faust.jsとは?

Faust.jsとはについては公式サイトのトップに書いてありましたので引用します。
Faust.js is the Headless WordPress Framework. Faust.js provides a set of tools to make building front-end applications with WordPress as the headless CMS a pleasant experience for both developers and publishers. This framework consists of a WordPress plugin, a set of npm packages, and guides to get you started building headless WordPress sites React/Next.js/etc.
https://faustjs.org/
DeepLの翻訳
Faust.jsは、ヘッドレスなWordPressフレームワークです。Faust.jsは、WordPressをヘッドレスCMSとしたフロントエンドアプリケーションの構築を、開発者とパブリッシャーの双方にとって快適なものにするためのツール群を提供します。このフレームワークは、WordPressプラグイン、npmパッケージ群、ヘッドレスWordPressサイトReact/Next.js/etc.の構築を始めるためのガイドで構成されています。
https://www.deepl.com/ja/translator
DeepLいつもありがとうございます。
まさにこれですね。
「Faust.jsは、ヘッドレスなWordPressフレームワークです。」
React/Next.jsからはじめるためのガイドになってます。ということで、早速Next.jsでプレビューがみれるところまでやっていきたいと思います。
この記事ではWordPressのデフォルトプレビューが動くところまでを書いていきます。
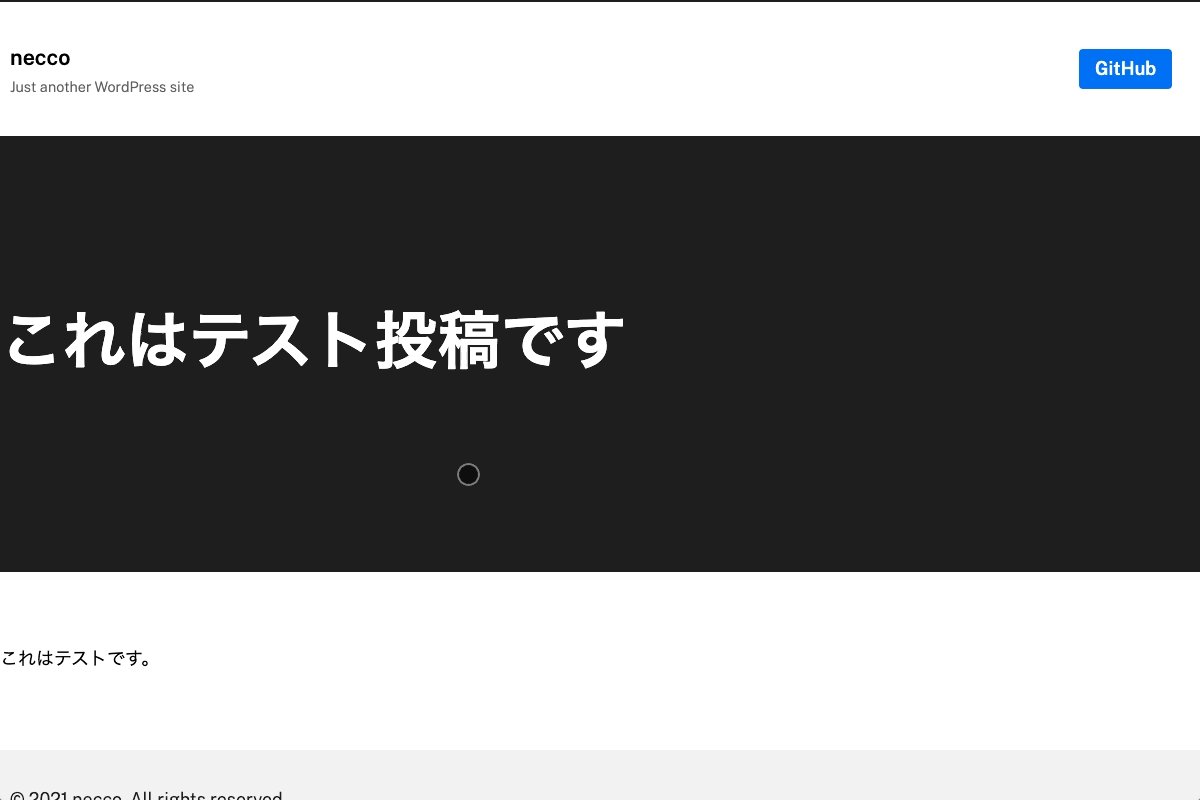
こんなイメージでプレビューが動くところまで手順をざーっと書いていきたいと思います。
WordPressのデフォルトプレビュー実現までの手順
全体の手順はこのような感じです。
- WordPressを作成してSSLを設定
- HAMWORKS Toro_UnitさんのFaust.jsの初期設定済みのリポジトリをクローン
- Vercelのプロジェクトを作成してリモートリポジトリをVercelにインポート
- WordPressにHeadless by WP EngineとWP GraphQLプラグインをインストール
- WordPressのパーマリンクを修正
- envファイルとVercelの環境変数にHeadlessプラグインのキーとWordPressのURLを設定
- WordPressのGraphQLプラグインでPublic Introspectionを有効にする
- プレビューをチェック
では一つずつ詳しく書いて行きたいと思います。
WordPressを作成してSSLを設定
まずはWordPressを作成しましょう。neccoではXserverを利用してるので簡単インストールをしてからWordPressがインストールされたドメインにSSL化の設定しました。
ここできちんとWordPressをインストールするドメインにもSSL(httpsにする)を設定しておかないと、Vercelが発行してくれる公開時のSSLが自動で付与されたドメイン(vercel.app)だとWordPressから情報を取得できないエラーが発生するのでWordPress側はSSLを設定しておきましょう。

