今回はFigmaとSVGatorを使ってアニメーションを作る方法をご紹介します。
手軽にアニメーションを作成してみたいと思った時に触れたSVGatorですが、アニメーションの知識があまりない、私でも簡単に作ることができました。
Lottieアニメーションをつくりたい!という方は、下記の記事もおすすめです。
After EffectsとLottieを使ったアニメーションについて、モーションデザイナーの田口さんが記事を書いています。ぜひ合わせてご覧ください。
使ったきっかけ
私が入っているコミュニティで、「SVGatorの有料プラン1ヶ月使えるけど使ってみる?」と声をかけていただいたことがきっかけでした。
SVGatorとは?

SVGで作成されたイラストやロゴ、アイコンなどをアニメーション化できるツールです。
フリープランでも作ることもできるので手軽に始めることができます。
料金プランについて
料金プランは、FREE・LITE・PROの3つがあります。
1ヶ月の書き出しの数や、作成できるアニメーションの時間などの制限はありますが、はじめはFREEプランで十分機能を試せます。

詳しい料金プランについては、SVGator公式サイトにてご確認ください。
エクスポートできるファイル形式
エクスポートできるファイルの形式は以下の通りです。

SVGatorのメリット
- 誰でもアニメーションを作れる
コードを書かなくてもアニメーションを作れます。
埋め込むだけのSVGデータを作ることができるので、手軽にWebサイトやアプリなどに取り込めます。 - FREEプランで様々なプロパティが楽しめる
無料でも、大体のプロパティは試せます。LITEプランやPROプランでしか書き出せないプロパティがあるので必要に応じてプラン変更が必要です。 - アニメーション開始・終了のタイミングを設定できる
クリック時やスクロール時などにアニメーションを開始するよう設定することができます。
SVGatorのデメリット
- 日本語対応していない
残念ながら日本語対応していません。しかし、CSSのプロパティと大体同じ名称です。CSSを触ったことがある人であれば、どのようなアニメーションを付与するプロパティなのか想像しやすいと思います。 - 日々のアップデートでUIが進化
メリットとも捉えられますが、初めて使った1年半前から比べてUIも進化しています。社内でもUI覚えるのが大変で断念したという声も聞きました。少し慣れは必要になるかもしれません。
公式Instagram
InstagramアカウントでSVGatorで作成されたアニメーションを見ることもできます。
SVGatorでできる表現の勉強にもなります。
実際に作成してみる
そろそろ「ビールで乾杯!」という場面も増えるのではないでしょうか。
今回はこちらのビールのSVGデータを使ってアニメーションを作っていきたいと思います。
Figmaを使ってSVGデータを書き出す
SVGを自作しても面白いですが、今回はソコストから素材をダウンロードしました。ダウンロードしたSVGは、Figmaにドラッグ&ドロップするだけで展開できます。
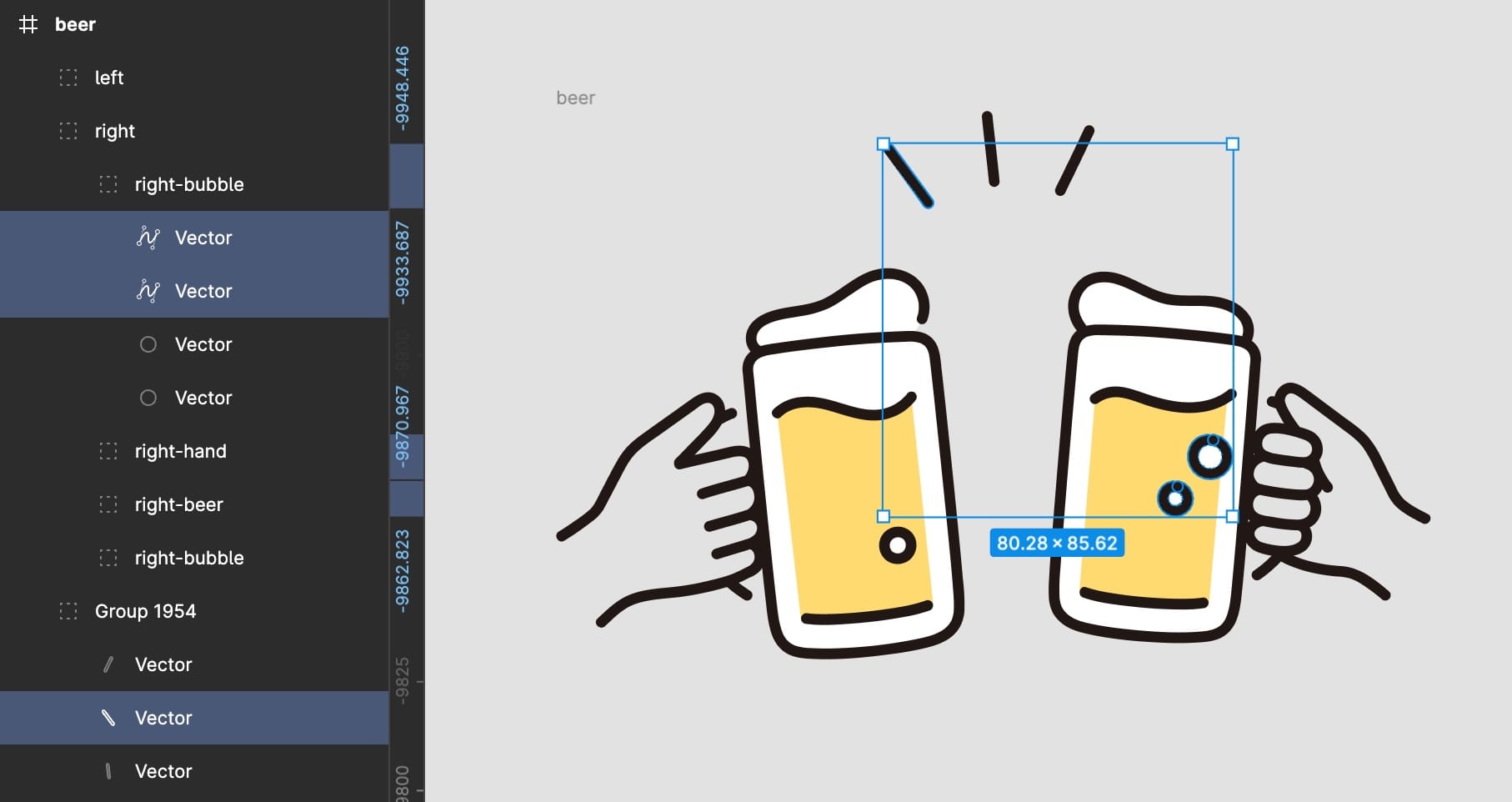
SVGデータを確認すると、Vectorという名称のパーツで構成されています。

