2019年もAlexa Dayを開催しますよ!
昨年約300名もの参加があり大盛況だったAlexa Dayが、今年も開催されます!
お得なアーリーバードチケット(早割)が購入できるのは、なんと明日の3月6日(水)まで!
ぜひみなさん4月6日(土)は神戸へ!
チケット購入ページはこちら!
https://jaws-ug.doorkeeper.jp/events/85365
2019のセッション内容などはこちら!
https://alexaday2019.aajug.jp/timetable/
Alexa Day 2018、前回のデザインについての記事はこちらです。

デザインコンセプトやフォント、色などについても触れています。
Alexa Day 2018に協賛・当日スタッフ・webサイト&会場パンフ制作を担当!デザインコンセプト・イベントのビジュアルデザイン制作を勝手に語る!
Alexa Day 2019のデザインはどのように作っていったのか?
今年も大変にありがたいことに、neccoがAlexa Day 2019のサイトデザイン・実装を担当させていただきました。
昨年も多くの方から反響をいただき大変うれしかったのを覚えています。
それだけに今年もプレッシャーはあったのですが、完成してみればかなり良くなったかなと思っています。
まず、2019は“昨年作ったサイトをなるべく活かし、リソースはあまり使わずなんとか運用できるようにしたい”と運営チーム内で話がありましたので、全く新しいデザインや実装を行わないようにして、少しでもインパクトのあるデザイン調整を行えればと考えていました。
Alexa Day 2019のデザインコンセプト
2019年のスローガンは
『Shift to Voice First!』
ということで、昨年とは変わり、時代はVoiceがFirstにShiftしてしまったわけです。
あたりまえに時代がVoice Firstになってしまったことを表現するべく、デザイナーと一緒に議論を交わしていきました。
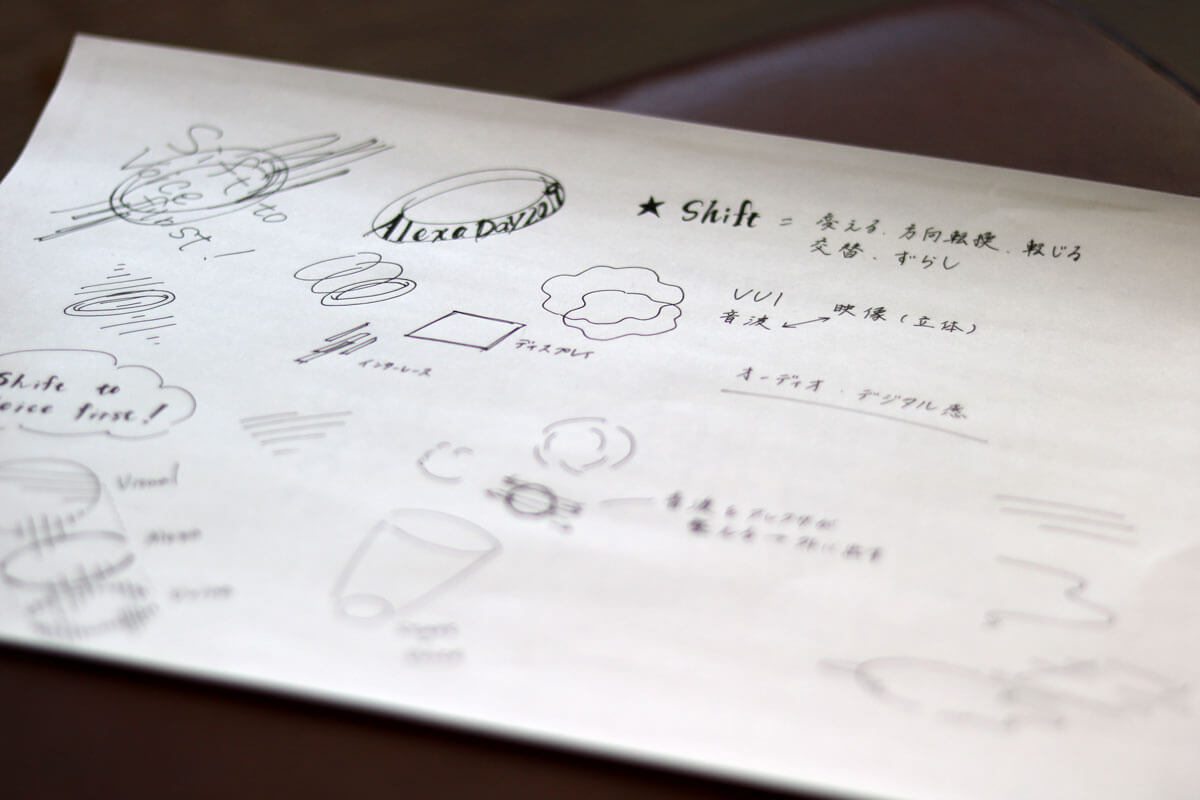
議論といっても、こんな軽い感じのSlackの会話からスタートしました。

