neccoでは休業期間のお知らせやイベントに合わせてモーショングラフィックスを作っています。
いままでモーショングラフィックスはMP4で書き出してSNSに投稿していましたが、MP4では自動再生・ループができず、少しモヤっとしていました。
このもやもやを解消してくれたのはGIFアニメーションでした。画質の劣化やいくつかの制限はありますが、GIF形式で書き出せば自動再生・ループ再生ができます。
After Effecsで作った動画をGIF形式で書き出す方法をいろいろ試してみたので、最終的に1番よかったと思う方法を備忘録として書いておきたいと思います。
GIF形式のメリット・デメリット
GIF書き出しをする前に、GIFアニメーションのメリットとデメリットを確認しておきます。
✌️ GIF形式のメリット
- 自動再生ができる
- かんたんにループアニメーションが作れる
- MP4より軽い(例外もあり)
- 透過処理ができる
🤔 GIF形式のデメリット
- 再生時間が限られる(6秒ぐらいが一般的)
- 画質や動きが劣化する
通常のMP4・MOV書き出しに比べて時間と手間が少しかかるので、GIFのメリット・デメリットを考えた上で形式の選択をしましょう。
After Effectsで作った動画をGIFで書き出す方法
After Effectsで作った動画はMedia Encoderを使ってMP4で書き出し、PhotoshopでGIFアニメーションに変換します。
- After Effectsで作った動画をMP4書き出し(Media Encoder使用)※
- PhotoshopでMP4を読み込む
- 「web上に保存」で書き出す
※今回はMP4で書き出しましたが、最終的に背景を透過させたGIFアニメーションを作りたい場合はMOVのマットなしで書き出しておきましょう。
1. After Effectsで作った動画をMP4で書き出す
After Effectsで作った動画は、Media Encoderを使ってMP4で書き出します。MOVでも問題はないですが、MP4の方が汎用性が高いのでそうしてます。
2. PhotoshopでMP4を読み込む
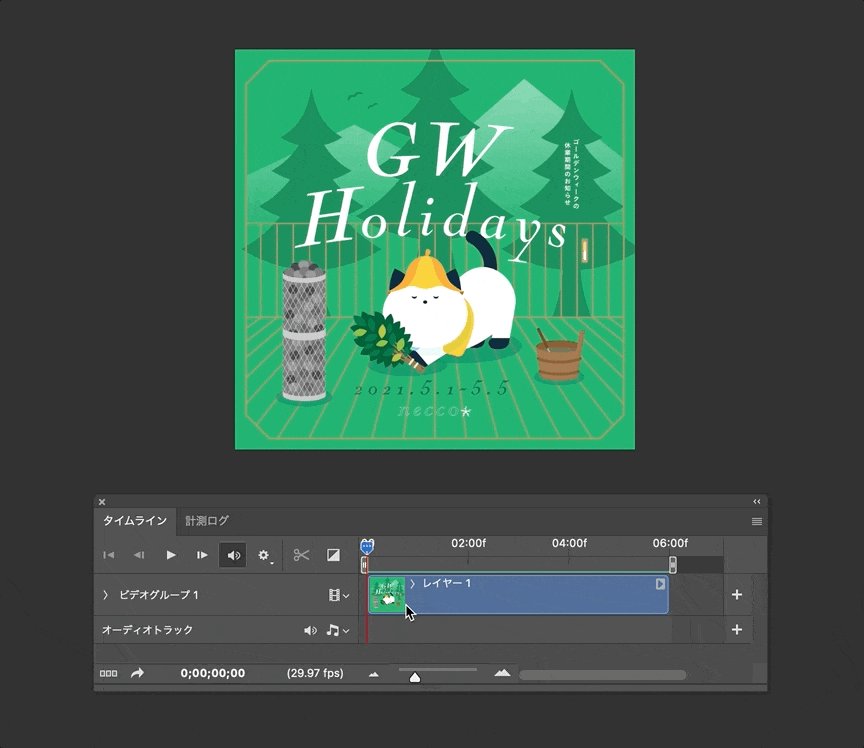
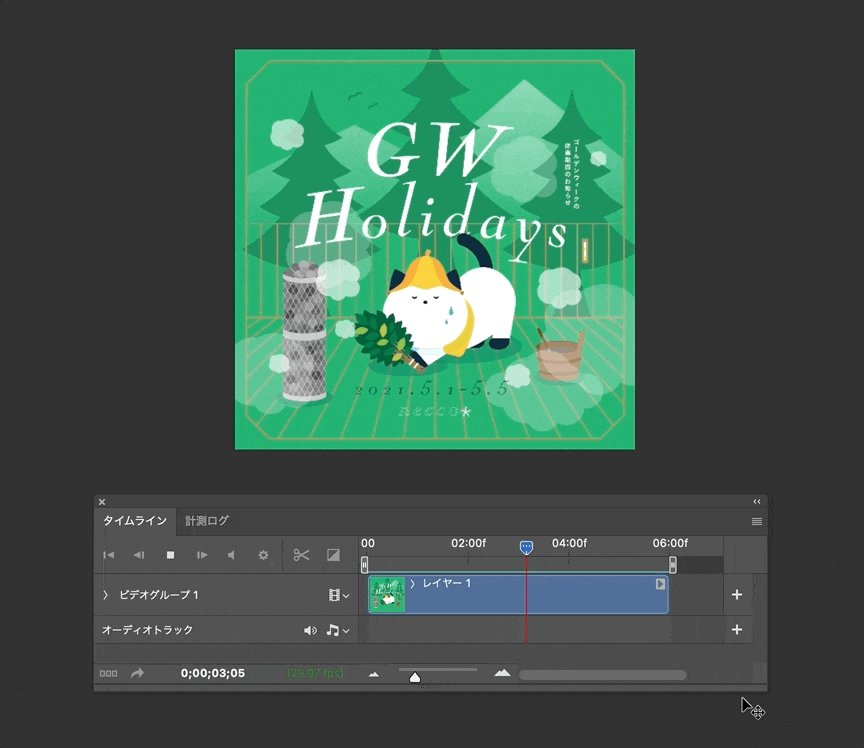
Photoshopでウィンドウメニューから「タイムライン」を選択しますし、MP4ファイルを読み込みます。

