Hydrogenとは
Hydrogenは、Shopifyを使用したECサイトを構築するために最適化された、フロントエンドのWeb開発フレームワークです。
ReactJSベースで作られています。
2021年12月時点ではDeveloper previewとして公開されており、ローカルで動作を確認することができます。
メリット
- Shopify上でフロントエンドのカスタマイズをする場合、Shopifyの独自言語であるLiquidを使用する必要がありましたが、ReactJSを使用してフロントエンドを構築することができます。そのため、React.jsなどの今どきのフロントエンド技術が使えるエンジニアがいる場合、手に馴染んだ技術で開発をすることができます。
- Liquidはメソッドも豊富ではないなど、技術的な制約も多くありましたが、ReactJSでフロントエンドを構築できるため、柔軟なデザインや機能に対応できます。Shopify以外のCMSのデータを使うことも容易になるでしょう。
- 独自でNext.js + Storefront APIなどでカスタムストアフロントを開発するよりも、APIコールやレンダリング処理など多くの面で最適化される。
デメリット
- 自動的にJamstack構成となるため、まだJamstack構成のWeb開発をおこなったことがない人にとっては技術的なハードルは少し高くなるかもしれません。逆に、すでにNext.jsとStorefront APIなどを使用して開発をおこなっていた人にとっては、楽に開発ができるようになるかもしれません。
- Hydrogenの構成技術として、ViteやReact Server Componentsなど新しい技術が多く使われています。これらの技術を理解も必要となるでしょう。
ローカル環境での動かしかた
公式のチュートリアルがあるので、そちらに従いHydrogenアプリを作成してみます。
1. Hydrogenアプリの作成
yarnかnpmを使用してローカル環境にHydrogenアプリを作成します。
cd <directory>
yarn create hydrogen-app自分のShopifyストアがある場合、アプリディレクトリ直下にあるshopify.config.jsに自分のShopifyストアの情報を記述します。
以下はデフォルトのshopify.config.jsです。特に修正しなかった場合、Hydrogenデフォルトのデモストアに接続されます。
export default {
locale: 'en-us',
storeDomain: 'hydrogen-preview.myshopify.com',
storefrontToken: '3b580e70970c4528da70c98e097c2fa0',
graphqlApiVersion: 'unstable',
};
ローカルのdevサーバー起動
cd <directory>
yarn install