中でも注目した点は、ディスプレイ付きのEcho ShowやEcho Spotが日本でも発売が開始され、Alexaが映像表現できるようになったことでした。
声でユーザーがAlexaに話しかけて、声と映像で結果が返ってくる。そんな話や声、音をAlexaがテキストとして読み取って解析し、それを声と映像に変換してEcho Showなどに表示する一連の流れをイメージしていきました。
Alexa Day 2019のメイングラフィックデザインの完成まで
最初にデザイナーが描いたラフはこんな感じです。

こちらを一緒に見ながら、Alexaの円を斜線が通過していく感じや、映像や音がAlexaを通して重なっていく感じ、Shift感、斜線をリンクさせて勢いのあるイメージにしていこう!と話し、デザインをIllustratorで作っていきました。
その話からだいぶ時間はかかりましたが、デザイナーから初稿が数パターン上がってきました。

どれも良いのですが、いまいちデザインの焦点が合っていない。ピンぼけしてるし、要素のジャンプ率が同じすぎる。
なので、いったん重要なオブジェクトを分離して眺めることにしました。

最初のデザインにはなかったのですが、音の粒や飛沫のデザインをデザイナーが作成していたので、音波の波形案はいったんやめて飛沫にすることに。さらにここから、サイズ感やオブジェクトの組み合わせを再検討していきました。
Alexa DayなのだからAlexaのリングは圧倒的なメインであるべき、後は斜線でShift感を表現するために、さらに大きく・勢いよくという方向に絞り再デザインを開始。
そのあと上がってきたデザインがこちらです。

かなり斜線の勢いもよくなり、コントラストもより高く強くなってきました。反面、明るい水色とタイトル文字の白が重なるとコントラストが低くなり、どうしても見づらくなってしまいます。この文字の見づらさは運営チームでも指摘があったので、ここから文字の読みやすさと、デザイナーがずっと気にしていた質感を調整していきます。
ここからが長かった。。。
デザインはコンセプトづくり、最後のクオリティーの追求がどうしても時間がかかります。(neccoの場合です)
時間をかければ良くなる保証もなく、時間をかければ納得できるものができるわけでもなく、見る人がチケット買ってくれる保証もなく。追求は続きます。
なんとか納得いく質感が加わり、こちらのデザインが最終案となりました。

どうでしょう?斜めのラインにはドットパターンがサイズ違いで加わり、透過させるもの・させないものでより前後の立体感が出てきました。
タイトル文字にはほんの少しだけドロップシャドウをつけて読みやすくしています。
スローガンのShift to Voice Firstの上下のラインも、先端のデザインを斜めのラインのように区切るデザインに調整しています。
日付の箇所は、フォントが細く文字間も間延びしていたので、微調整しました。
2018と2019のトップページ比較
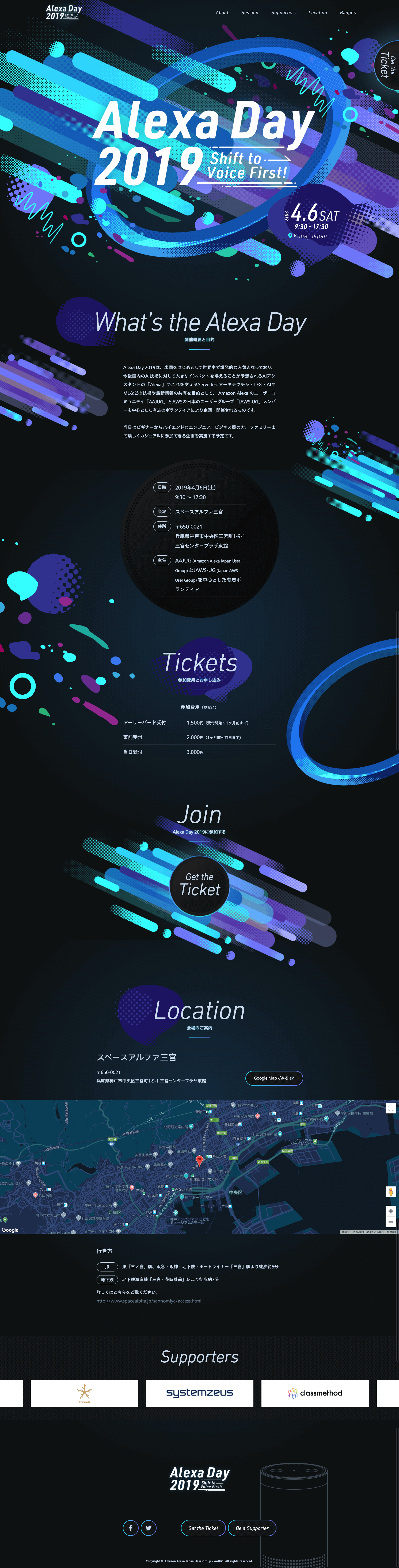
下記の各リンクからもサイトをみることができますが、画像でも貼っておきたいなと思います。
https://alexaday2018.jaws-ug.jp/
https://alexaday2019.aajug.jp/
Alexa Day 2018