するとタイムラインのウィンドウが表示されます。

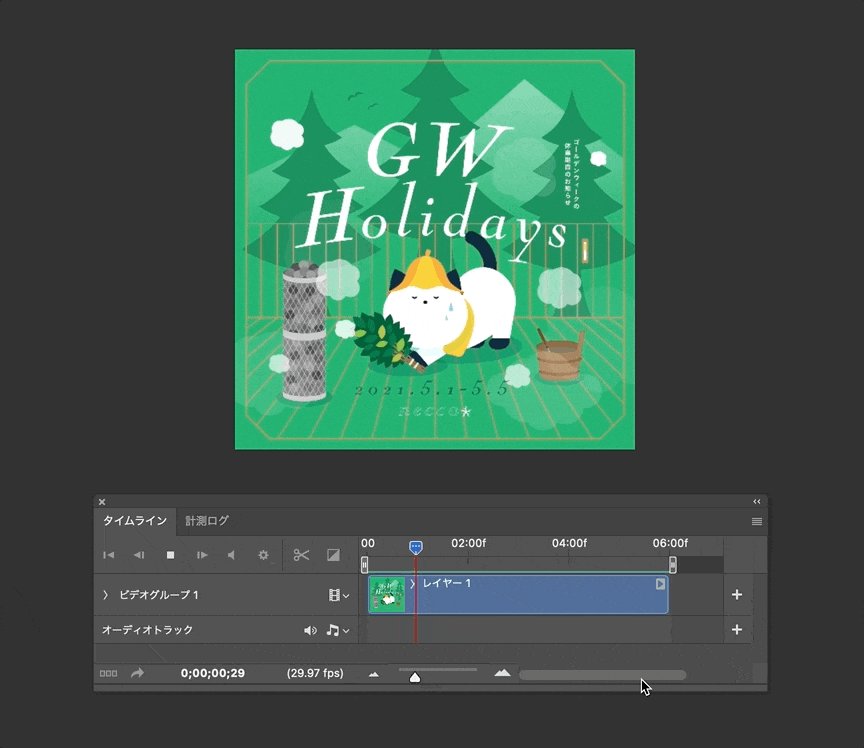
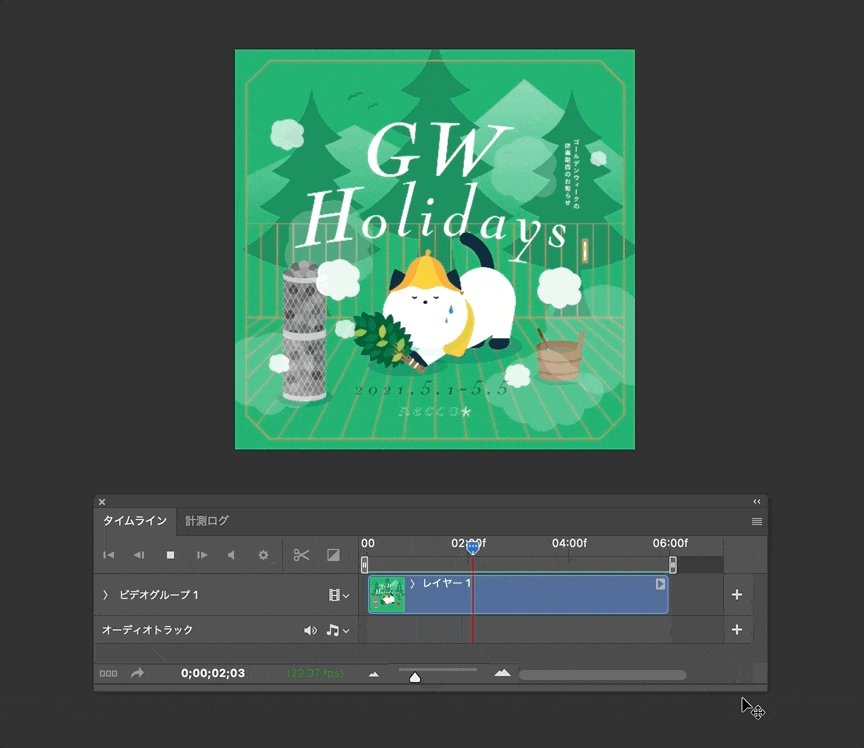
PhotoshopのワークスペースにMP4ファイルをドラッグ&ドロップすると、タイムライン動画が読み込まれます。スペースキーを押して再生してみるとちゃんと動いてます。

MP4で書き出した動画をPhotoshopで読み込む手順はこれで完了。あとは書き出すだけです!
[ Web上に保存 ] で書き出す
書き出しはメニューの [ ファイル ] → [ Web用に保存(従来)] を選択。

GIF書き出しの設定をします。

書き出しの設定はファイルの容量と画質・動きの劣化のバランスを見て探ります。
使用している色数、再生時間、動きの緻密さによって設定は違うと思いますが、今回は次の設定で書き出すといい感じになりました。(1,000pxの正方形、再生時間6秒、エフェクトやマスクあり)
- カラー:256
- ディザ:60%
- 劣化:10
完成したGIFアニメーションはこちら。

Twitterで投稿してみると、ちゃんと自動再生・ループができています。
プラグインも試してみるといいかも
ここまで After Effects → Media Encoder → Photoshop の流れで書き出す方法を書いてきましたが、After Effectsから直接GIF書き出しができるプラグイン「GifGun」も気になってます。7日間のお試し利用ができるみたいなので、そのうち使ってみたいと思います。
まとめ
After Effectsで作ったモーショングラフィックスをGIFアニメーションする方法でした。MOV・MP4に比べて画質はどうしても劣ってしまいますが、短時間のループアニメーションなど場面によってはGIF形式の方が適していることもあります。GIF形式での書き出しに興味のある方は、よければ試してみてください。