セキュアなリソースでないから、取得するためのアクセスはブロックしました。コンテンツはHTTPSでサーブしてください。みたいな感じでエラーがでます。
HAMWORKS Toro_UnitさんのFaust.jsの初期設定済みのリポジトリをクローン
WordPressができたら次はFaust.jsの準備をしていきましょう。
まずはこちらのリポジトリをクローンします。
https://github.com/torounit/faustjs-app
このリポジトリはWordPressや各種JSフレームワークにとっても強いウェブ制作会社のHAMWORKSのToro_Unitさんが作成してくれました。作成したのをHAMWORKSさんとneccoのゆるーいSlackコネクトで教えてくれました。とろさん本当にありがとうございます!!

上記のソースを利用しなくてもFaust.jsにドキュメントGetting Started with Next.jsが用意されてるのでこちらに沿ってやっていけば大丈夫だと思います。自分で1からやってみることもできます!
https://faustjs.org/docs/next/getting-started
リポジトリをローカルにクローンしたら npm install して npm run dev でローカルで動くか確認しておきましょう。
できたらリモートリポジトリのGitHubやGitLabにPushしてください。
Vercelのプロジェクトを作成してリモートリポジトリをVercelにインポート
リポジトリが準備できたらVercelにインポートしてビルドまでVercelにさっとやってもらいましょう。

VercelでNew Projectボタンを押して、リモートリポジトリをインポートして、次の画面でDeployします。

Vercelが自動でドメインを発行してくれるのですが、Setting > Domains から任意のURLが設定できるのでデフォルトで発行されるドメインから短いURLなどにしたい場合は先にここで変更しておきます。
vercel.appの前のサードレベルドメインは任意の文字列に変更可能です。
もちろん自分で取得したドメインを設定することもできます。
WordPressにHeadless by WP EngineとWP GraphQLプラグインをインストール
ここからはもう一度WordPressの管理画面でいくつか設定していきます。
まずはHeadless by WP Engineプラグインをインストールします。
ダウンロードURLはこちらですが、ドキュメントのこちらにも記載があります。
https://faustjs.org/docs/tutorial/setup-faustjs#installing-plugins-on-wordpress
上記のプラグインのZipをWordPressの管理画面からインストールします。