Alexa Day 2019

公開後の修正でデザインをブラッシュアップ
デザイナーがメインのグラフィック以外に静的なデザインデータを作り込む時間が確保できなかったので、今回は実装してからメインのグラフィックにあわせてサイト全体を微調整していきました。
修正希望のSlackでのやりとりを動画でご覧ください。特に動画で掲載する意味もないのですが、ちょっとやってみたかったのでMacの動画撮影機能で動画にしてみました。
文字間、行間やフォントファミリーの調整、線やボタンの丸め具合の微調整などは、公開後におこないました。
というか今みるとやりとりというか修正要望を私一人で一方的にすごい数を送ってる状態でした。笑
2018と2019の細部の比較
2018と比べると2019は少しボタンやラインなどの先端を丸めてフォントの雰囲気にあわせたり、文字間に少しゆとりをもたせたりしました。
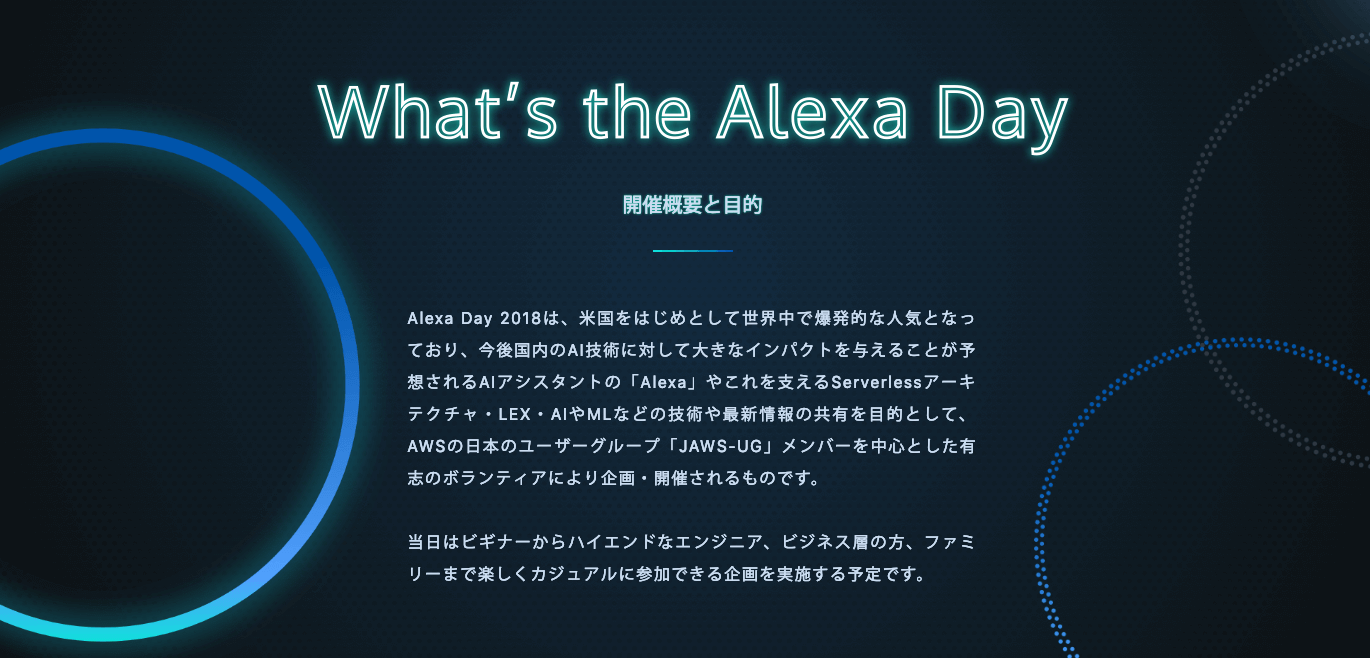
2018 トップメインイメージ下のイベントコンセプトのセクション