動かすパーツをグループ化
まずは、動かしたいパーツを決めてグループ化します。
グループ化していなくても、SVGatorで編集することができます。しかし、SVGator上でパーツを選択するのは、結構大変なので、Figma上であらかじめグループ化しておくのがおすすめです。
SVGatorで編集する前にFigma上でパーツを並べ替えてイメージすると、アニメーションのイメージも掴みやすくなり、グループ化しやすくなります。

今回は以下のようにグループ分けしました。

左右のグラスをそれぞれグループ化、さらに泡などのパーツもグループ化しています。グラス上部の3本線の装飾もグラスとは別にグループ化しています。
パーツをグループ化するときの注意点
グループ化する際には、下記の2点に気をつけて設定します。
1. グループ名(パーツ名)は、英語で登録
グループやパーツに名前をつける時は、英語表記の登録がおすすめです。
自分でわかるのであれば英語表記でも、ローマ字表記でも問題ありません。 SVGatorでは、日本語対応していないためグループ名を日本語にした場合、文字化けします。

事前にFigma上でパーツ名をつけても、SVGatorで表示されないのは勿体無いです。設定時から気をつけておきましょう!SVGator上でパーツ名を変更することができます。
2. グループが解除されないよう「”id”属性を含める」を選択し、書き出し
グループ化して整理した素材を書き出す際には、”id”属性を含めるを選択して書き出しします。
右サイドバーのエクスポート内にある、右端の「…(3点リーダー)」から選択することができます。

”id”属性を含めるを選択せずに書き出しSVGatorにインポートすると、グループが解除されて表示されます。

パーツ名が全てPathになってしまうため、動かしたいパーツをこの中から探すのは大変です。”id”属性を含めるの選択は忘れないようにしましょう。
SVGデータで取得できるフリー素材サイトがいくつかあるので、素材を選んで遊んでみるのがお手軽でおすすめです。もちろん自分で作ってみても楽しいです!
SVGベクターに変換するAIツールも登場!
JPGやPNGからSVGベクター画像を生成するAIツールも登場しています。
SVGアニメーションの幅も広がるので、こちらのツールを使って試してみるのもいいと思います!