Headlessのプラグインが入ったらVercelで設定したURLをFront-end site URLにいれて、青枠部分からWP GraphQLをActiveにするボタンを押してプラグインをインストールして有効化します。
Secret Keyは後で使うのでコピーしておきます。
WP GraphQLをActiveにしたら設定画面でPublic Introspectionを有効にしておきましょう。
これを有効にしておかないとWordPressの情報をうまく生成できないのでこのタイミングで一度有効にします。
公式ドキュメントではこちらに記載があります。
https://faustjs.org/docs/next/getting-started#connecting-your-wordpress-site
WordPressのパーマリンクを修正
公式ドキュメントや初期設定済みのソースコードではデフォルトのWordPressの投稿を利用します。
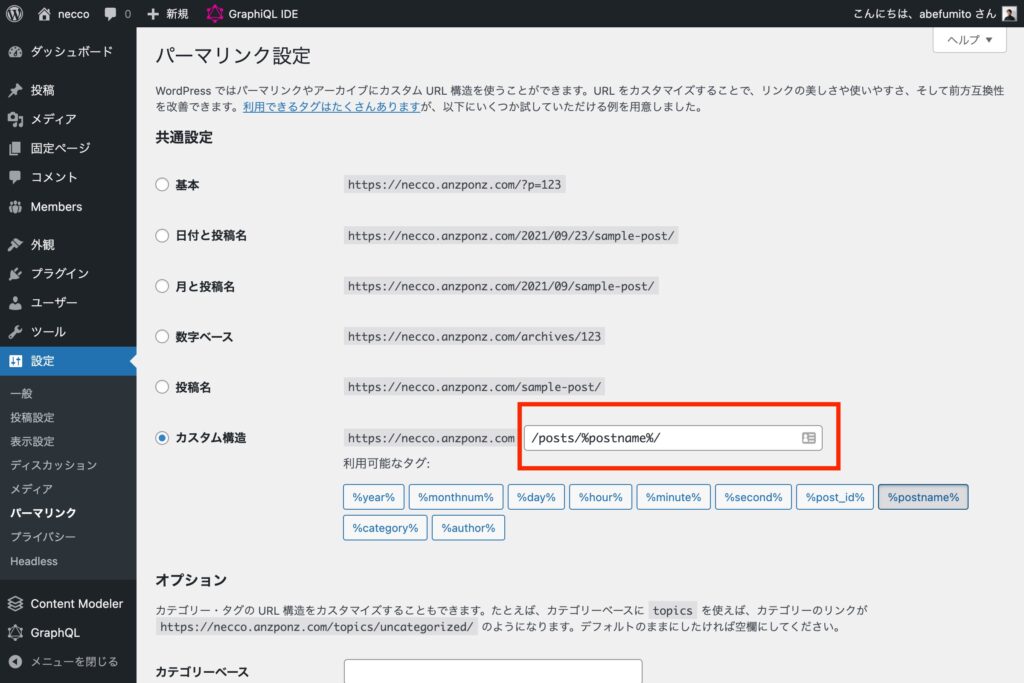
ですので、ドキュメントに書いてある通りにWordPressのパーマリンクを /posts/%postname%/ に変更しましょう。

公式ドキュメントではこちらにかかれてます。
https://faustjs.org/docs/next/getting-started#setting-your-permalinks
envファイルとVercelの環境変数にHeadlessプラグインのキーとWordPressのURLを設定
次に.envファイルとVercelに環境変数を設定します。
.envファイル
# Your WordPress site URL
NEXT_PUBLIC_WORDPRESS_URL=https://xxxxxxxxxx.com (WPのURLをいれる)
# Plugin secret found in WordPress Settings->Headless
WP_HEADLESS_SECRET=xxxxxxxxx-f4xx-46xx-b9xx-xxx56198d5d8 (Headless プラグインの Secret Keyをいれる)
Vercelの環境変数の設定 Setting > Environment Variables
NAMEにはNEXT_PUBLIC_WORDPRESS_URLとWP_HEADLESS_SECRETを
VALUEにはその値をいれて設定しましょう。これでプレビューが動くようになります。