2019

2018ではあまり文字詰めもせず、テキストのセクションをtext-align: justifyをかけていたため少し間延びした印象がありました。今回は少しだけletter-spacingで詰めて、キリッとした印象に変更しました。
見出しの文字も効果をかけた画像なのですが、シンプルに DIN Next LT Pro – LightItalic – 400に変更し、すっとした印象に変えました。
メインのグラフィックが斜線をベースにしたスピード感のあるグラフィックだったので、タイトルまわりのフォントは斜体に変更しています。
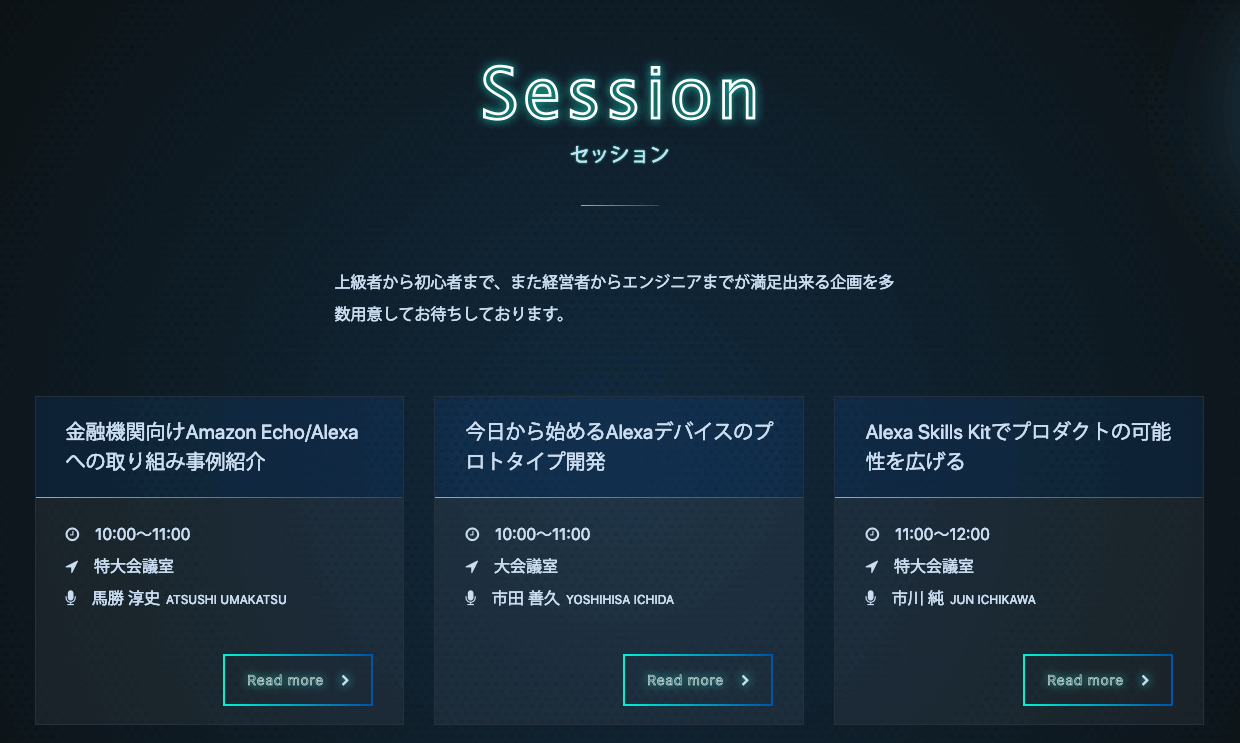
2018 セッションカードレイアウト