SVGatorの登録
SVGatorのアカウントを作成します。
トップページの【GET STARTED】をクリックすると、アカウント登録画面に移行します。


アカウント登録が完了したら、【New Project】をクリックして作成を開始します。

Figmaで作成したSVGデータを、【UploadSVG】をクリックしてアップロードします。

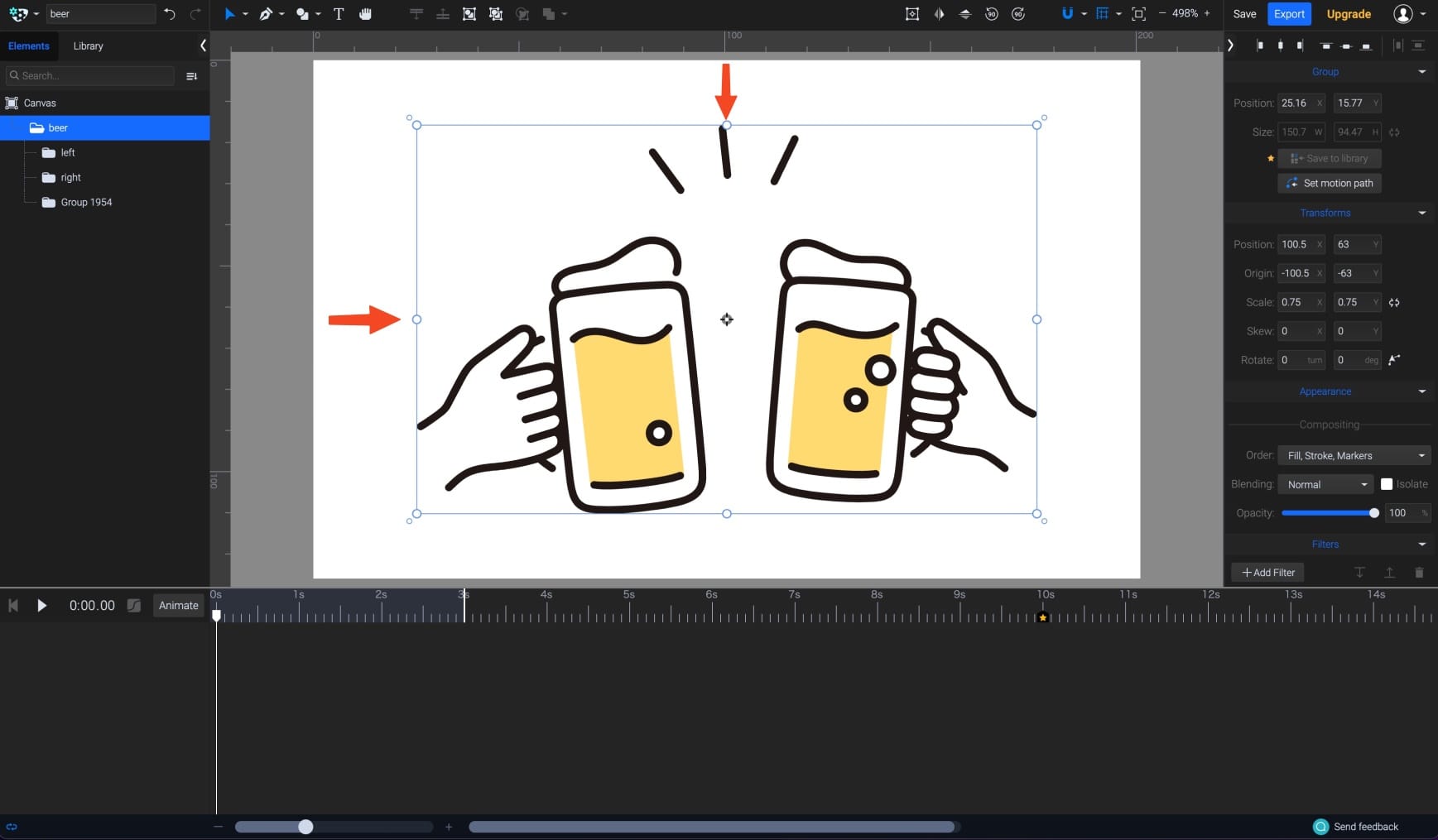
データをアップロードすると以下のような画面が開きます。

- 読み込んだSVGのパーツが表示
- SVGatorでパーツを追加したり、直接描く場合に使用(今回は使いません)
- データの保存、書き出し
- アニメーションを追加
- タイムライン:無料版では10秒まで編集可能
- アニメーションの詳細を設定するパネル:数値で調整する場合に使用