プレビューをチェックする
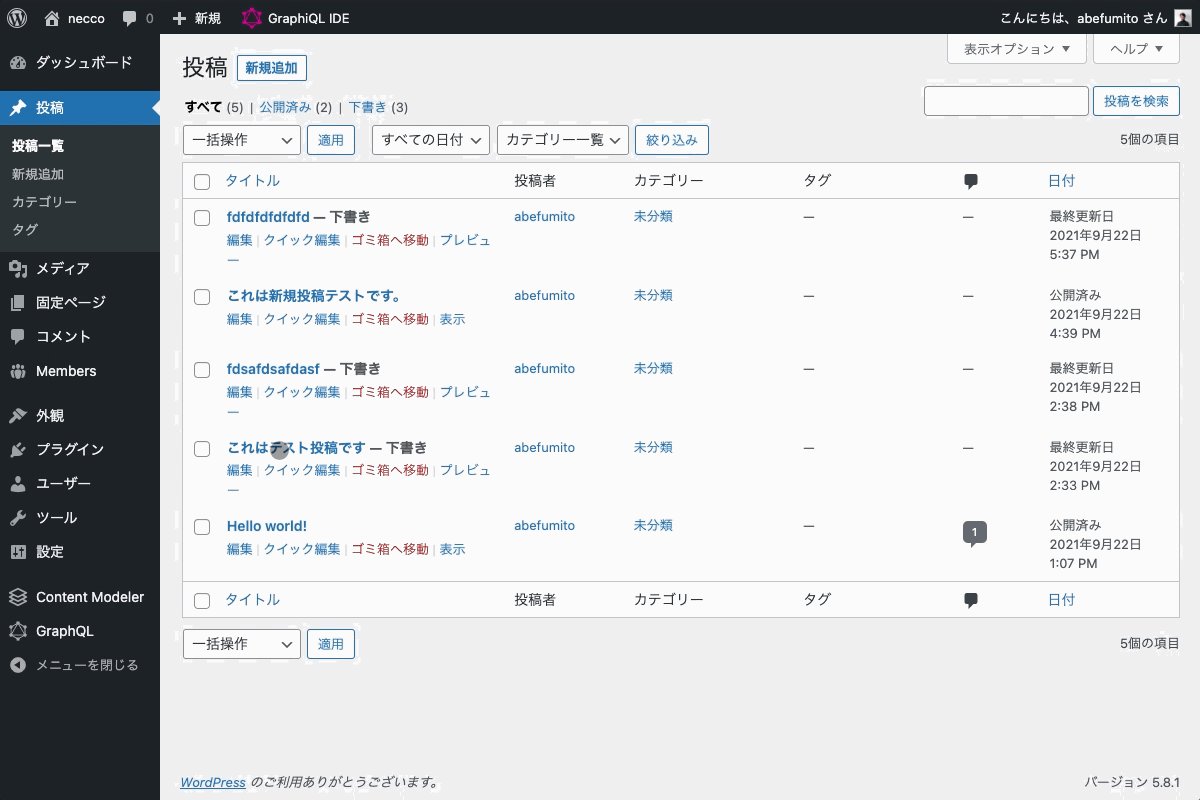