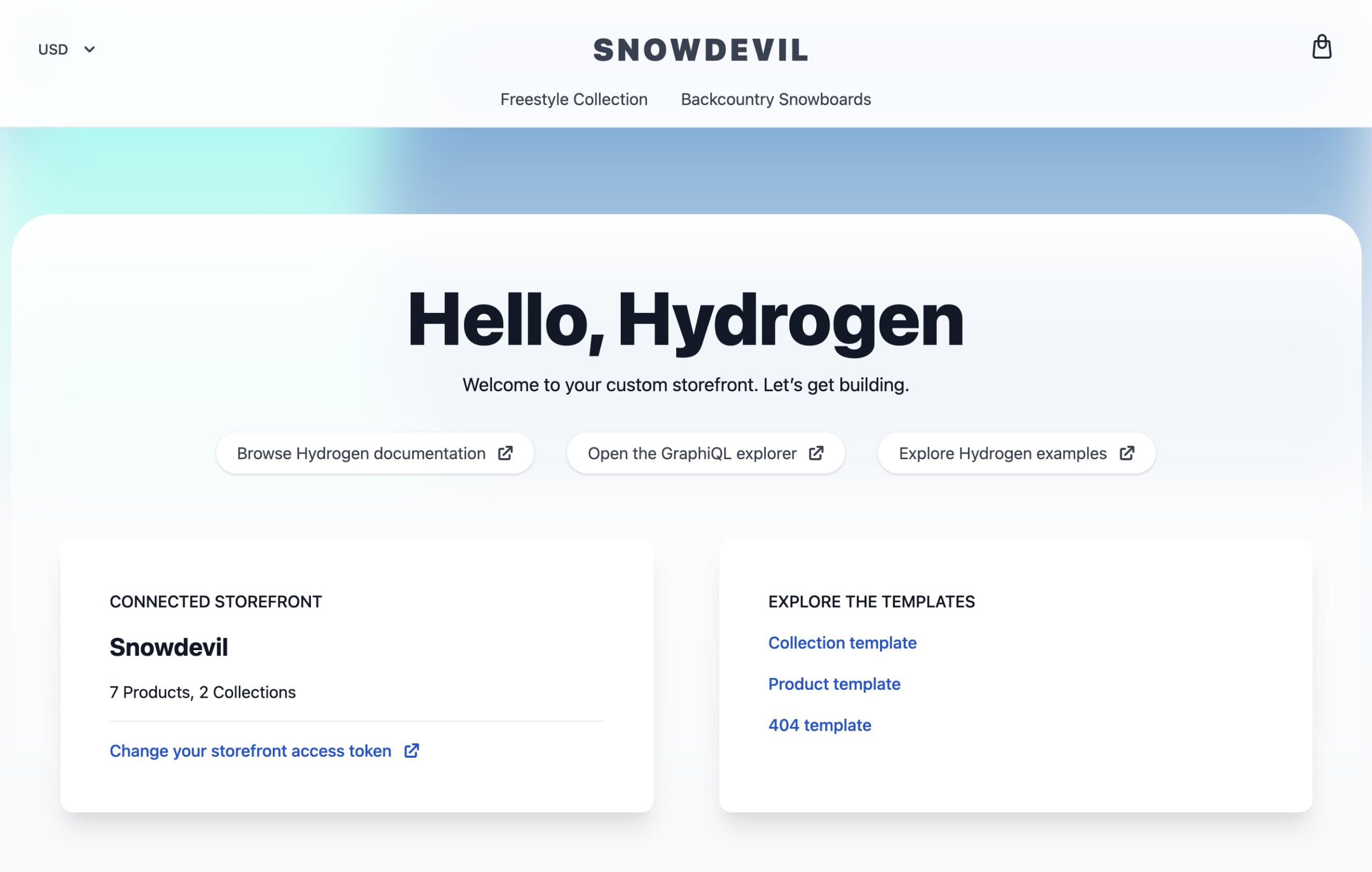
yarn devlocalhost:3000にアクセスします。

ローカルサーバーが起動できました。
2. カスタマイズ
以下の3ファイルがHydrogenの必須ファイルとなります。これらのファイルを削除しない限り、どのファイルもカスタマイズできます。
- index.html
- src/entry-server.jsx
- src/entry-client.jsx
スタイルのカスタマイズ
テンプレートのスタイルはTailwind CSSで記述されています。Tailwind CSSのクラスを変更することでカスタマイズ可能です。
3. サーバーコンポーネントからのデータ取得
src/page/*.server.jsx コンポーネントにGraphQLクエリが含まれているので、これを変更します。
useShopQueryフックにGraphQLクエリを渡すだけでShopifyのストアフロントからデータを取得できます。
HydrogenではReact Server Componentsが使われているため、サーバーコンポーネント(*.server.jsx)とクライアントコンポーネント(*.client.jsx)がありますが、useShopQueryフックが使えるのはサーバーコンポーネントのみです。
本番環境について
Hydrogenは現状Development Previewとなっています(2021年12月時点)が、Hydrogenに最適化されたホスティング環境としてOxygenが開発中であることが発表されています。
OxygenはHydrogenをShopifyで高速かつグローバルに直接ホストするため方法で、eコマース用に最適化されているとのことです。Next.jsに対するVercelと同じような関係性と考えていいでしょう。
Oxygen以外にも、ほとんどの Node.js および Worker ランタイムにデプロイすることができると発表されています。
おわりに
Next.js + Shpify Storefront APIでECサイトを開発しようとしたことがある人にとっては、Hydrogen + Oxygenはすぐにでも使いたいものではないでしょうか。それだけに、Oxygenの使い勝手や料金プランが気になるところです。
本文中でも触れましたが、Hydrogenは新しい技術が多く使われた構成になっています。フロントエンドが柔軟に構築できるのは嬉しいことですが、これらの技術を深く理解していないと結局やりたいことができないということになりかねません。
Hydrogenに限らず、昨今のフロントエンド開発は非常に複雑です。少しでもキャッチアップしてHydrogenとOxygenの正式リリースに備えたいところです。
ReactJS, React Server Components, GraphQL, TailwindCSS, Vite などを学びながら正式リリースを待ちましょう!