私はアニメーションをつける前にアートボードに余白を付けています。アニメーションによっては、枠からはみ出してしまう場合もあるので、操作しやすいようにしました。
SVGatorでアニメーションをつける
SVGデータを読み込んで、準備ができたらアニメーションをつけていきます。
アニメーションのイメージこちらです。

今回主に使う機能は、「Opacity」「Rotate」「Position」の3つの機能です。
「Opacity」で装飾の表示・非表示を切り替える
「Opacity」は、透過率を変更できるプロパティです。まずは「Opacity」を使って、乾杯後に表示させたいグラス上の3本線をプロパティの非表示にします。

- 3本線(line)のグループを選択します 。
- 次に左下にある【Animate】→【Opacity】を選択します。

- パーツに対してタイムラインに「Opacity」が追加されました!
- 右側に「Opacity」の数値を変更できるエリアがあります。3本の線は、表示されている状態なので、数値は100%になっています。

「Opacity」の数値を0%にすると、3本の線が透過されて見えなくなります。
3本の線が、1秒後(1s)に表示されるように設定します。
タイムライン上にある白い線をドラッグして動かして、Opacityの数値を100%に戻してみます。

タイムラインの1秒後(1s)にも、◆が追加されました。
再生するとこのようになります。
「Rotate」で、グラスの傾きを変える
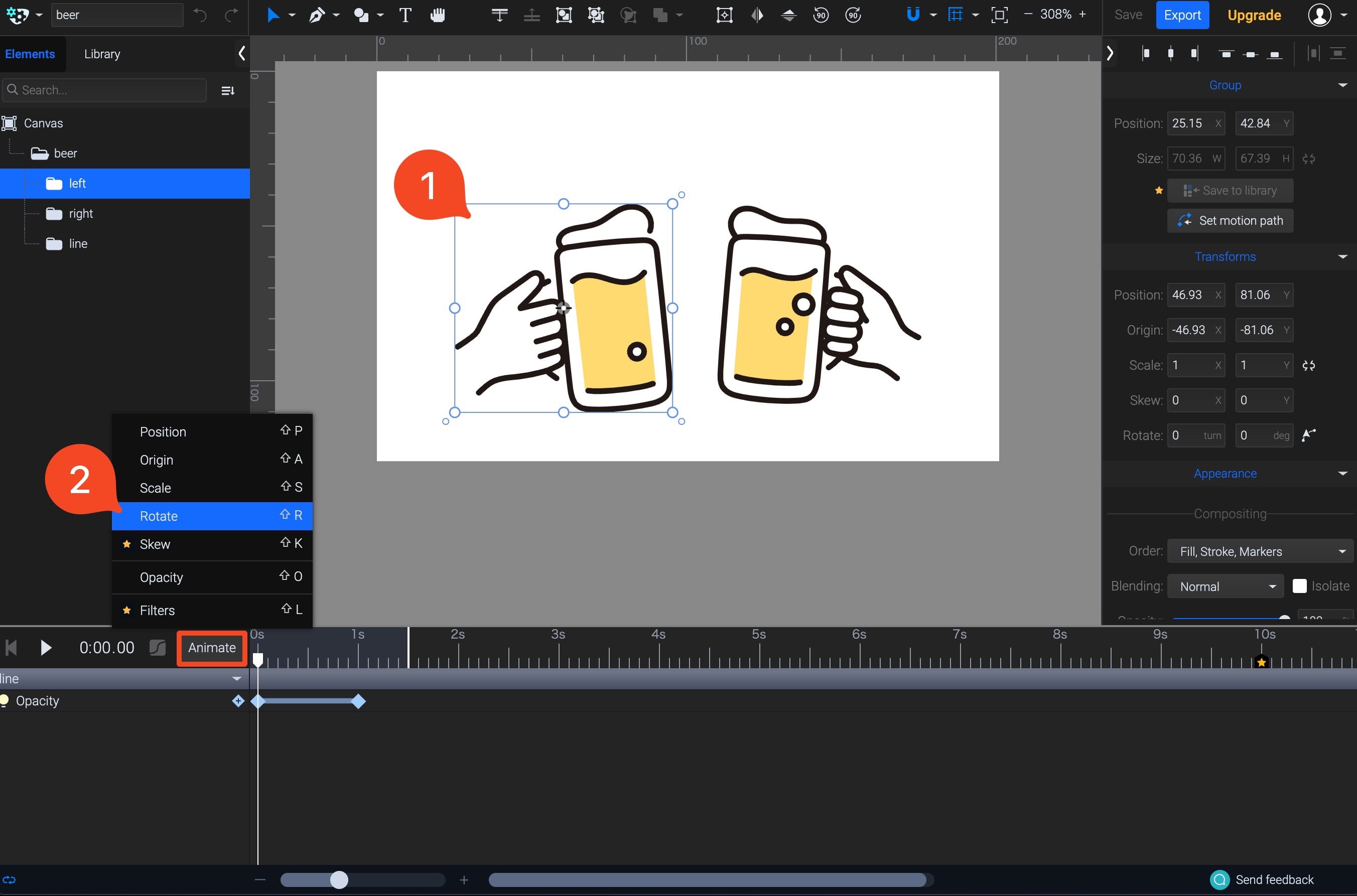
「Rotate」は、要素の傾きを変更できるプロパティです。「Rotate」を使って、乾杯を表現するためにグラスの傾きを変えていきます。