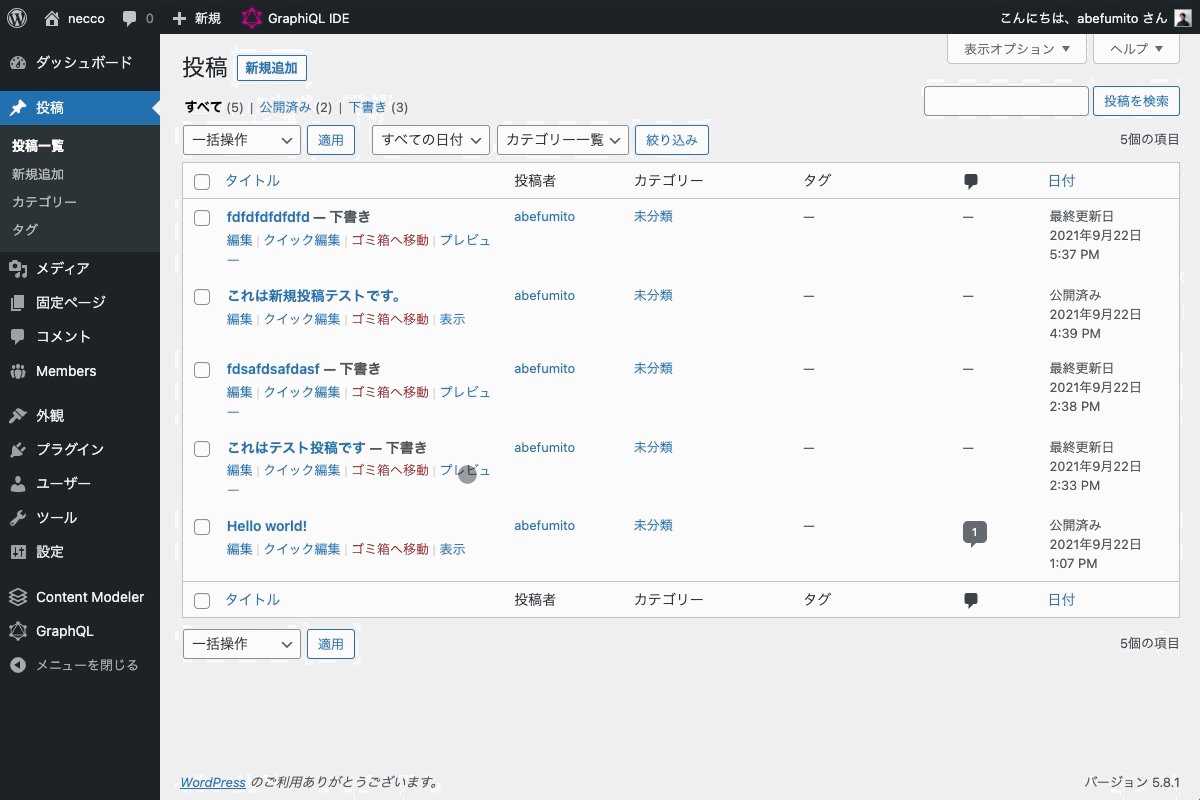
それでは投稿で記事を作成してプレビューをみてみましょう。