2019

なんかタイトル小さくなってる!修正しなきゃ!って感じですね。
カードレイアウトもそれぞれ角を少し丸めたり、ボタンも両端を丸めたデザインに変更しました。メインのグラフィックの斜線の丸さと同じにしています。
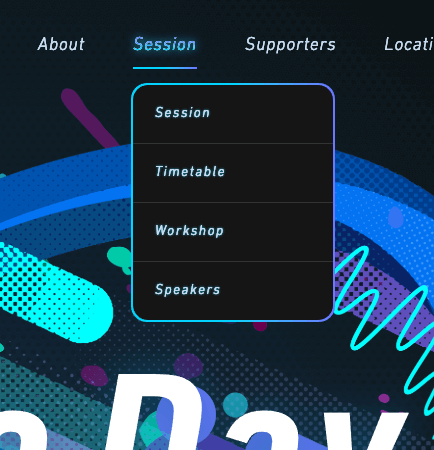
2018 グローバルナビゲーションのドロップダウン

2019

これはだいぶ印象が違いますね!書体変更もそうですが、フォントの太さやグラデーションの色も2019にあわせて調整しています。
ちょっとの違いですが、大きな違いですね〜。
2018 スマホメニュー

2019

昨年は少し文字が小さく押しづらかったので、2019は文字サイズ・文字間・ボタンサイズを調整しました。
Alexa Day 2019で利用したフォント
昨年は、
・英語フォント:Oxygen(Google font)
・日本語:小塚ゴシック Pr6N(Typekit)
でしたが今年は
・英語フォント: DIN Next LT Pro-Light Italic – 400 (FONTPLUS)
・日本語: Tazugane Info StdN- Light – 400 (FONTPLUS)
にどちらもFONTPLUSを利用してウェブフォントを表示してます。
タイトルで利用してるDIN Next は細めの斜体にして今年のグラフィックと合うような書体を選定しました。
日本語フォントはたづがね®角ゴシックです。とっても美しい日本語書体。
そしたらそこはNeue Frutigerを英語で使ってよ!とフォント警察がいたら怒号が飛んできそうですが、小文字のl(エル)がちょっとだけDIN NEXTはねててかわいいんですよ。
(たづがね®角ゴシックはNeue Frutiger®に合う日本語書体として開発された書体のため。)
普通にウェブサイトでDINやNeue Frutiger、きれいな日本語書体を使える時代になり日々感動してます。ウェブサイトづくりが本当に楽しくなりました。

出典:フォントプラス https://fontplus.jp/font-list/frutigerneueltw1g-light

出典:フォントプラス https://fontplus.jp/font-list/dinnextltpro-lightitalic
どうです?l(エル)がちょっとだけかわいくないですか?
今年のAlexa Dayはデザイナーさんも参加してほしい!

なんと今年のAlexa Day 2019では、Adobe MAX Japanの統括やCreative Station Blogの運営、Creative Cloud道場の番組ディレクター、UX道場主宰も兼任されているアドビシステムズ株式会社の轟さんが、『Adobe XDでもっと自由に簡単に作るVUIプロトタイプ』というタイトルでご登壇していただけることになりました。
セッション概要はこちら↓です。
『Adobe XDは画面デザインやプロトタイプを簡単に作れるUI/UXデザインツールです。2018年10月より音声コマンドにも対応し、例えばスクリーン付きのスマートスピーカー、Amazon Echo Show向けのプロトタイプもプログラミングなしで制作できます。このセッションでは、Adobe XDの概要と誰でも作れるVUIプロトタイプの制作方法を紹介します。』
Alexa Day 2019 轟さんのセッションページ「Adobe XDでもっと自由に簡単に作るVUIプロトタイプ」
https://alexaday2019.aajug.jp/session/237/
XDでEcho Showのプロトタイプが制作できちゃいます!XDすごい。XD使ってる方も、これから使いたい方も、デザイナーさんやエンジニアの方で「ちょっとでもAlexaに興味がある」「プロトタイプを簡単につくれないかな?」「XDの音声コマンドどうやって使うのかな?」などご興味ご感心がある方は、4月6日(土)神戸のスペースアルファ三宮までお越しください!! 轟さんのXDのお話は10:00より大会議室にて開催です!
チケットはこちらから!
まだアーリーバードでお安くご購入可能です!6日中までです!
https://jaws-ug.doorkeeper.jp/events/85365