まずは、傾けたいグラスを選択。
次に【Animate】→【Rotate】を選択します。

グラスの傾きを、最後には最初の形に戻したいので、同じ状態(傾き)を別の時間軸にコピー&ペーストします。


0秒と1秒後で同じ傾きを再現することができました。
事前に設定していた、上部の装飾(3本の線)は0秒と1秒後で変化しているのが分かります。

グラスの傾きを変更します。
- タイムラインのバーを0sに戻します。
- 選択した画像の角にある丸で回転させるか、右サイドバーから数値を入力して変更することが可能です。
変更すると以下のようになりました。

再生して確認します。
同じように右側のグラスも傾けて再生してみると、さらにイメージに近づいてきました。
「Position」で、グラスの位置を変える
「Position」は、要素の位置を変更できるプロパティです。「Position」を使ってグラスの位置を変えていきます。

より、乾杯感を出していきたいのでグラスの位置を変えます。
まずはグラスを選択(①)。選択したら【Animate】→【Position】を選択(②)すると、タイムラインにダイヤ(◆)が追加されます。

最初の位置はキープしたいので、最初のダイヤを選択して、1sの位置にコピー&ペーストします。
1sまでの間に位置を変更したいので、0.5sにタイムラインのバーを合わせてPositionを変更します。

選択したグラスを動かしたい位置までドラック&ドロップします。
Shiftキーを押しながらドラックすると縦横ブレずに位置を変えることができます。
位置を決めたら再生してみます。
右のグラスも同じように位置を変更して再生してみます。
乾杯にグッと近づきました🎉
【番外編】泡の形を変えてみる
(※こちらは無料プランでも試せますが、書き出しはできません。)
使い方に慣れてきたら、パスを操作して、形を変えてみます。少し不恰好ですが挑戦してみました!

まずは、形を変えたいパーツをダブルクリックで選択します。
次に、【Animate】→【Morph】を選択して、タイムラインにダイヤ(◆)を追加します。
あとは動かしたいパスを選択して形を変えていきます。

複数選んで一緒に動かすことも可能です!作りたい形に変えていきます。
パスを変形させて、少し泡の量を減らしてみました。

できたものを再生して確認。泡の形を変えることができています。
完成したら保存
右上の【Save】をクリックして保存します。

書き出す
右上の【Export】をクリック、エクスポートするファイル形式を選択します。

Webサイトに埋め込みできるよう、今回は「SVG(web)」で書き出します。
アニメーションを繰り返しにしたいので、「Interaction」を「infinite」に変更して、【Export】を選択します。

scriptタグが埋め込まれているSVGがエクスポートされます。
これでSVGアニメーションの完成です🎉
エクスポートされたデータを表示させたい位置に貼り付けるだけで追加することができます。
作ってみての感想
コーディングスキルは無くてもできますが、Animateのプロパティなど、英語かつCSSで使われるプロパティがほとんどなので、CSSの知識は少しある方が進めやすいと思います。
ただ、ツールのUIさえ覚えてしまえば、比較的簡単にアニメーションを作ることができます。今回ご紹介した「Opacity」「Position」「Rotate」の3つの機能を使って試してみると、SVGatorの感覚が掴めていいと思います。
さいごに
無料プランの時間制限が改善されていたり、今後もSVGatorのアップデートに期待です。
お手軽にアニメーションを作成することができるので、試したことがない方はぜひ一度試してみてください!