一覧のプレビューリンクからもプレビューがみれますし、記事作成ページのプレビューリンクからもプレビューが即座にみれるようになります。

ちなみにプレビューはWordPressの管理画面にログインしていないとみることはできないです。とってもよくできてます。もうHeadless WordPressとして作成されてるとは思えない挙動です。
さらに!カスタムポストを作成してフロントで取得・表示するまでやってみました。
- Atlas Content Modeler by WP Engineプラグインをインストール
- カスタムポストのModelを作成
- カスタムポストの投稿内容を作成
- Faust.jsにカスタムポストを表示するファイルの作成
Atlas Content Modeler by WP Engineプラグインをインストール
公式ドキュメントでも紹介されていますが、カスタムポストを作成するときに Atlas Content Modeler というプラグインが紹介されているので作成してみました。もちろんカスタムポストの作成方法は好きな方法で作ることができます。
まずはダウンロードしてWordPressにContent Modelerをいれましょう。
https://wp-product-info.wpesvc.net/v1/plugins/atlas-content-modeler?download
Create a Custom Post Typeについてのドキュメント
https://faustjs.org/docs/next/guides/custom-post-types#create-a-custom-post-type
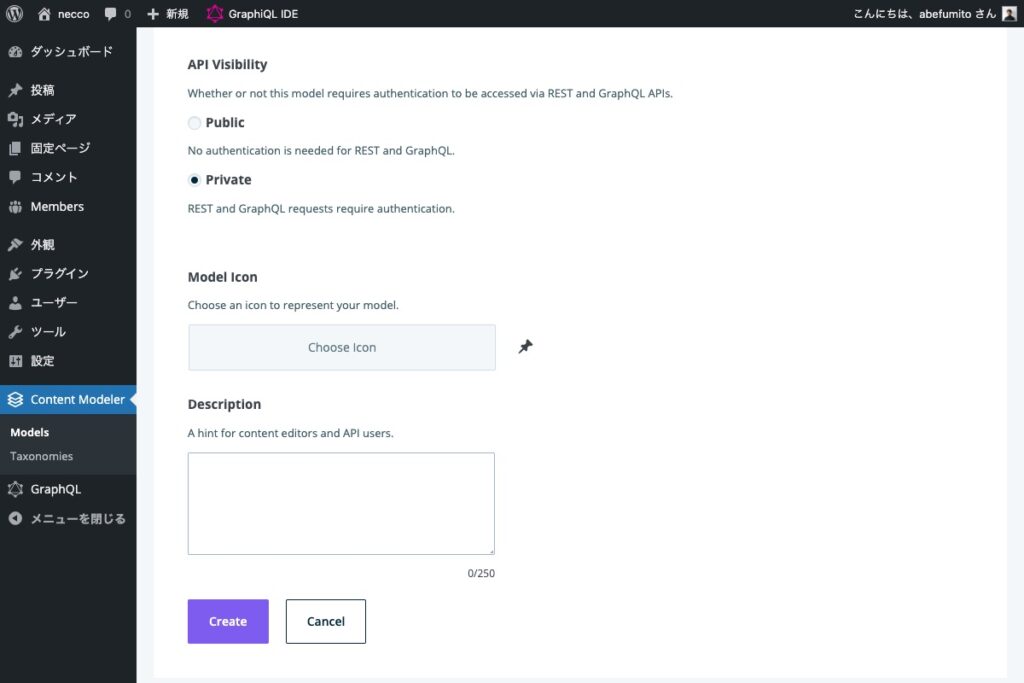
次にカスタムポストのmodelを作成

APIのVisibilityは一度Publicにしておきましょう。認証なしではGraphQLのスキーマ作成ができなくなるのでうまくカスタムポストのmodelが取得できないときはこちらを確認しましょう。一度 Content Model を作成してもあとでこちらは変更ができます。
今回はメンバー一覧ページを想定しているので Member と Members、model 名は member にしました。


Model を作成したらカスタムポストの中身になるフィールドを作成していきましょう。このようにテキストやメディア、リッチテキスト、などのフィールドを簡単に作成することができます。とっても使いやすいです。
各modelのクエリは3点リーダのOpen in GraphiQLから確認できます。

カスタムポストの投稿内容を作成
作成したフィールドにこんな感じで投稿をいれてしまいましょう。

Faust.jsにカスタムポストを表示するファイルを作成
memberのmodelが作成できたら下記の2ファイルをFaust.jsに作成してみましょう。
/page/member.tsx
import Head from "next/head";
import { Header, Footer } from "../components";
import { client } from "../client";
import MemberArchive from "../components/MemberArchive";
export default function Team() {
const { useQuery } = client;
const { generalSettings } = useQuery();
const members = useQuery().members()?.nodes;
return (
<>
<Header
title={generalSettings.title}
description={generalSettings.description}
/>
<Head>
<title>Meet the Team - {generalSettings.title}</title>
</Head>
<main className="content content-single">
<div className="wrap">
<h2>Member</h2>
{members.map((member) => (
<MemberArchive key={member.id} member={member} />
))}
</div>
</main>
<Footer copyrightHolder={generalSettings.title} />
</>
);
}
/component/MemberArchive.tsx
import { Member as MemberType } from "client";
interface MemberProps {
member: MemberType;
}
export default function Member({ member }: MemberProps) {
return (
<div>
<img
src={member?.profilePhotoSquare.mediaItemUrl}
alt={member?.profilePhotoSquare?.altText}
/>
<h2>{member?.name}</h2>
<p>{member?.englishName}</p>
<p>{member?.role}</p>
<div
className="bio"
dangerouslySetInnerHTML={{ __html: member?.profileText }}
/>
</div>
);
}
ファイルの作成がおわったら一度 npm run generate してclient/schemaを再作成します。これでローカル環境でもmemberページがみれるようになります。取得する値は任意のものに書き換えてください。
https://faustjs.org/docs/next/guides/custom-post-types#regenerate-the-graphql-schema
上記を表示してみたテストページです。
https://necco-faust.vercel.app/member
これで Atlas Content Modeler プラグインを利用してカスタム投稿が作成できました。
Faust.jsでの今後と注意点
カスタム投稿までできたので、このあとはアーカイブの作成や実際のウェブサイトなどを作っていきたいと思います!カスタム投稿のプレビューはいまのところできないみたいです。そもそもプレビューボタンがでてこない。
neccoの自社サイトもNext.js + WordPress + Vercel でできてはいますが、プレビューの実現ができてないのでFaust.jsに移行したいなと思ってます。ただ、まだリリースバージョンになっていないのでそのあたりは注意が必要そうです。
おわりに
そもそもなんでこんな面倒なことしてWordPressをHeadless CMSとして使うの〜!って感じではあるのですが、フロントはJSフレームワークをつかってSSGを利用して静的なファイルをホスティングしておきたいからです。静的ファイルなので表示はとても速いです。ISRを利用すれば公開ボタンを押してからの本番反映も驚くほど速いです。
もちろんWordPressもチューニングを重ねれば速いのでWordPressが遅いわけではありません。
またWordPressを静的ファイルにしてホスティングしてくれるサービスのShifterやNginxやキャッシュのチューニングを最適化したマネージドホスティングサービスのAmimotoなどを利用すると高速なWordPress環境がすぐ手に入ります。
どのようなサイトやウェブアプリでもJamstackアーキテクチャを選択すれば良いというわけではないですしJamstackアーキテクチャだから全てを解決するわけではないです。
ただ、いまのところ現時点ではneccoの考えとしてはWordPressはオリジナルテーマなどを開発して利用するCMSではないと考えてます。Snow Monkey や Swell などのカスタマイズしやすいテーマをうまく使うことで管理画面だけでウェブサイトをつくるのが 通常のWordPress の利用方法としては良いのではと思っています。(現状や今後の方向性みてもそれが進んでいくと思います。Full Site Editingですね。)
そしてWebflow や STUDIOなどのノーコードでウェブサイトを作成できるものもたくさんあります。
その中でブランドデザインやデザイン資産を作っていきたい necco がとった選択はJamstackアーキテクチャでウェブサイトを制作するという手法です。車輪の再発明はしたくありませんが、フルカスタマイズ、フルオリジナルの世界を選択しました。もちろん拡張性や柔軟性、将来性を無視しているわけではありません。もうウェブサイトはコードなんて書かない時代だ!みたいに突然言い出すかもしれませんが、現状ではReactベースのNext.jsとHeadless CMSとして利用するWordPress,ビルド&ホスティングサービスのVercelをうまく利用して高速なウェブサイト構築を続けて行きたいと思います。フルカスタマイズ、フルオリジナルのデザインだからこそできることを追求していきたいと思います。
Headless CMSやJamstackについてはこちらの記事の一読がおすすめです!とってもわかりやすい!
neccoでは現在フロントエンドエンジニアさんを募集しています。
Next.js + Headless WordPress + Vercel などのJamstackアーキテクチャやWebGLやGSAPなどを利用したインタラクション、アニメーションを追求したいエンジニアさん、デザインもやっていきたい、良くしていきたい、コンテンツから考えていけるエンジニアになりたいエンジニアさんなどなど、ぜひお声がけください。お客さまの事業のために一緒にデザインとエンジニアリングを良くしていける人とお仕事できたらと思ってます!








